前言
学英语专业的同学大概都知道有一部词典姓“韦”:

来源:
https://item.jd.com/12083748.html
维基百科是这样介绍这本词典的:
诺亚·韦伯斯特(Noah Webster)是当时垄断美国市场的文学选集和拼写词典的作者,他花费了几十年时间研究编写他自己的字典。韦伯斯特的第一本字典A Compendious Dictionary of the English Language,出现在1806年。在这本书中,韦伯斯特首次引入了他以后一直坚持使用的标志性的东西,包括美国式拼写 (例如center而不应该是centre、honor而不是honour、program而不是programme等等),他还加入了一些艺术和科学的专有名词,而不是使用文学词汇充斥他的字典。后来他又花了二十年时间来扩充字典。
来源:
https://zh.wikipedia.org/wiki/韦氏词典
韦伯斯特去世后,George Merriam 和 Charles Merriam兄弟的公司拿到了版权,并将公司名改为了Merriam-Webster, Inc.,所以大家在上图上看到的圆logo上是这家公司的名字。
在中国,这家公司出的一系列的词典都冠以“韦氏”。
我们在这篇文章中介绍的则是这家公司出品的线上工具,韦氏词典API:
Merriam-Webster Dictionary API
地址:https://dictionaryapi.com/

简单来说就是,假如你想开发一个英文阅读工具,希望用户在遇到不会的单词时能够在线查询这个词的意思,但你又不希望用户跑到别的网站去查询,只能在你的网站里嵌入一个英文词典,这个时候上面的工具就能派上用场了。
正文
第一步: 注册韦氏词典API
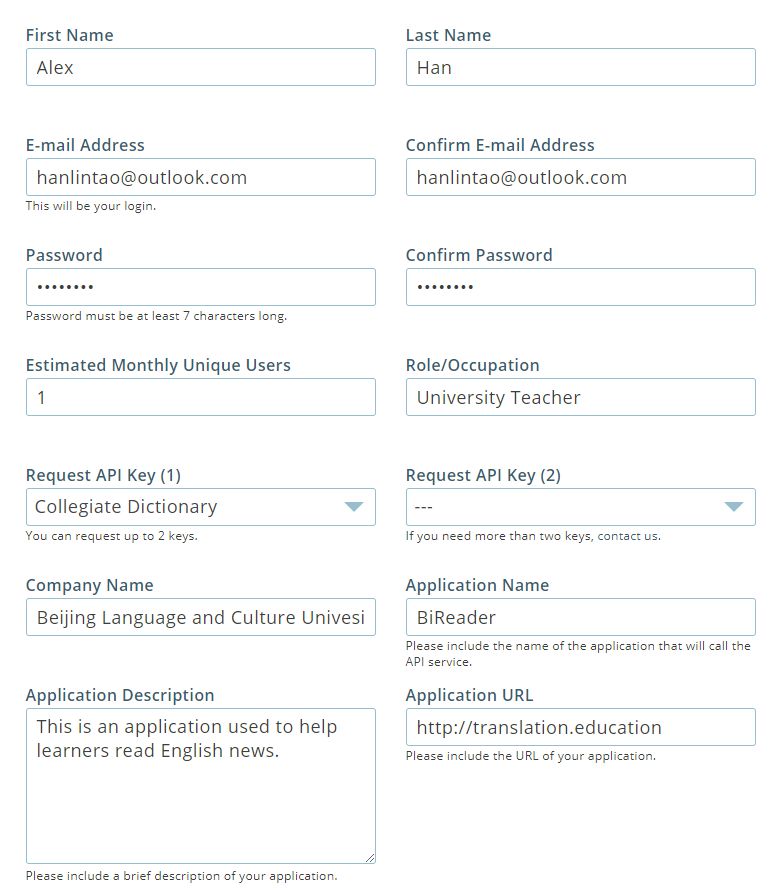
要想使用这个工具,首先得去注册这个工具。前往上面那个网站,在醒目位置就能看到注册链接,需要特别说明的是,在注册账号时除了要填写个人的基本信息外,还需要填写你要申请使用的API,如下:


你会发现你一共可以选择9种词典,分别是:
1) Collegiate Dictionary(中文译为“韦氏大学英语词典”)

来源:https://item.jd.com/11437724.html
2) Collegiate Thesaurus(可译为“韦氏同义词词典”)
3) Intermediate Thesaurus(可译为“韦氏中级同义词词典”)
4) Spanish-English Dictionary(可译为“韦氏西英词典”)
5) Medical Dictionary(可译为“韦氏医学词典”)
6) Elementary Dictionary(可译为“韦氏基础词典”,适合8-11岁读者)
7) Intermediate Dictionary(可译为“韦氏中级词典”)
8) School Dictionary(可译为“韦氏学生词典”,适合14岁以上读者)
9) Learner's Dictionary(可译为“韦氏学习者词典”)
在本文中我们选择第一本词典,如下图:

注册完成后,邮箱中将会收到确认邮件:

点击“VERIFY YOUR ACCOUNT”即可。
验证完成后重新登录,然后会看到一个“YOUR KEYS”按钮:

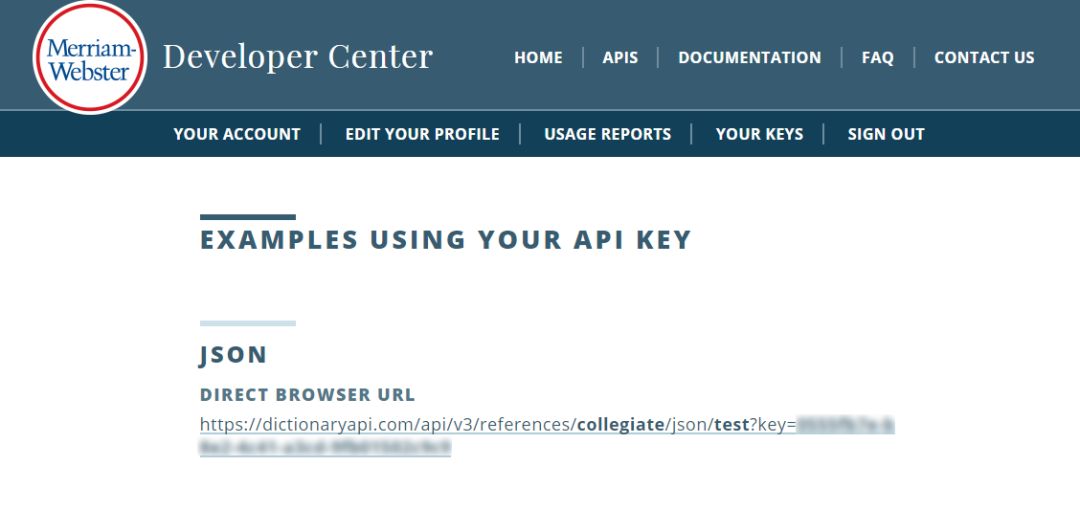
进入后会看到你的密钥:

第二步:调用API
有了这个密钥后,我们就可以写一段代码来调用API了。我首先启动本地的编程环境XAMPP,然后在根目录下创建一个新的文件夹“weishi”,并在其中创建一个空白的“index.php”文件:

打开该文件,在其中键入以下代码:
index.php
<?php $websterAPI="https://dictionaryapi.com/api/v3/references/collegiate/json/"."dictionary"."?key=*********"; $websterTEXT = file_get_contents($websterAPI);$websterJSON = json_decode($websterTEXT);echo $websterJSON[0]->shortdef[0];?>截图如下:

在浏览器中运行这段代码,效果如下:

可见,我们通过上面这段代码获得了“dictionary”这个词的英文释义。
接下来我们来简单解释一下上面的四行代码:
第3行:这行代码的作用是根据韦氏词典API官方提供的方法,将要查询的单词和我们上一步获得的密钥拼接到一起,这个链接可以在API的官网上看到:

第5行:使用file_get_contents()函数访问上面的链接,获得韦氏词典API提供的结果,结果以JSON格式显示
第7行:使用json_decode()函数可对上一步获得数据进行编码。
如果我们在这里加一行代码:
var_dump($websterJSON);我们还可以看到数组里面究竟是啥:

其实暂时看不懂这里面是啥也没关系,因为在韦氏词典API的官网上有非常详细的介绍,说明他们在这个结果中都提供哪些信息,我在这篇文章中就直接给出了获得单词释义的代码,也就是第9行展示的代码。
通过上面的代码我们成功调用了韦氏词典的API。
第三步:划词+查词
因为篇幅关系,我这里没法介绍划词查词功能中的“划词”是如何实现的,我先把所需的代码贴出来,以后再给大家讲解每行代码的作用。
代码如下:
index.php
<html><head> <meta charset="UTF-8"> <title>韦氏查词title> <style type="text/css"> .highlight { background-color: yellow; }style> <script src="rangy/lib/rangy-core.js">script> <script src="rangy/lib/rangy-classapplier.js">script> <script src="rangy/lib/rangy-highlighter.js">script> <script type = "text/javascript"> function gEBI(id) { return document.getElementById(id); } function highLight(){ var highlighter; highlighter = rangy.createHighlighter(); highlighter.addClassApplier(rangy.createClassApplier("highlight", { ignoreWhiteSpace: true, tagNames: ["span"] })); highlighter.highlightSelection("highlight"); var input = gEBI("word"); input.value = rangy.getSelection().toString(); input.focus(); input.select(); } window.onload = function() { if (rangy.supported) { gEBI("word").disabled = false; } };script>head><body> <p> Welcome to School of Translation and Intepreting, Beijing Language and Culture University. p> <button type="button" onclick="highLight()">标记button> <br><br> <form action="" method="POST"> <input type="text" disabled id="word" name="word" size="30"> <input type="submit" name="submit" value="查词" />form><?php if (isset($_POST["submit"])){ $word = trim($_POST["word"]); $websterAPI="https://dictionaryapi.com/api/v3/references/collegiate/json/".$word."?key=*****"; $websterTEXT = file_get_contents($websterAPI); $websterJSON = json_decode($websterTEXT); echo $websterJSON[0]->shortdef[0];}?>body>html>(注:所需的库是Rangy:https://github.com/timdown/rangy)
运行后效果是这样的:

我把“划词”和“查词”分成了两部分,上面那段文本假设是用户正在读的英文,想查哪个词后,可以先选中,然后点击“标记”,如下图:

通过“标记”按钮,被选中的词会高亮,然后自动填充到下面的查词框。
这时用户再点击“查词”即可看到韦氏词典给出的解释:

目前我提供的代码只是能生成一个原型,仅用于讲解“划词”和“查词”是如何实现的,希望对大家有所帮助。







 本文介绍了如何注册并使用韦氏词典API来开发一个英文阅读工具,用户可在遇到生词时直接查询词义。通过示例代码展示了如何调用API获取单词释义,并实现了简单的划词和查词功能。
本文介绍了如何注册并使用韦氏词典API来开发一个英文阅读工具,用户可在遇到生词时直接查询词义。通过示例代码展示了如何调用API获取单词释义,并实现了简单的划词和查词功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








