是没有语义的,是我们网页布局主要的两个盒子。
div就是division的缩写,分割,区分的意思,其实有很多div来组合网页。
span,跨度,跨距;范围。
语法格式:
这是头部 今日价格
文本格式化标签(熟记)
和文字以粗体方式显示(XHTML推荐使用strong)
和文字以斜体方式显示(XHTML推荐使用em)
和文字以加删除线方式显示(XHTML推荐使用del)
和文字以加下划线方式显示(XHTML不赞成使用u)
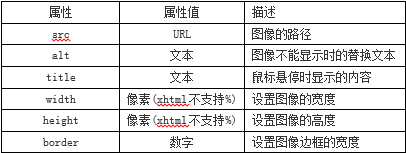
图像标签img(重点)
单词缩写:image 图像
用法:
标记属性

链接标签(重点)
单词缩写:anchor的缩写。基本解释锚,铁锚的
语法结构:
href:用于指定链接目标的URL地址,当为标签应用href属性时,它就具有了超链接的功能。Hypertext Reference的缩写。意思是超文本引用。
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
外部链接需要添加http://
内部链接直接链接内部页面名称即可,比如
如果当时没有确定链接目标时,通常将href="#",表示该链接暂时为一个空连接。
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以一添加超链接。
锚点定位(难点)
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
使用相应的id名标注跳转目标的位置。id="id名"
base标签
base可以设置整体链接的打开状态,此标签放在head中。
所有链接页面在新窗口中打开。
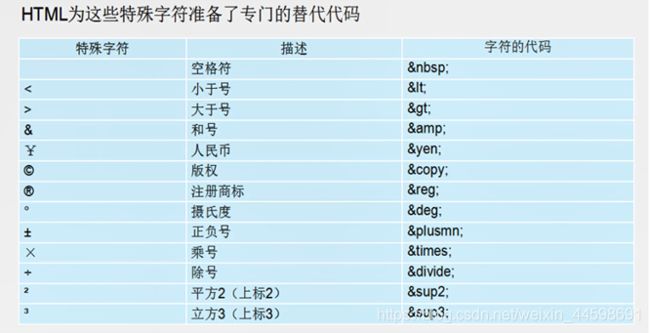
特殊字符标签(理解)

注释标签
注意:多写注释是非常好的写代码习惯,团队协作更顺畅。注释是写给队友看的,浏览器是不执行的。
路径(重点,难点)
相对路径:
图像文件和HTML文件位于同一文件夹,只需要输入图像文件的名称即可,如 。
。
图像文件位于HTML文件的下一级文件夹,输入文件夹名和文件名,之间用“/”隔开,如 。
。
,图像文件位于HTML文件的上一级文件夹,在文件名之前加入"…/",如果是上两级,则需要使用“…/…/”,以此类推,如 。
。
绝对路径:
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.love.com/images/logo.gif”。
无序列表ul(重点)
无序列表的各个列表之间没有顺序级别之分,是并列的。其基本语法格式如下:
列表1
列表2
注意:
中只能嵌套,直接在标签中输入其他标签或者文字的做法是不被允许的。
之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己样式属性,放下那个样式,让css来。
有序列表ol(了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,其基本语法如下:
列表1
列表2
ol所有特性基本与ul一致,但实际工作中,较少用ol。
自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
< dl>
< dt>名词1< /dt>
< dd>名词1解释< /dd>
< dd>名词2解释< /dd>
< /dl>
表格table(会用)
创建表格:
//确定几行
单元格内的文字 //确定单元格数量
注意:
中只能嵌套
标签,他就像一个容器,可以容纳所有的元素。

表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中。设置表头很简单,主需要用表头标签替代相应的单元格标签即可。
表格结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,因此不再赘述)如下:
:用于定义表格的头部。必须位于标签中,一般包含网页的logo和导航等头部信息。
:用于定义表格的主体。位于标
签中,一般包含网页中除头部和底部之外的其他内容。
表格标题
我是表格标题
Caption标签必须紧随table标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。例如把3个td合并成一个,那就多余了2个,需要删除。公式:删除的个数 = 合并的个数 - 1
总结表格
①表格提供了HTML中定义表格式数据的方法。
②表格中由行中的单元格个组成。
③表格中没有列元素,列的个数取决于行的单元格个数。
④表格不要纠结于外观,那是CSS的作用。
表格的学习要求:能手写表格结构,并且能合并单元格。
表单标签(掌握)
在上面的语法中,标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了tpye属性之外,标签还可以定义很多其他的属性,其常用属性如下表所示。

label标签(理解)
label标签为input元素定义标注(标签)。
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
单个表单用lalbel直接进行包裹input就可以了。

如果label里面有多个表单,想定位到某个可以通过for,id的格式来进行。

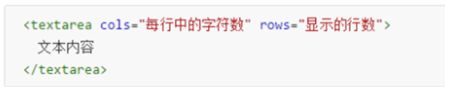
textarea控件(文本域)
如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:

下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:

注意:
中至少应包含一对。
在option中定义selected=“selected”时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:

常用属性:
action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
method用于设置表单数据的提交方式,其取值为get或者post。
name用于指定表单的名称,以区分同一个页面中的多个表单。
注意:每一个表单都应该有自己的表单域。
HTML5新标签与特性

文档类型设定(document)
HTML:sublime,输入html:4s
XHTML:sublime,输入html:xt
HTML5:sublime,输入html:5
字符设定
HTML与XHTML中建议这样去写。
HTML5的标签中建议这样去写。
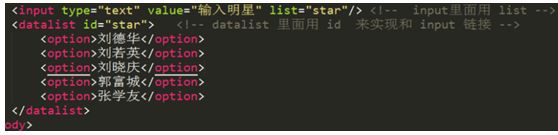
常用新标签
datalist标签定义选项列表。请与input元素配合使用改元素。

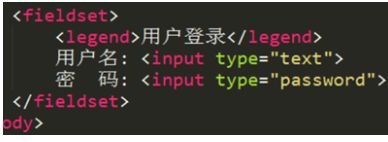
fieldset元素可将表单内的相关元素分组,打包,与legend搭配使用。

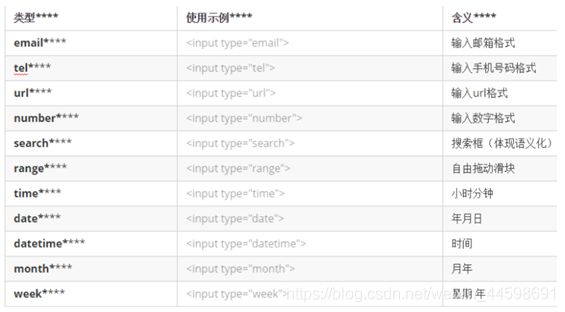
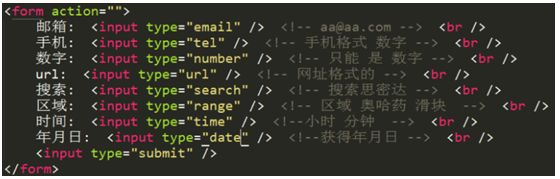
新增的input type属性值:


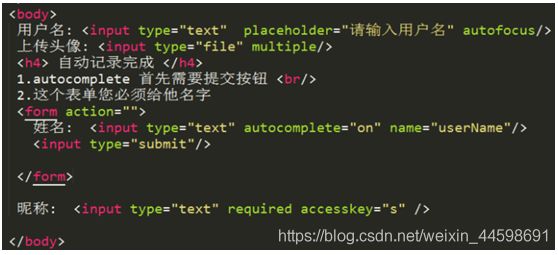
常用新属性:


多媒体embed(会使用)
embed可以用来插入各种多媒体,格式可以是Midi、wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。因为兼容性的问题,这里不多做介绍,后面会说到audio和video视频多媒体。

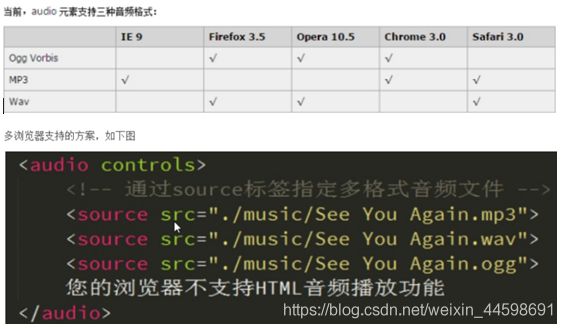
多媒体audio
HTML5通过标签来解决音频播放的问题,用法很简单,如下:
通过附加属性可以更好控制音频播放,如下:
Autoplay:自动播放
Controls:是否显示控件
Loop:循环播放
由于版权等原因,不同的浏览器可以支持播放的格式是不一样的,如下图供参考:

多媒体video
使用方法:
同样哈,通过附件属性可以更好emmmmm,控制播放咯:
Autoplay:自动播放
Controls:是否显示默认播放控件
Loop:循环播放
Width:设置播放窗口宽度
Height:设置播放窗口的高度






















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








