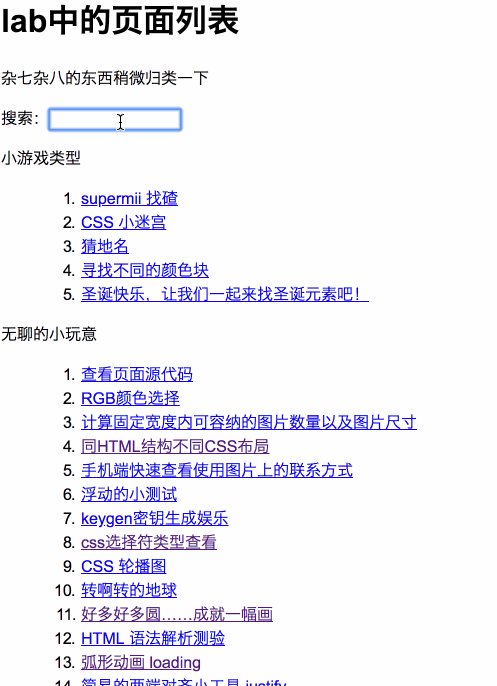
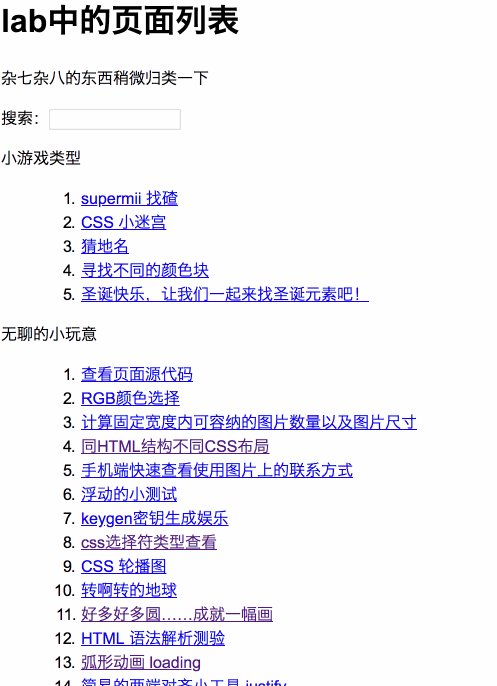
是的,结合简单的 JS 代码就可以让 CSS 做当前页面的搜索引擎。效果大概就是这样:

其实呢这个是很早之前我就整了,用来给自己的一些无聊的 demo 或者瞎折腾玩的页面做索引搜索的。页面不多,但有时候时间久了就忘了自己曾经折腾过什么页面,那么搜索就肯定可以起到作用了。
那么这样一个索引的页面,怎么才能用最简单的方式去做搜索的操作呢。想来想去,想到了 :not 这个选择符。

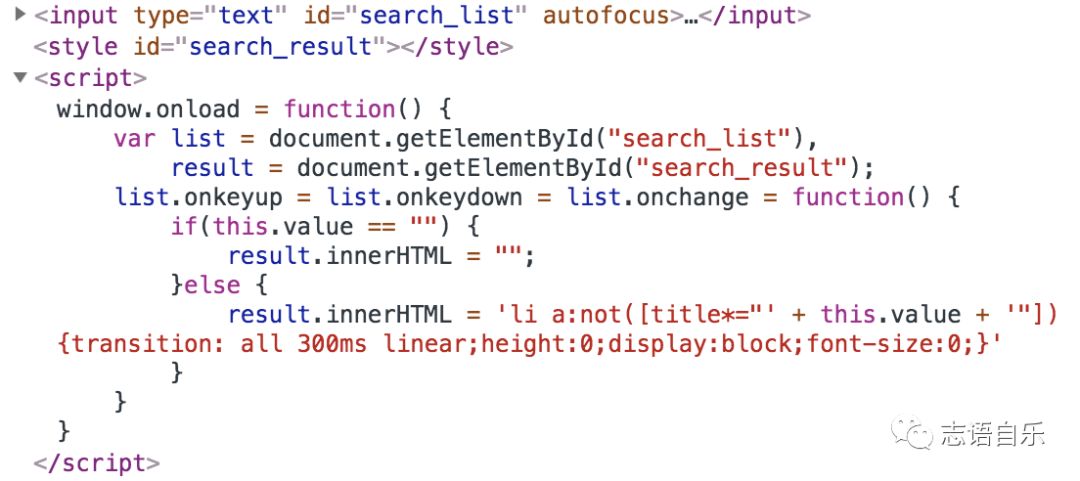
先看一下这段代码,很丑很简陋,但却完全满足了我的需求,如果把样式部分写得更细致一些的话,那么最终的效果或许会更好吧。
首先这个页面主要是索引的,唯一的操作就是输入框中输入内容后进行页面检索,所以,加上了一个 autofocus 属性,让输入框自动获取焦点。
其次就是加上一个带有 id 值的 style 标签,主要的作用就是在 JS 中如果输入的结果符合的话,那么就让 CSS 样式 innerHTML 到这里。
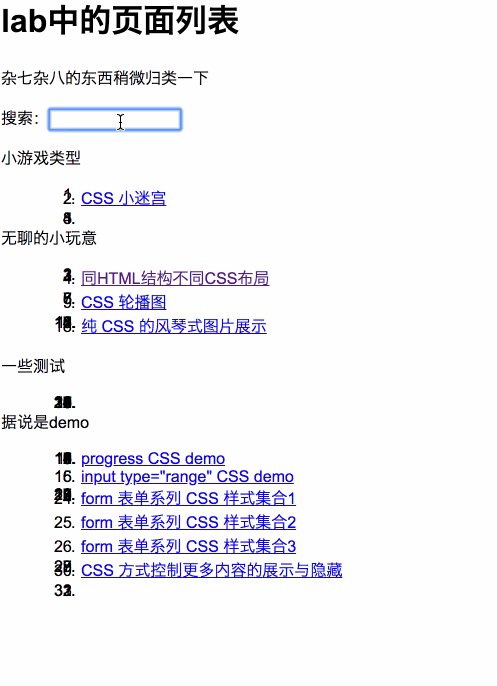
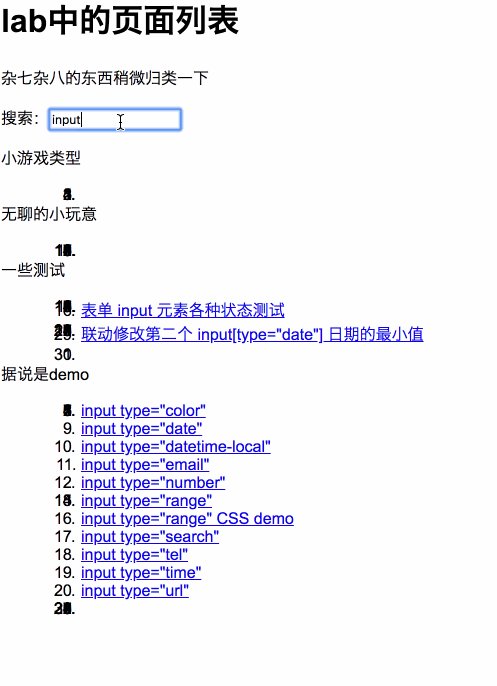
最后就是通过 JS 判断输入的内容,如果内容非空,就直接利用 CSS 的 :not 选择符结合属性选择符来显示最终的输出结果。
比如,当我们输入 CSS 这三个字符的时候,在 search_result 这个 style 标签中内容就会变成:
li a:not([title*="CSS"]) { transition: all 300ms linear; height:0; display:block; font-size:0;}这样就很简单的了,当 a 标签中的 title 属性并没有包含 CSS 三个字符时候,就设置高度为 0,字体大小为 0;反之就正常显示。那么也就达到了最终的一个检索的结果了。
是不是很简单呢?我觉得是挺简单的!不过需要注意的是,这里判断的是 li 标签下的 a 标签中的 title 属性值,那么在写 HTML 的时候,这个 title 没有内容就不会有结果了……




















 5722
5722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








