
部落窝教育微课堂


作者:军爷 来源:幻云PPT(ID:huanyunppt)
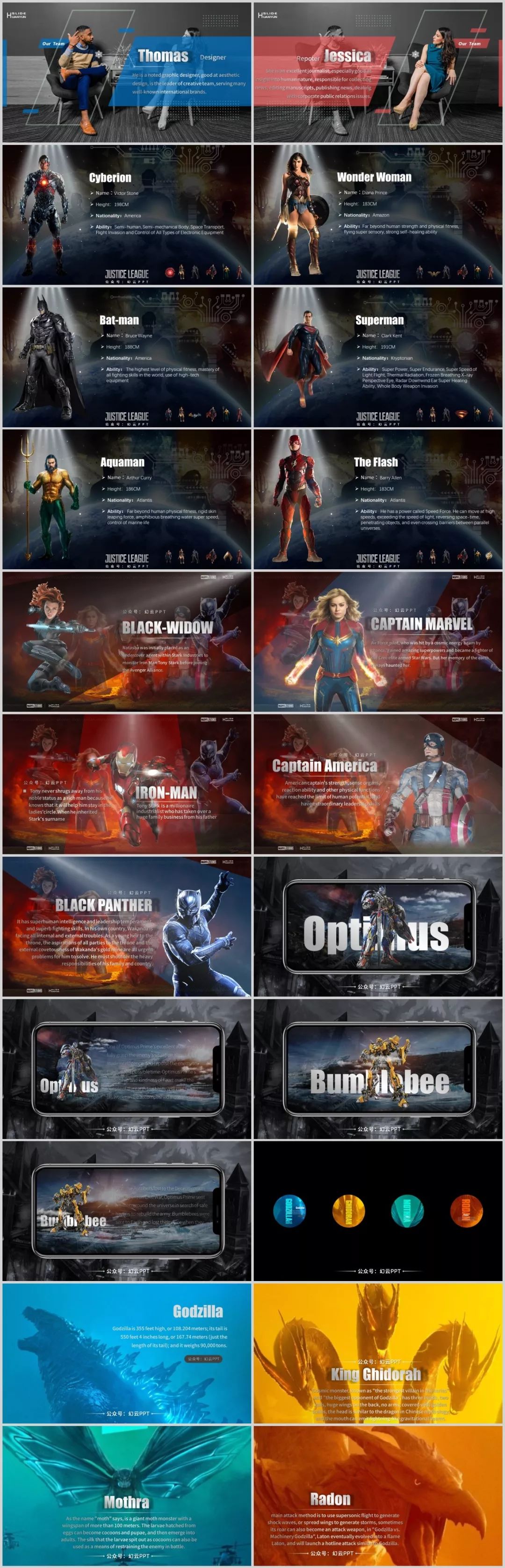
关于利用PPT制作单个多人物介绍页,我们之前见过不少的例子和教程,但是设计出来的效果都是大同小异,毫无创意。本文介绍了制作酷炫人物介绍页的6种方法,学会这些方法,可以帮助你设计出与众不同的单个多人物介绍页。
接下来,我们具体来看一看是哪6种方法?
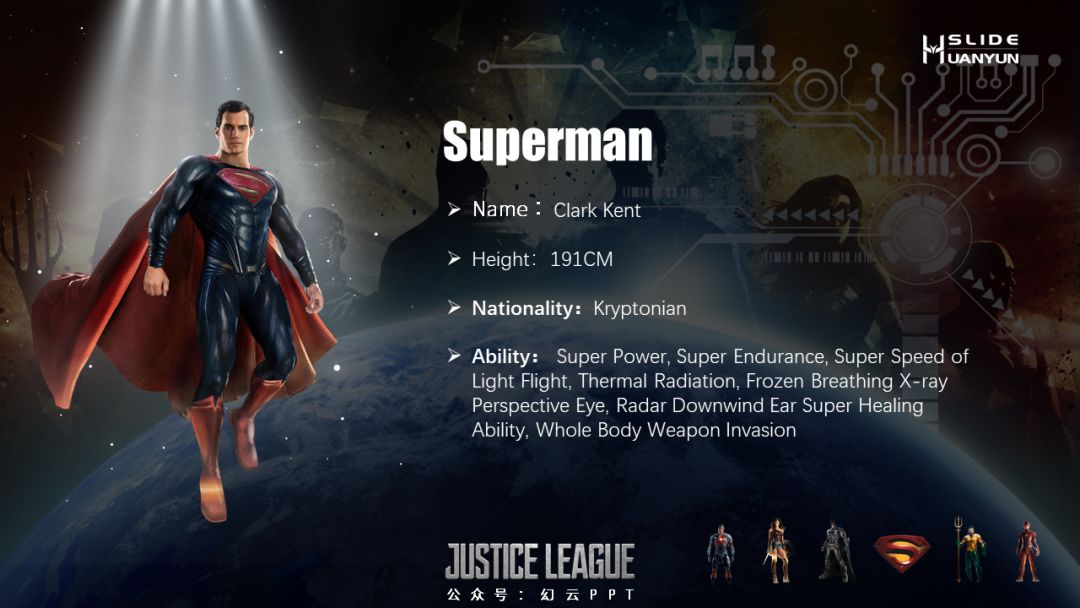
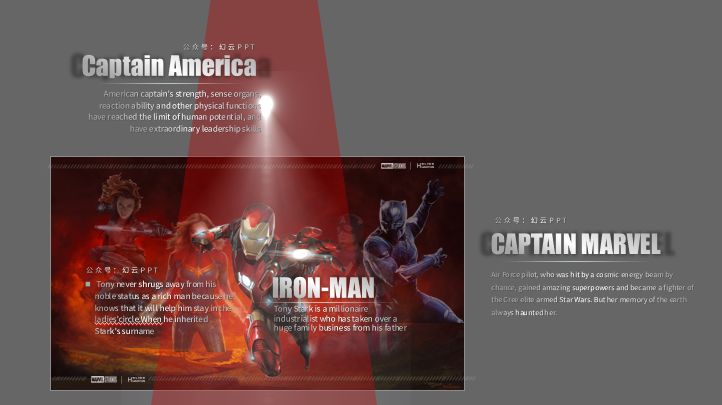
第一种:色彩对比法
颜色的对比是视觉上最直观的对比,是最能形成视觉冲击的有效形式,首先来看下效果图:



首先我们需要插入一张多人物图片,如果这张图片比例与幻灯片比例不同怎么办?

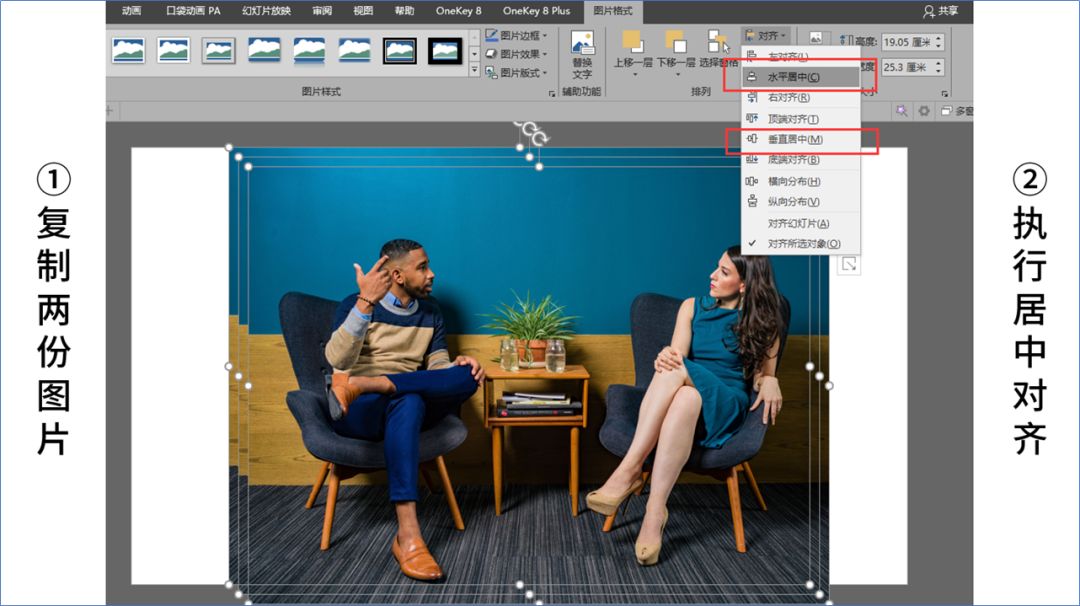
第一步:复制两份图片,得到三张图片
第二步:全选三张图片,执行水平居中+垂直居中,并把图片拖动到幻灯片中心,大小调整为同时触达幻灯片顶部和底部即可

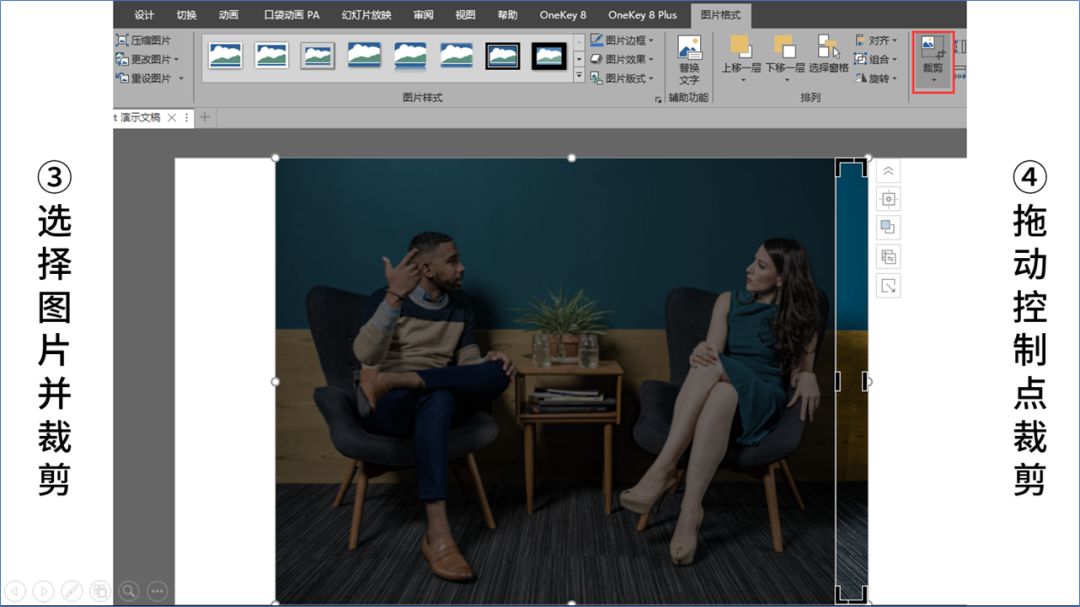
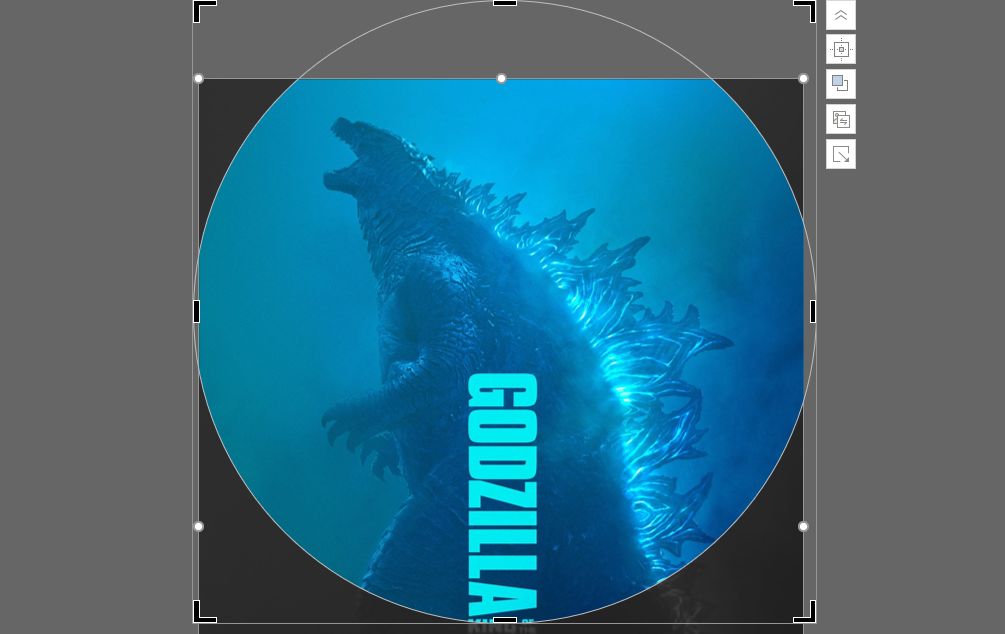
第三步:选中第一张图片,点击右上角裁剪按钮
第四步:拖动裁剪按钮,把右侧区域裁剪出来,裁剪完成后,左侧同理操作

第五步:裁剪完成后,将左侧裁剪后的图片横向拉伸直到幻灯片左侧边缘
第六步:右侧同理操作

此时完成图片的“去除空白区域”操作,完成图片比例的调整




图片比例做好后,我们再来看,如何借助色彩对比来制作单页多人物页
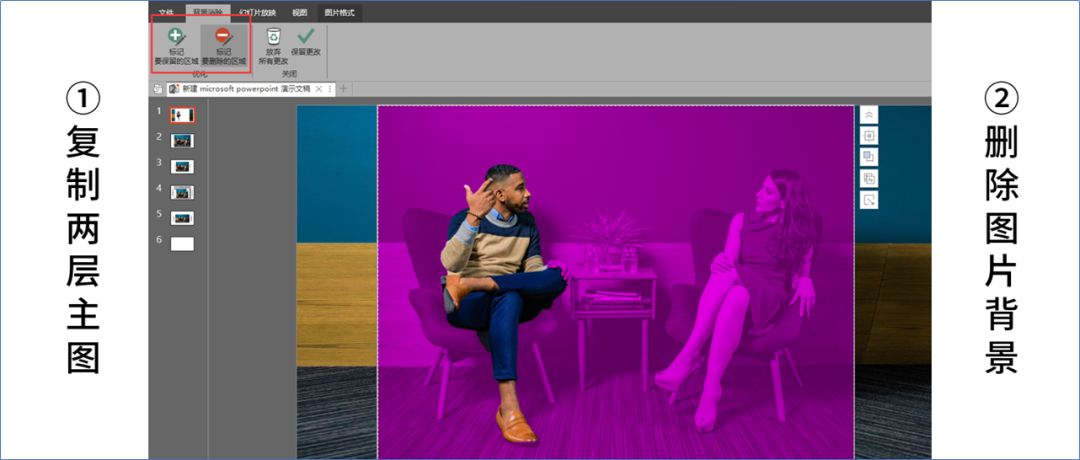
第一步:复制两层主图,三张图垂直+水平居中,全选三张图片,右键选择置于底层
第二步:选中上层主图,点击【删除背景】按钮,使用标记功能把人物1抠出来,人物2同理操作


第三步:完成两个人物的抠图后,复制一页当前幻灯片,把第一页中的女人物PNG删除,把第二页中的男人物PNG删除
第四步:对第一页幻灯片进行如下操作,选中除男人物PNG的其他图片,选择图片格式中的颜色,把图片设置为黑白色,得到如下页面



第五步:对第二页幻灯片进行如下操作,选中除女人物PNG的其他图片,选择图片格式中的颜色,把图片设置为黑白色,得到如下页面



第六步:添加文字+线条+形状等辅助元素




第七步:为第二页幻灯片添加平滑切换效果即可


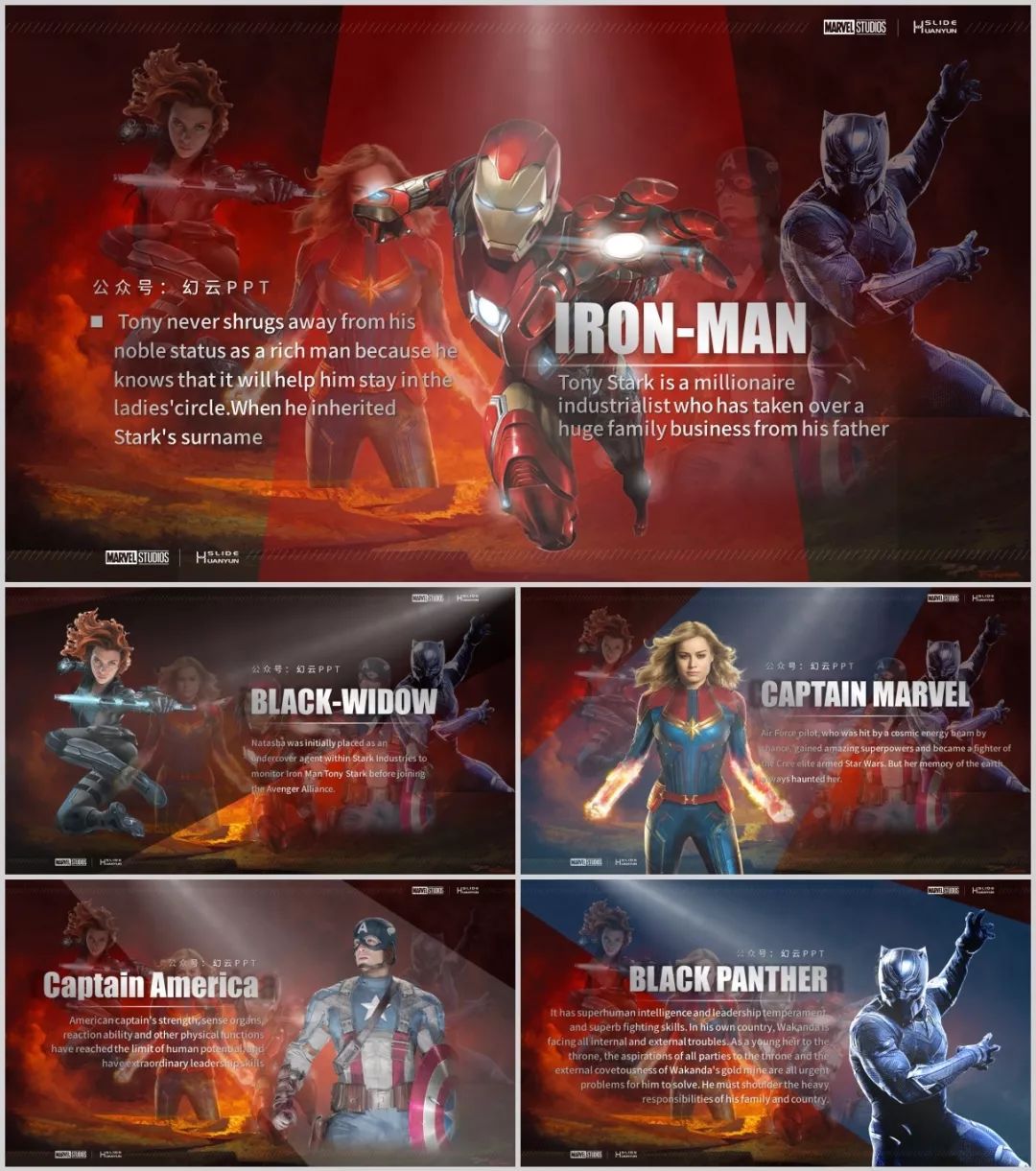
第二种:大小+位置变换法
搭配平滑切换和大小+位置变换,人物介绍页也能做出不错的效果。
这里的图片可以继续使用上述的删除背景方式
超级安利
在线抠图神器推荐:https://www.remove.bg/
在线免抠图片网站:https://www.kisspng.com/






制作要点:
不同页面人物位置和大小进行调整
然后为每一页幻灯片添加平滑切换
添加光束素材作为辅助
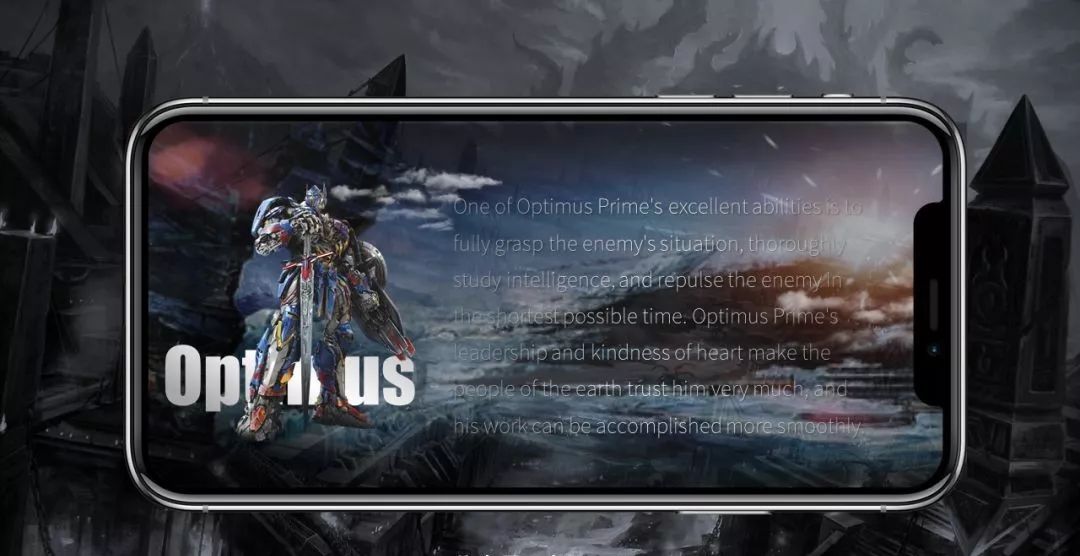
第三种:透明度+位置变换
上一方法中已经介绍过位置移动了,所以我们重点介绍下,图片透明度的应用及制作方法:
多个人物在一个页面时,还是需要依次突出单个人物,对于当前“突出人物”外的其他人物,我们把图片进行弱化,也就是把透明度提高。
图片如何调整透明度呢?

选中左侧人物图片,进行剪切
插入一个矩形覆盖左侧人物位置
对矩形进行图片填充,选择剪贴板选项
最后对矩形设置透明度即可完成
以下图片中的效果同理操作即可

动态效果的产生,无非是变换每页幻灯片中图片大小和透明度数值,以及形状角度,颜色等等,然后添加平滑切换,示范一张图片的构成。

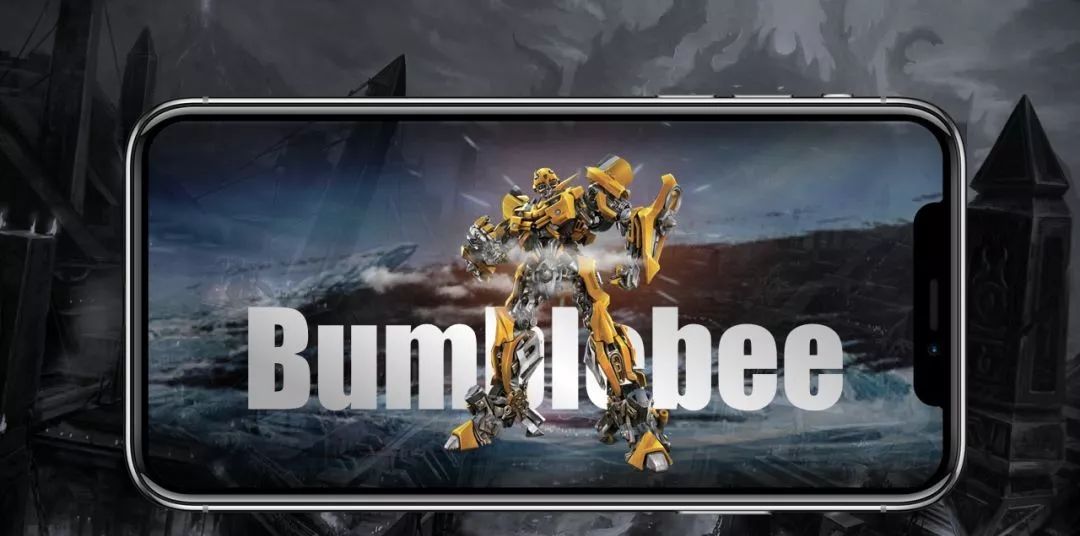
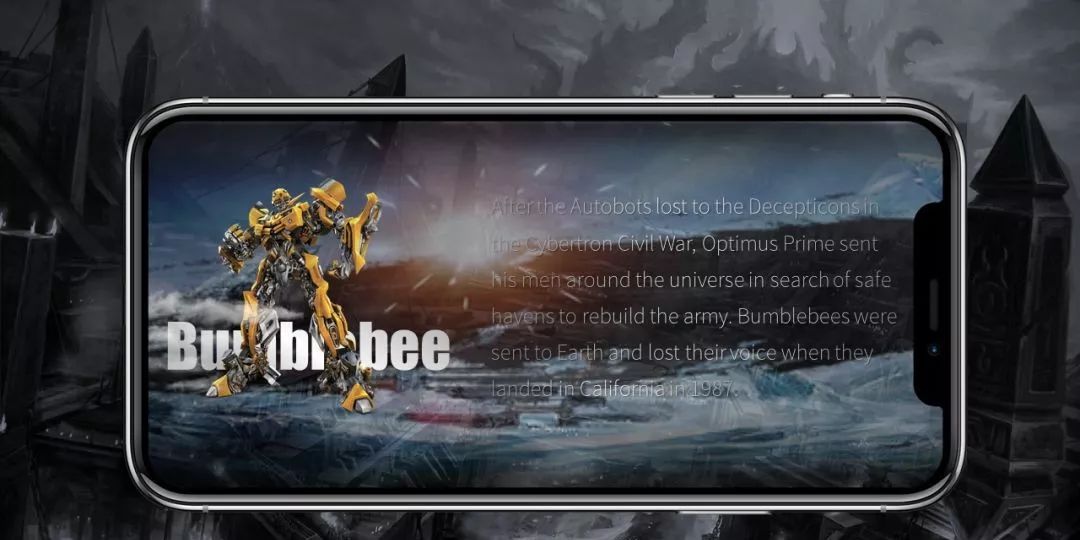
第四种:遮罩+位置变换法
通过把幻灯片填充为选择好的图片,然后插入矩形,把矩形填充为幻灯片背景,可以形成遮罩,手机滑屏效果的制作,以及滚动数字的制作,都应用了该技法
如下图,红框部分的矩形,使用的就是填充为幻灯片背景,从而形成遮罩效果。

制作要点:
手机PNG置于顶层
遮罩的矩形置于人物图片和文字之上
每一页元素进行一定和大小调整
添加平滑切换效果
技巧延伸:
当一个页面元素太多,不方便调整元素上下层次时,可以通过点击【开始】-【选择】-【选择窗格】,然后可以通过窗格直接调整层次及其他设
页面构成:




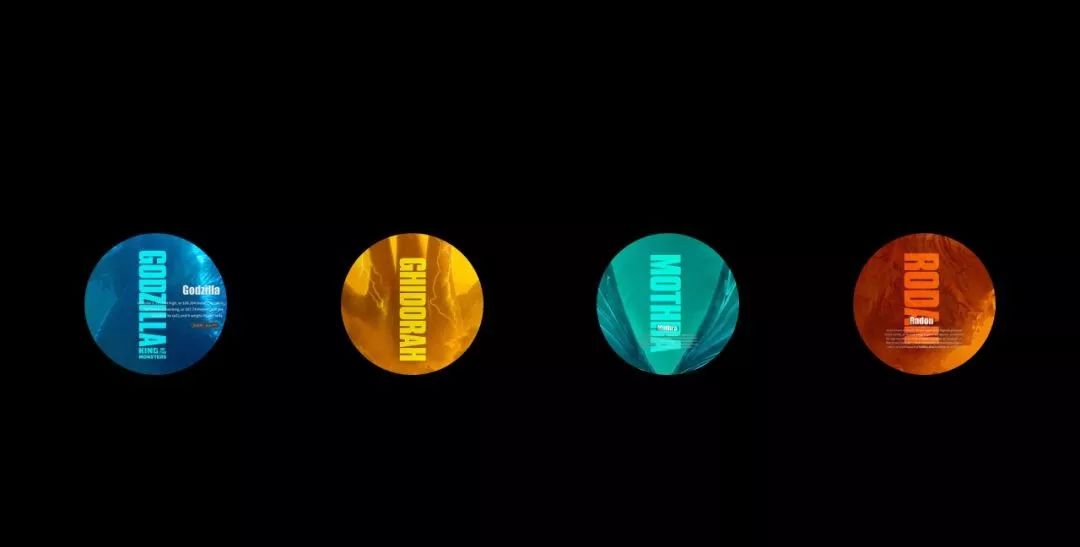
第五种:图片裁剪+平滑切换法+遮罩效果
页面构成






制作要点:
1.首先插入4张图片,把四张图片全部裁剪为小圆并对齐摆放

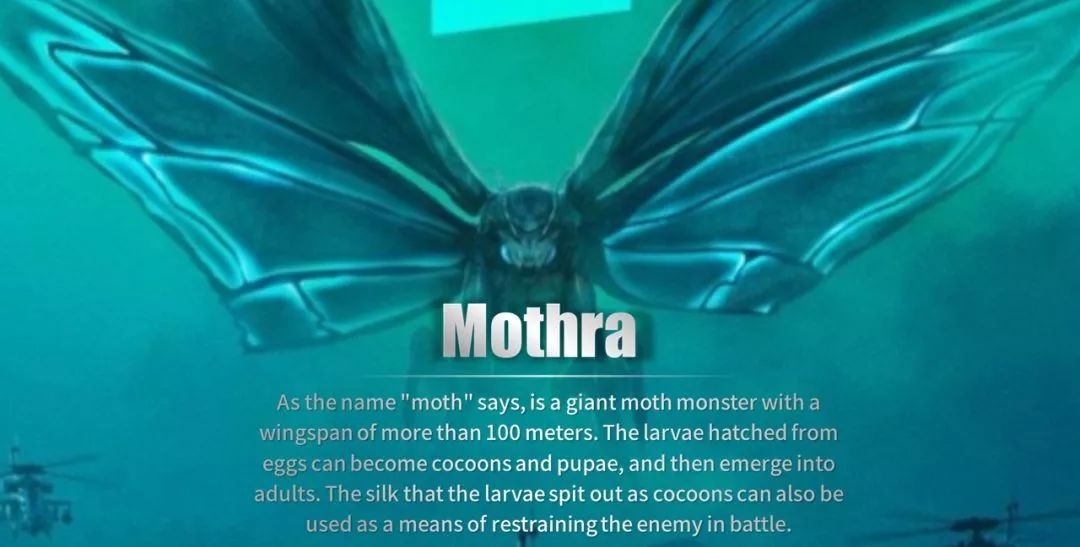
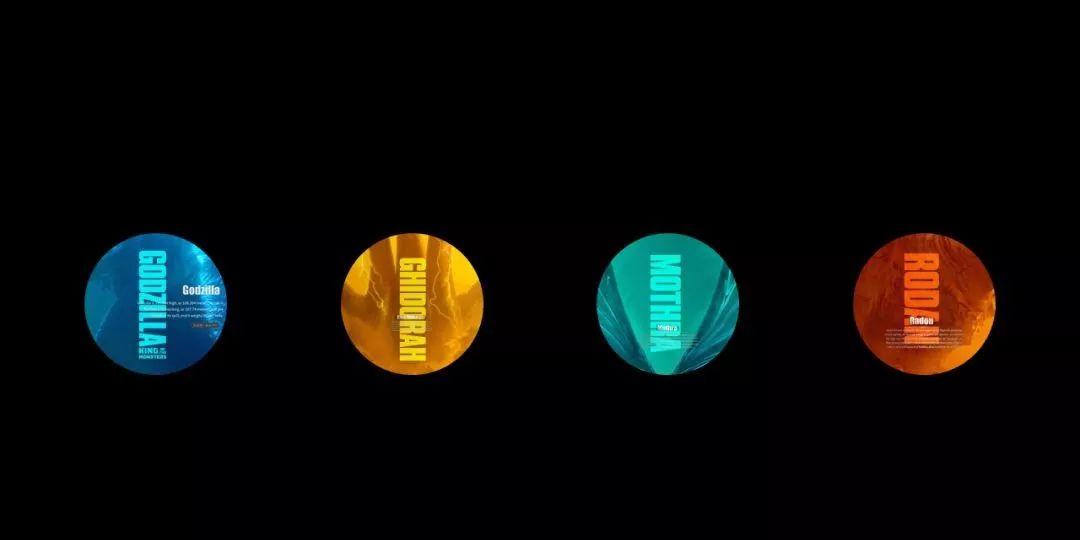
2.复制一层幻灯片,把第一个圆再次裁剪,这次裁剪为大圆,并充满当前幻灯片,添加文字描述,然后把文字复制到第一张幻灯片,缩小字体,放在对应的小圆里

3.复制一页第一张幻灯片,放在第三页,形成过渡,其他页面同理操作。为所有页面添加平滑切换。
第六种:文字云+位置变换法
适合团队名字的形象化演绎
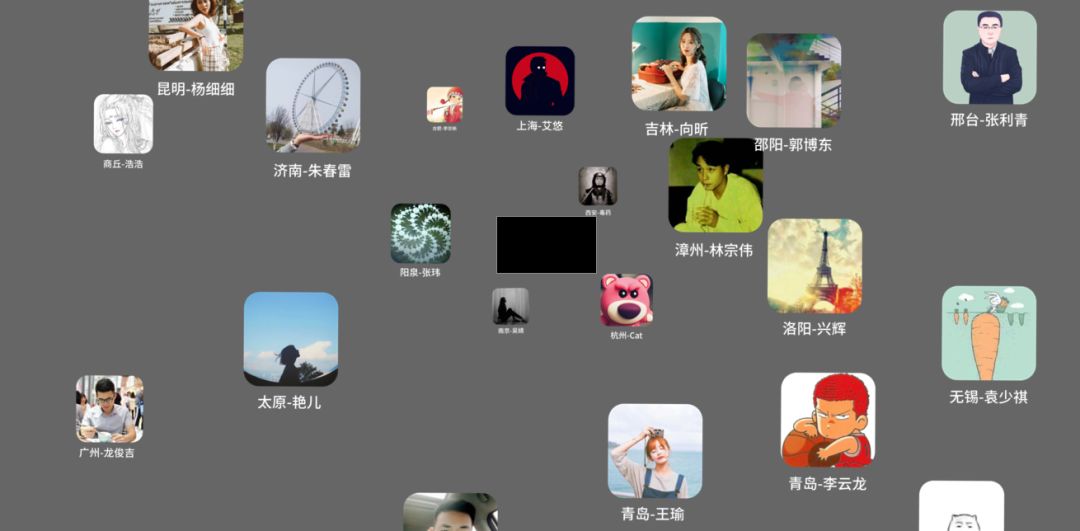
首先把多个人物的图片裁剪完圆角矩形,并在幻灯片外随机摆放,调整不同大小和位置及距离。


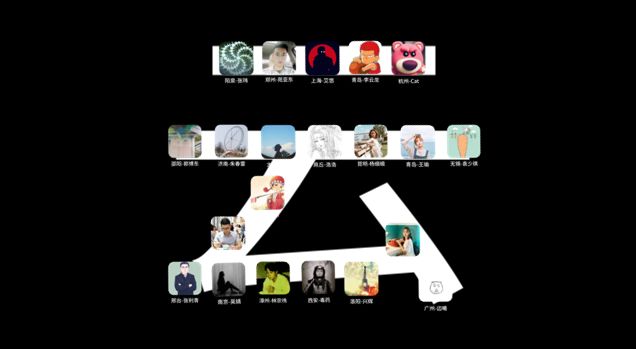
2.复制一层幻灯片,然后在画布中插入文字,调整大小后,把所有人物图片缩小,并按照笔画摆列。


3.为所有人物添加退出动画中的淡化效果,设置持续时间为4秒,与上一动画同时
4.为文字添加进入动画中的淡化效果,设置持续时间为3秒,延迟时间0.25秒,与上一动画同时,这样就形成了图片慢慢消失,文字慢慢出现的效果了。
5.最后的页面用了很简单的平滑切换效果

文章推荐
收藏这几个实用网站,不愁找不到PPT背景图
做好品牌发布会PPT,你必须知道的三大原则
这些干货,可能就是你和PPT大神之间的差距

精彩不断,欢迎订阅
那些突然出现在我们生活里的人,从来都不是等你准备好才出现的,那都是惊喜——《最好的我们》




















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








