
表格就是通过视觉语言将信息数据形象地表现出来,实现信息可视化,将数据内容整理罗列,很多时候图表比文字更具真相性。如何把一堆数据呈现出来就是一门技术活。单纯的表格则多采用「三线表」格式。
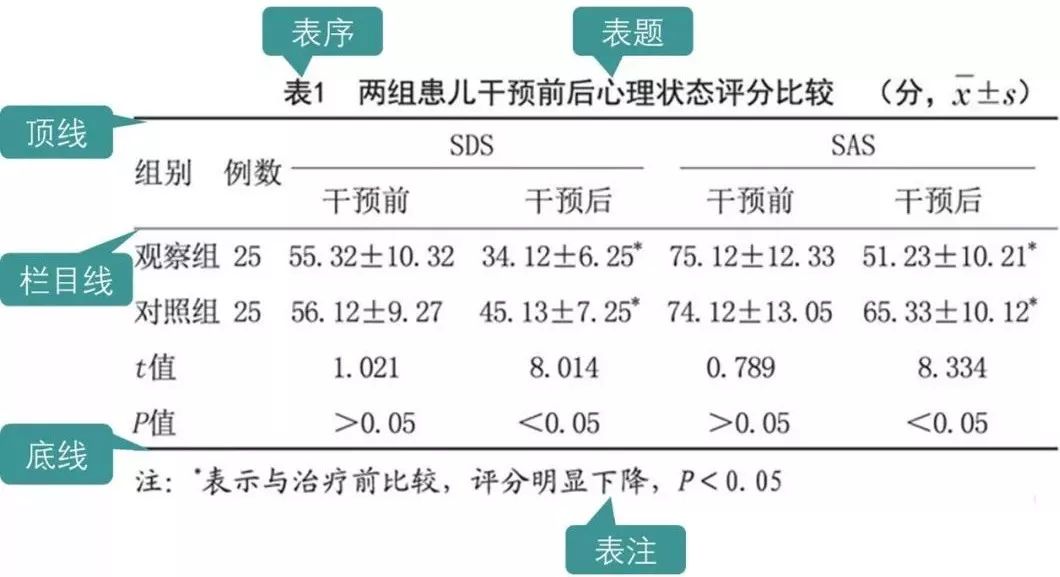
三线表是什么?标准的学术论文的表格、医疗报告单都在使用三线表,我们在课本中常见的数据表格也是三线表。对于写论文的同学来说,三线表是必备技能。三线表就长这样如下图:

① 三线表了解一下
三线表可不是只有三条线的表,其中的「三线」指的是「顶线」「栏目线」「底线」,但也可以添加其他辅助线。它主要由「表序和表题」「表头」「表身」「表注」四个部分组成。一个完整的三线表包含三要素:标题、说明、表格。
① 表序和表题
表的第一排是表序和表题,位于顶线之上。表序要按照表格在文中出现的先后顺序进行标号,如「表1」「表2」等以此类推。表题则是概括表格的主题,一般还包括单位,不再在数据中标注单位。
② 表头
表头又称为项目栏,位于第二排,顶线和栏目线之间,主要是变量名和其他能了解数据情况的属性和特征。
③ 表身
表身是表格的主体部分,包含表格的主要内容和数据信息。
④ 表注
表注可分为备注、脚注、说明。「备注」在表身中,是对栏目中信息的解释和说明。「说明」和「脚注」在表格底线下方,是对表格中的信息做解释补充,一般用来注明资料和数据来源。

② 为什么是三线表
我们常常会看到这样的表格,密密麻麻一大片全是条条框框,让人眼花缭乱,这样不仅很丑,还会影响我们的阅读。人的视觉顺序是从左到右,从上到下,而这些线条就成了不必要的障碍, 而三线表,上中下三条线,层次清晰,简洁美观。
三线表在数据处理和定量分析上具有独特优势,没有了太多横线竖线的束缚,数据也便于调整。

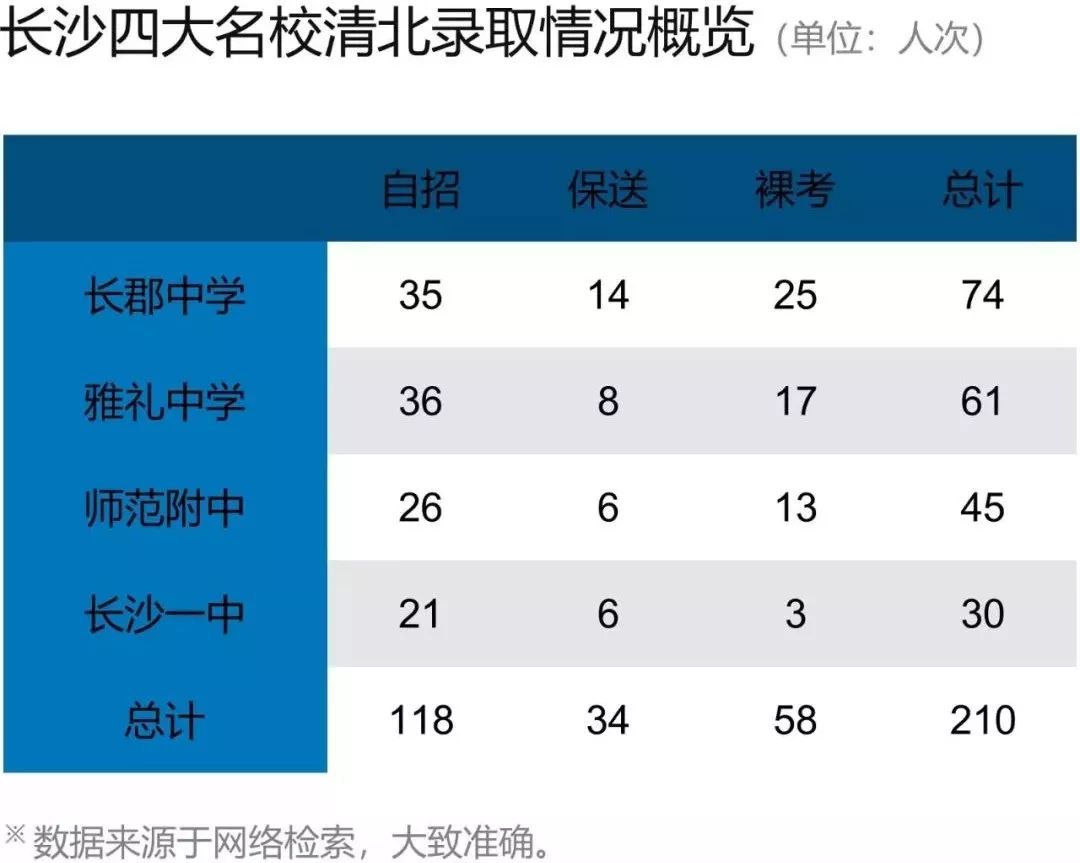
上表是我模仿德勤有限公司《2017 全球奢侈品力量报告》中的一张图表,数据文本未改动。
③ 三线表怎么制作
制作表格之前,要对数据进行整理和分析,保证精确,梳理出主要信息和次要内容,确定标题、说明、表格的表现形式。
制作表格的软件很多,以 PPT 为例,PPT 中的表格样式可以一键快速处理表格,在 PPT 提供的表格样式里就自带有三线表的样式,当然也可以自己绘制表格。
但 PPT 自带的配色都比较 Low,比如经常被吐槽的土鳖蓝。做出来可能是这样的~

所以建议根据个人的风格习惯制定自己的搭配方案。
④ 表的设计
好的表格离不开好的设计,好的设计让图表瞬间变得高大上。要达到让人惊艳的效果,关键在于设计。作为设计师,要站在用户的角度为读者多想一步,原则上是简洁易读,清晰明了,美观大方。

如何让表格焕然一新?
清除默认样式。首先插入表格,在【表格样式】中选择无样式无网格,清除表格中所有的线条。选中需要的单元格,在【边框】选项中定义三线表的三线,在【绘制表格】栏中可以调整边框的颜色、粗细和样式。

美化文本数据的排版。表格最大的特点就是形象直观,兼顾可读性和条理性,简洁明了,使人一目了然,易于理解。在表格区设计上坚持风格统一。
① 对齐方面
不同的文本适合不同的对齐方式。一般来说数据、几个字的短语居中对齐,长句子左对齐,纵向文本仍然居中对齐。
② 文本方面
文字要统一、精炼,尽量使用一种语言。字体选择上,商务风的字体一般无衬线,常用微软雅黑及其加粗字体,数字英文一般用 Arial 字体。
③ 配色方面
做到与整体配色一致,搭配不同色块使之丰富多彩,重点鲜明,但也不宜太花哨,最好处理为相邻色,通过明度不同进行区分,显得和谐一致。比如经济学人的经典水蓝色配色,能显出专业性,很商务范儿。

调整三线表中线条的粗细。一个充斥了大量信息的图表,要注意遵循人们的视觉顺序和逻辑顺序, 形成视觉层级,读着不会累,不会显得杂乱无章。
一般顶线和底线加粗,设置为 1.5 磅,栏目线设为 0.75 磅,弱化表身中其余的辅助线,使文本信息更加明显,具有层次感。
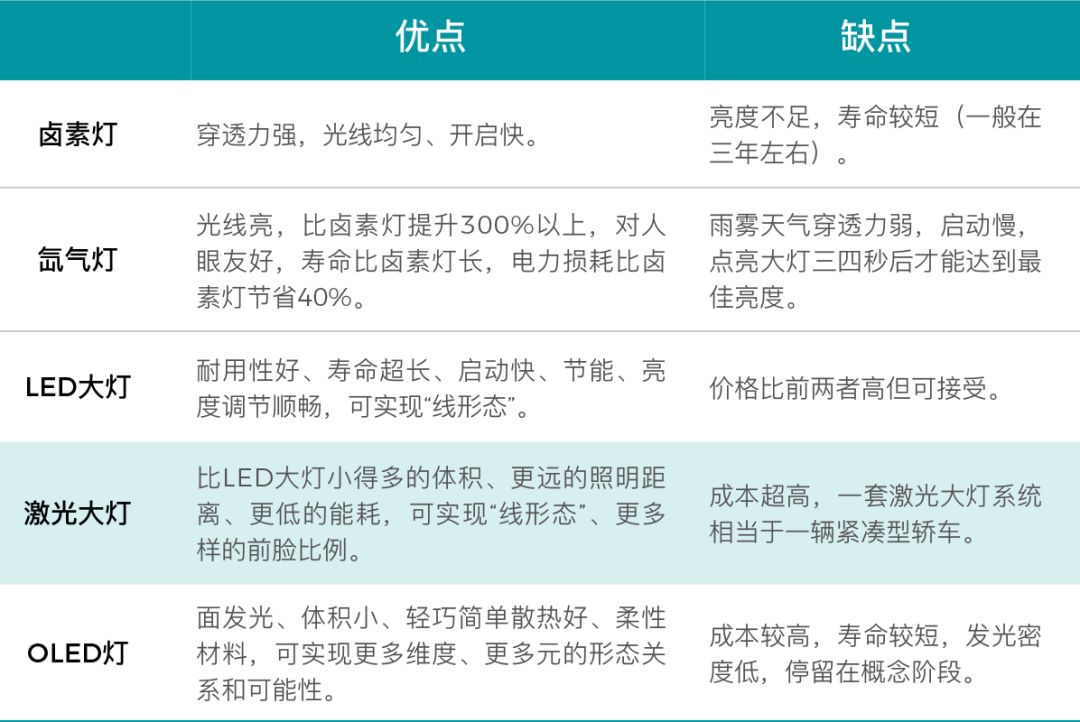
添加背景元素。表作为视觉元素,一个足够吸引人的表能为整片文章增添亮点,让一个表格看起来赏心悦目,填充背景色,使用图片和小图标进行装饰就是一个不错的选择。背景色个人一般选用比较浅的灰色。利用底色的填充还可以使重点更加突出,对比一下下面这两张表。


还要注意的几个细节是数字的小数点位数。根据实际情况而定,建议保留 1 到 2 位即可。表格中常出现无数据的情况,留白会显得很奇怪,容易造成歧义和误解,所以通常用「-」来占位。
最后,模仿好作品可以帮助快速学习,可以试着找几个不错的范例模仿分析。平时多加练习,大家都能轻松搞定论文的三线表。

Effork,让工作高效而优雅







 三线表是学术论文和报告常用的表格格式,以其简洁清晰著称。本文介绍了三线表的构成,包括表序、表题、表头、表身和表注,并详细讲解了为何选择三线表以及如何制作和设计,提供了从清除默认样式到文本对齐、颜色搭配的实用技巧,帮助你轻松制作出专业且高颜值的三线表。
三线表是学术论文和报告常用的表格格式,以其简洁清晰著称。本文介绍了三线表的构成,包括表序、表题、表头、表身和表注,并详细讲解了为何选择三线表以及如何制作和设计,提供了从清除默认样式到文本对齐、颜色搭配的实用技巧,帮助你轻松制作出专业且高颜值的三线表。
















 3059
3059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








