Shape继承体系:
Shape (android.graphics.drawable.shapes)
----PathShape (android.graphics.drawable.shapes)
----RectShape (android.graphics.drawable.shapes)
--------ArcShape (android.graphics.drawable.shapes)
--------OvalShape (android.graphics.drawable.shapes)
--------RoundRectShape (android.graphics.drawable.shapes)
RectShape
RectShape rectShape = new RectShape();
ShapeDrawable drawable = new ShapeDrawable(rectShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL); //填充
view.setBackgroundDrawable(drawable);

RoundRectShape
float[] outerRadii = {20, 20, 40, 40, 60, 60, 80, 80};//外矩形 左上、右上、右下、左下 圆角半径
//float[] outerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//外矩形 左上、右上、右下、左下 圆角半径
RectF inset = new RectF(100, 100, 200, 200);//内矩形距外矩形,左上角x,y距离。 右下角x,y距离
float[] innerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//内矩形 圆角半径
//RoundRectShape roundRectShape = new RoundRectShape(outerRadii, inset, innerRadii);
RoundRectShape roundRectShape = new RoundRectShape(outerRadii, null, innerRadii); //无内矩形
ShapeDrawable drawable = new ShapeDrawable(roundRectShape);
drawable.getPaint().setColor(Color.MAGENTA);
drawable.getPaint().setAntiAlias(true);
drawable.getPaint().setStyle(Paint.Style.STROKE);//描边
view.setBackground(drawable);

 带内矩形的圆角矩形
带内矩形的圆角矩形
OvalShape
OvalShape ovalShape = new OvalShape();
ShapeDrawable drawable = new ShapeDrawable(ovalShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL_AND_STROKE);
view.setBackgroundDrawable(drawable);
 椭圆。 而当View的宽高相等时,就绘出了圆
椭圆。 而当View的宽高相等时,就绘出了圆
ArcShape
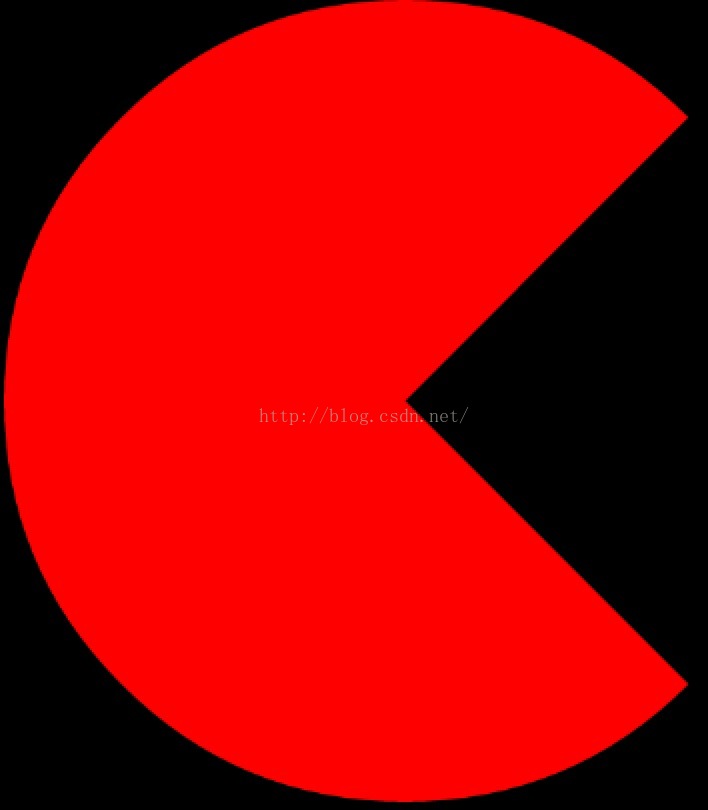
ArcShape arcShape = new ArcShape(45, 270); //顺时针 開始角度45。 扫描的角度270 扇形
ShapeDrawable drawable = new ShapeDrawable(arcShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL);
// Bitmap bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.aa)).getBitmap();
// BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader
// .TileMode.REPEAT);
// Matrix matrix = new Matrix();
// matrix.preScale(600.00f / bitmap.getWidth(), 600.00f / bitmap.getHeight());//view:w=600,h=600
// bitmapShader.setLocalMatrix(matrix);
// drawable.getPaint().setShader(bitmapShader);
view.setBackgroundDrawable(drawable);
 扇形图
扇形图

PathShape
Path path = new Path();
path.moveTo(50, 0);
path.lineTo(0, 50);
path.lineTo(50, 100);
path.lineTo(100, 50);
path.lineTo(50, 0);
PathShape pathShape = new PathShape(path, 200, 100);
ShapeDrawable drawable = new ShapeDrawable(pathShape);
drawable.getPaint().setColor(Color.RED);
drawable.getPaint().setStyle(Paint.Style.FILL);
imageView.setBackgroundDrawable(drawable);
以Path路径对象,来设定图形。
PathShape的构造函数:PathShape(path, stdWidth, stdHeight);
stdWidth:标准宽度
stdHeight:标准高度
在构造PathShape对象时,设置了宽高的标准。
内部函数
protected void onResize(float width, float height) {
mScaleX = width / mStdWidth;
mScaleY = height / mStdHeight;
}
public void draw(Canvas canvas, Paint paint) {
canvas.save();
canvas.scale(mScaleX, mScaleY);
canvas.drawPath(mPath, paint);
canvas.restore();
} Shape基类中有函数 resize(),当中调用了onResize()。ShapeDrawable中会调用resize()。
有了设定的标准宽高。再算出实际宽高与标准宽高的比率,最后在绘制时,画布canvas缩放。
造成的效果: path中的(x,y)坐标值 乘以 比率值,即是 终于呈现出的坐标值(实际内部是缩放的canvas)
比方,这里view的 w=400。 h=400
假设标准宽高都等于400,那么canvas终于不缩放,即1:1。
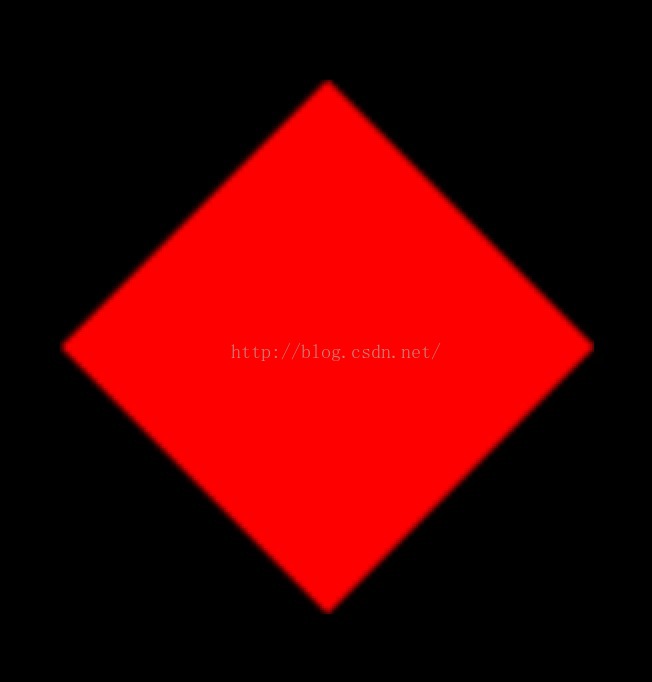
PathShape pathShape = new PathShape(path, 400, 400);
 stdx=400, stdy=400
stdx=400, stdy=400
PathShape pathShape = new PathShape(path, 100, 100);
 stdx=100, stdy=100
stdx=100, stdy=100
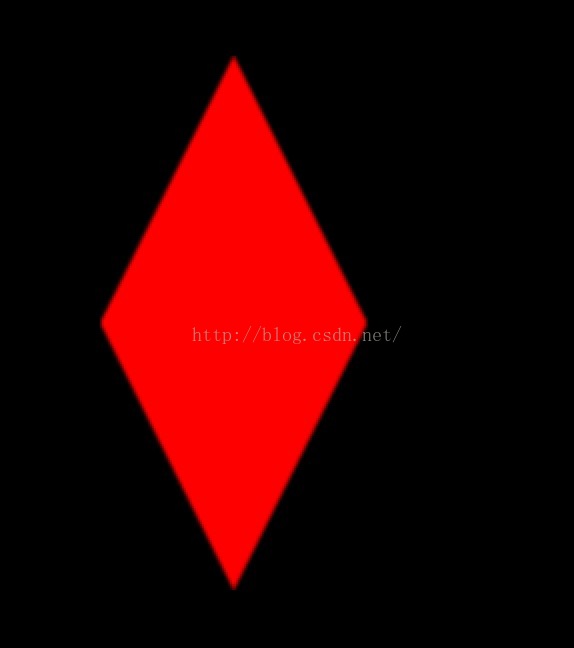
PathShape pathShape = new PathShape(path, 200, 100);
 stdx=200, stdy=100
stdx=200, stdy=100





















 2622
2622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








