
作为设计师,工作中要和各种字体打交道,但是管理字体和使用字体有时总会出现一些令人头痛的问题。
可能你也曾经有过下面的苦恼:
1.平时看到好的字体,总是兴冲冲地下载下来。时间一长,都忘了自己曾经下载过,然后在设计时又不知道用什么字体。
2.更换一次电脑后,所有的字体需要重新下载安装一遍,费时费力。
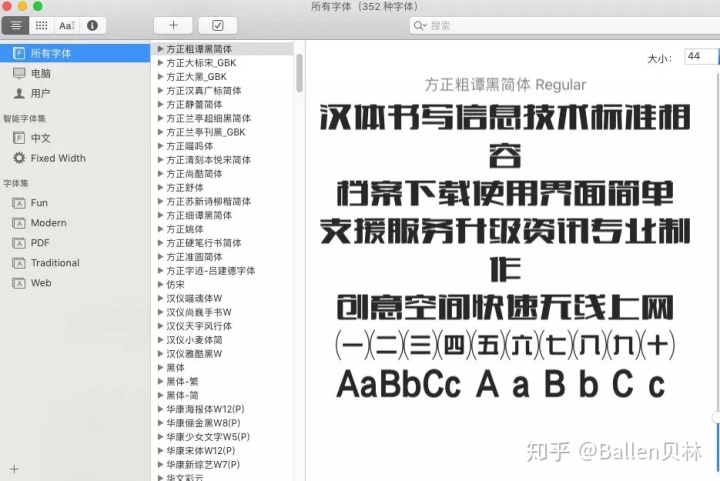
3.在原生的操作系统文件夹中,字体的管理、预览非常不便。

近期 eagle 更新的新功能可以对字体像图片一样进行管理啦!主要功能如下:
1.支持导入字体,支持字体预览,像管理图片一样管理字体。
2.支持一键启用字体和停用字体,省去传统字体的安装卸载的繁琐环节。
功能特点
下面我们看看当 eagle 遇见字体管理后,可以擦出那些新火花呢~
1.将电脑中的字体迁移到eagle中进行管理
将我们电脑中自己安装的字体直接拖动到eagle中,删除电脑中自己曾经安装的字体(注意不是系统字体),然后全选所有字体,右键后选择「全部启用」。这样操作后,eagle 将自动把我们启用的字体在系统文件夹中新建了一个字体文件夹,供所有设计软件使用。
这一步时可能有些小伙伴有疑惑,那我很多设计文件里用了自己安装的字体,一下子删掉了的话之后是不是要一个个的重新设置呢?
经过我的试验,大家完全不用担心。在 Mac 系统电脑上删除电脑中自己安装的原有的字体后,只要在 eagle 中启用相同的字体,设计软件会自动识别并补充之前删除的字体,并不需要一个个修改。在 Window 系统电脑上稍有不同,需要重启设计软件后才会自动识别并补充之前删除的字体。因此大家可以放心地迁移啦。
我们可以用 eagle 直接对字体进行增删改查和取消启用。更重要的是,如果你的 eagle 资源库是放在云端的,那就可以多电脑共享这些字体了,再也不用因为换电脑而重新下载和安装字体。
2.制作字体标签
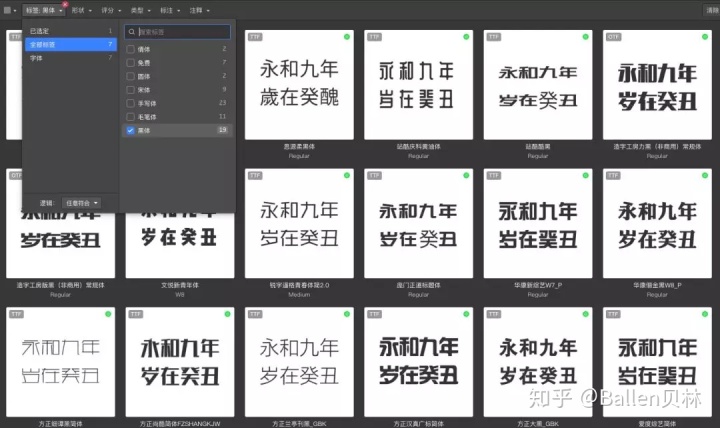
当我们在做设计考虑用哪款字体时,再也不必一个个在字体库中尝试了,而是直接通过 eagle 快速浏览,甚至将字体以不同的风格标签分类,然后通过标签快速切换找到你最心仪的那款字体。

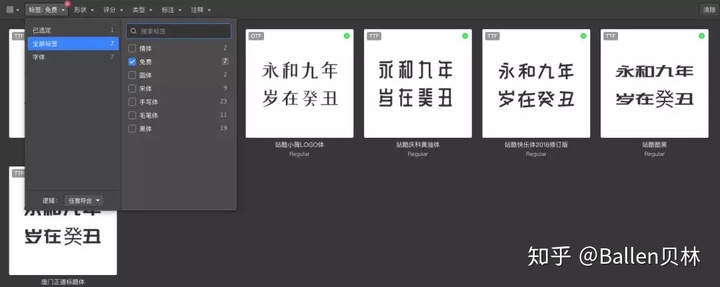
当然你也可以把免费设置为一个标签,避免一不小心用上了版权字体。





















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








