
前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
geoserver 安装部署步骤
geoserver 发布地图服务 WMS
geoserver 发布地图服务 WMTS
geoserver 集成以及部署 arcgis server 瓦片数据
内容概览
1.基于 openlayers4 实现地图图层控制
2.源代码 demo 下载
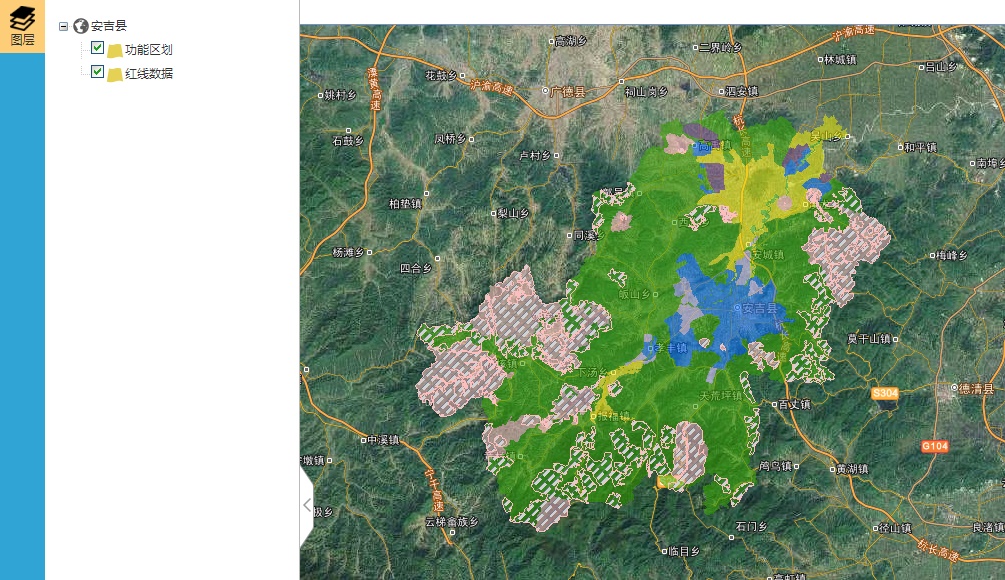
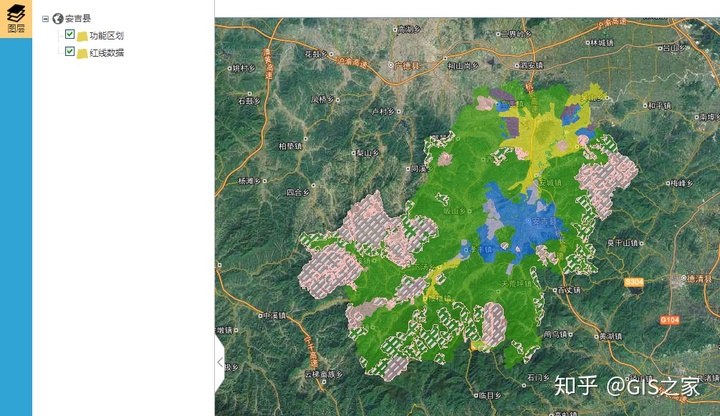
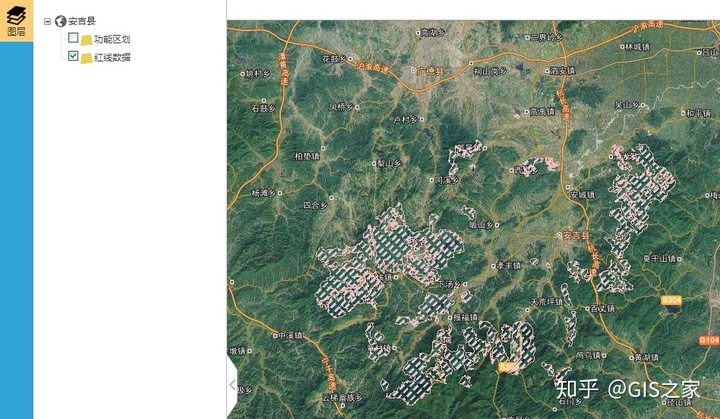
本篇的重点内容是利用 openlayers4 实现地图图层控制功能,效果图如下:


部分核心代码
- 页面引用 ztree 插件
<!-- Ztree控件css以及js -->
<link href="${pageContext.request.contextPath}/js/plugins/ztree/zTreeStyle/img/zTreeStyle.css" rel="stylesheet" />
<script src="${pageContext.request.contextPath}/js/plugins/ztree/jquery.ztree.min.js"></script> - 图层管理器界面布局
DCI.Catalog = {
Html: "<div></div>"
+ "<div style=' height:5px;'></div>"
+ "<div id='CatalogTree'style='height:98%;'><ul id='ztreeThemeServerOfCatalog' class='ztree'><ul></div>"
} - 图层配置
"layers": [
{"layer_id":"anjiHXMap","server":"geoserver","level":0,"name":"anjiHXMap","visible":true,"format":"image/png","tile_grid":"grid_GDImage","url":"/gwc/service/wms"},
{"layer_id":"anjiGNMap","server":"geoserver","level":0,"name":"anjiGNMap","visible":true,"format":"image/png","tile_grid":"grid_GDImage","url":"/gwc/service/wms"},
],
"maps":[
{
"map_id":"map_1",
"description":"地图",
"layer_groups":[
{
"group_id":"tdtmap_img",
"layers":[
{"id":"map_1","pid":"root","title":"安吉县","tip":"安吉县"},
//{"id":"g-1","pid":"map_1","title":"影像图","tip":"影像图","visible":true,"inswitcher":false,"layers":["GISSERVER_AnJiMapImg"]},
{"id":"g-1","pid":"map_1","title":"影像图","tip":"影像图","visible":true,"inswitcher":false,"layers":["tmap_img_w","tmap_cia_w"]},
{"id":"g-10","pid":"map_1","title":"功能区划","tip":"功能区划","visible":true,"layers":["anjiGNMap"]},
{"id":"g-11","pid":"map_1","title":"红线数据","tip":"红线数据","visible":true,"layers":["anjiHXMap"]}
]
},
{
"group_id":"tdtmap_vec",
"layers":[
{"id":"map_1","pid":"root","title":"安吉县","tip":"安吉县"},
//{"id":"g-1","pid":"map_1","title":"街道图","tip":"街道图","visible":true,"inswitcher":false,"layers":["GISSERVER_AnJiMapVec"]},
{"id":"g-1","pid":"map_1","title":"街道图","tip":"街道图","visible":true,"inswitcher":false,"layers":["tmap_vec_c","tmap_cva_w"]},
{"id":"g-10","pid":"map_1","title":"功能区划","tip":"功能区划","visible":true,"layers":["anjiGNMap"]},
{"id":"g-11","pid":"map_1","title":"红线数据","tip":"红线数据","visible":true,"layers":["anjiHXMap"]}
]
}
],
"olview":"id_view_1"
}
]更多的详情见:
openlayers4 入门开发系列之图层控制(附源码下载) - 小专栏xiaozhuanlan.com
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家店铺:GIS之家
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询





















 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








