CSS(层叠样式表)不仅是为网页提供样式的关键工具,也是调试和优化网页表现的重要部分。无论是调整网页布局,还是确保样式的一致性,掌握调试和组织 CSS 的技巧都是至关重要的。

一、使用浏览器开发者工具
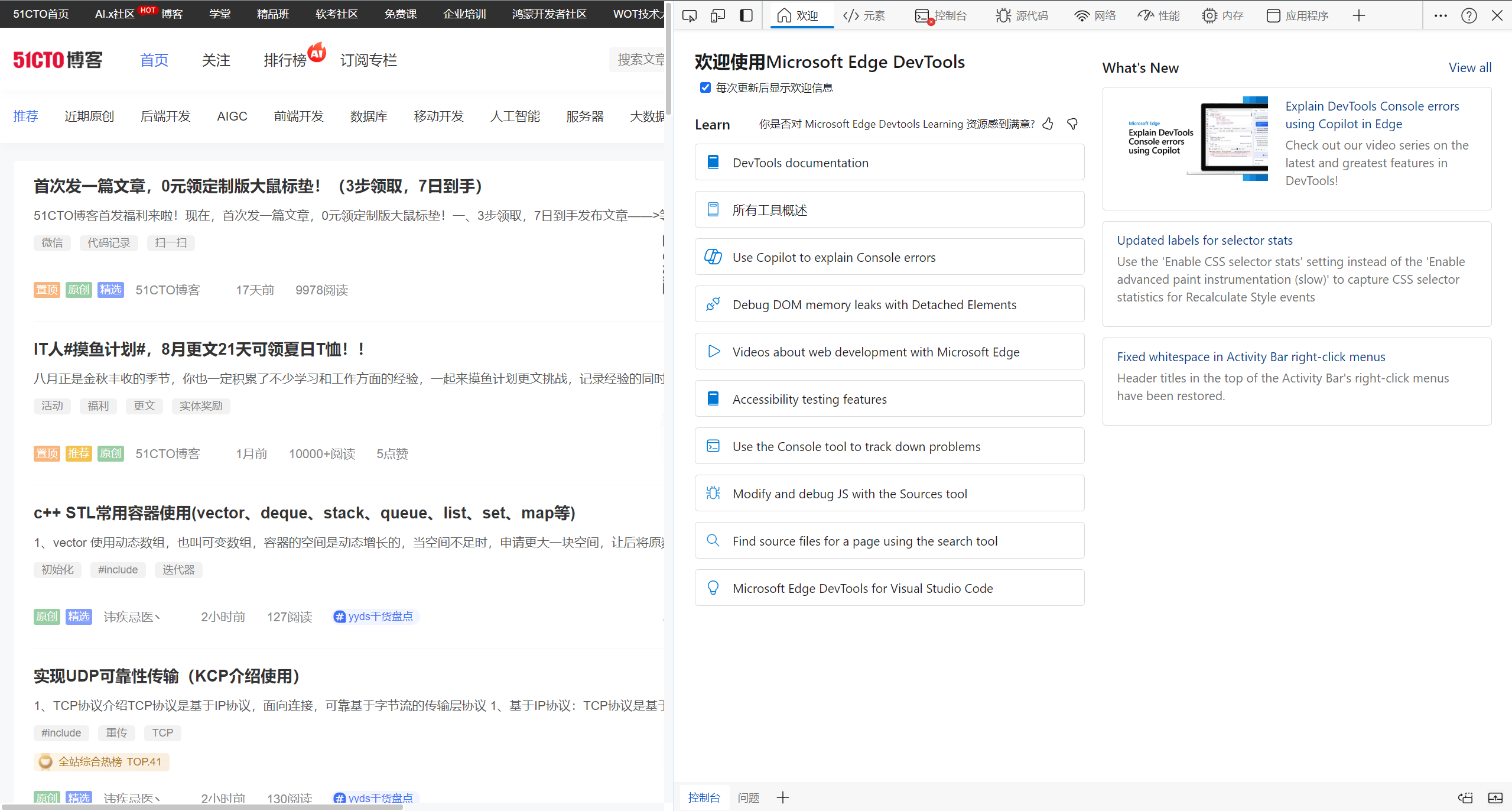
浏览器开发者工具(DevTools)是调试 CSS 的最强大工具之一。它允许你实时检查和修改页面上的元素,帮助你快速找到并修复问题。以下是一些主要功能的介绍:
打开开发者工具
在大多数浏览器中,你可以通过右键点击网页元素选择“检查”或按下 F12 键来打开开发者工具。工具的布局通常包括多个面板,如“元素”、“控制台”、“网络”等。

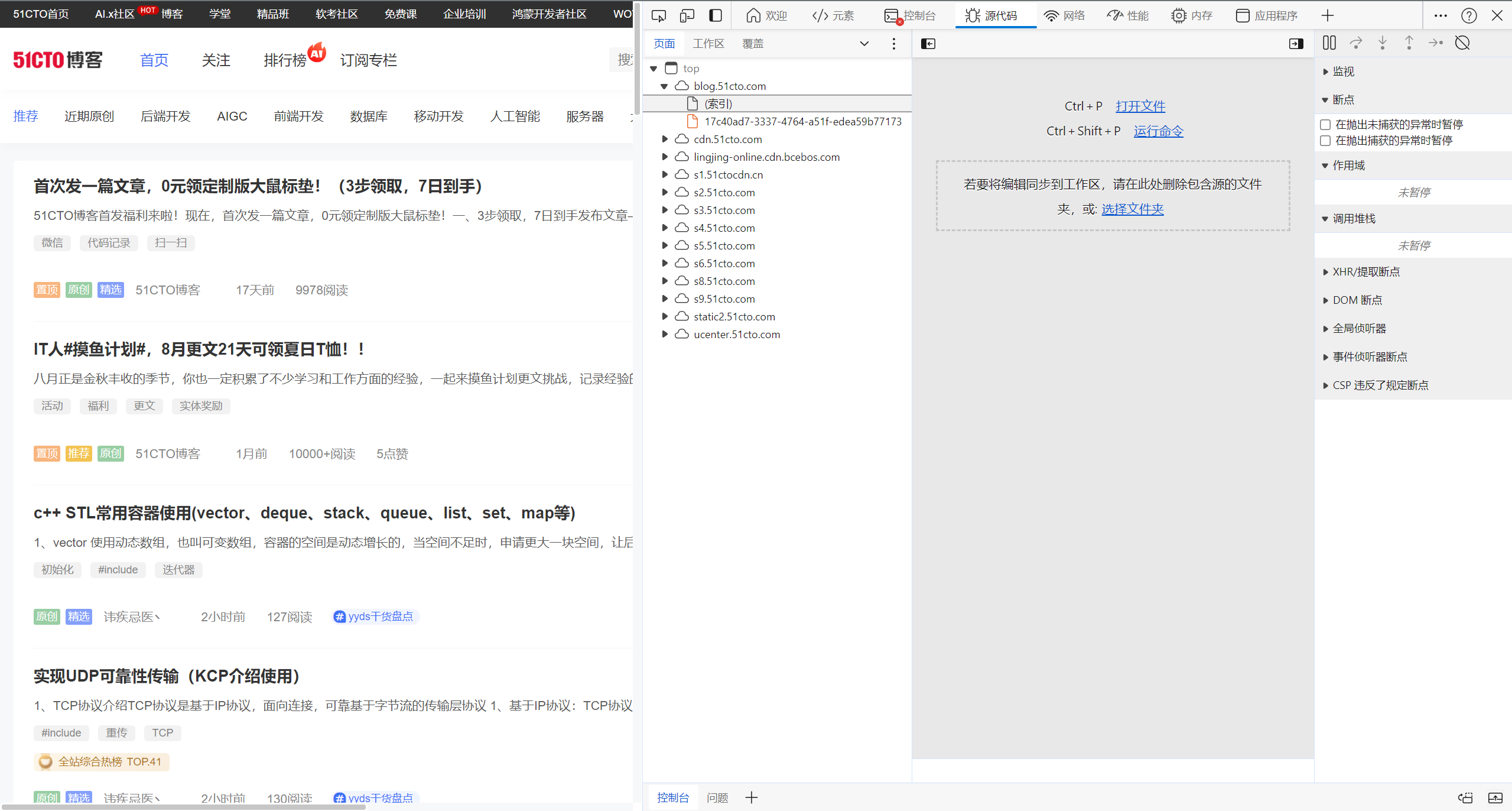
查看 DOM 和源代码
开发者工具提供了两种主要的查看方式:DOM 和 View Source。
- DOM 视图:显示当前页面的实时结构,你可以直接在这个视图中查看和修改 HTML 元素及其属性。这种方式可以直观地看到 CSS 如何应用于每个元素,并且实时预览更改效果。
- View Source:显示页面的原始 HTML 代码。这种视图提供的是网页加载时的静态快照,不包括动态的 JavaScript 更改。因此,它更适合查看页面的基本结构,但不能实时修改和预览。

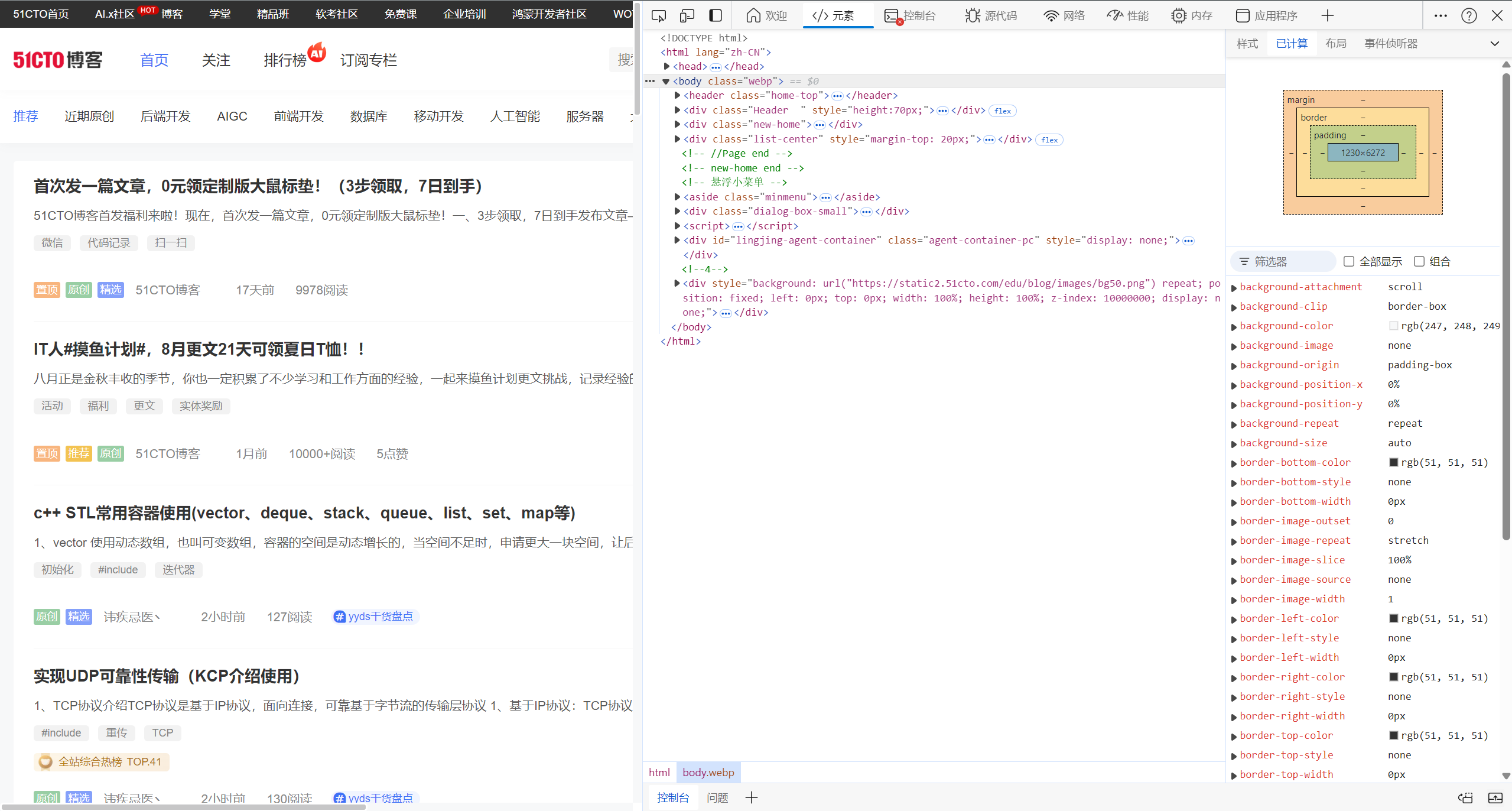
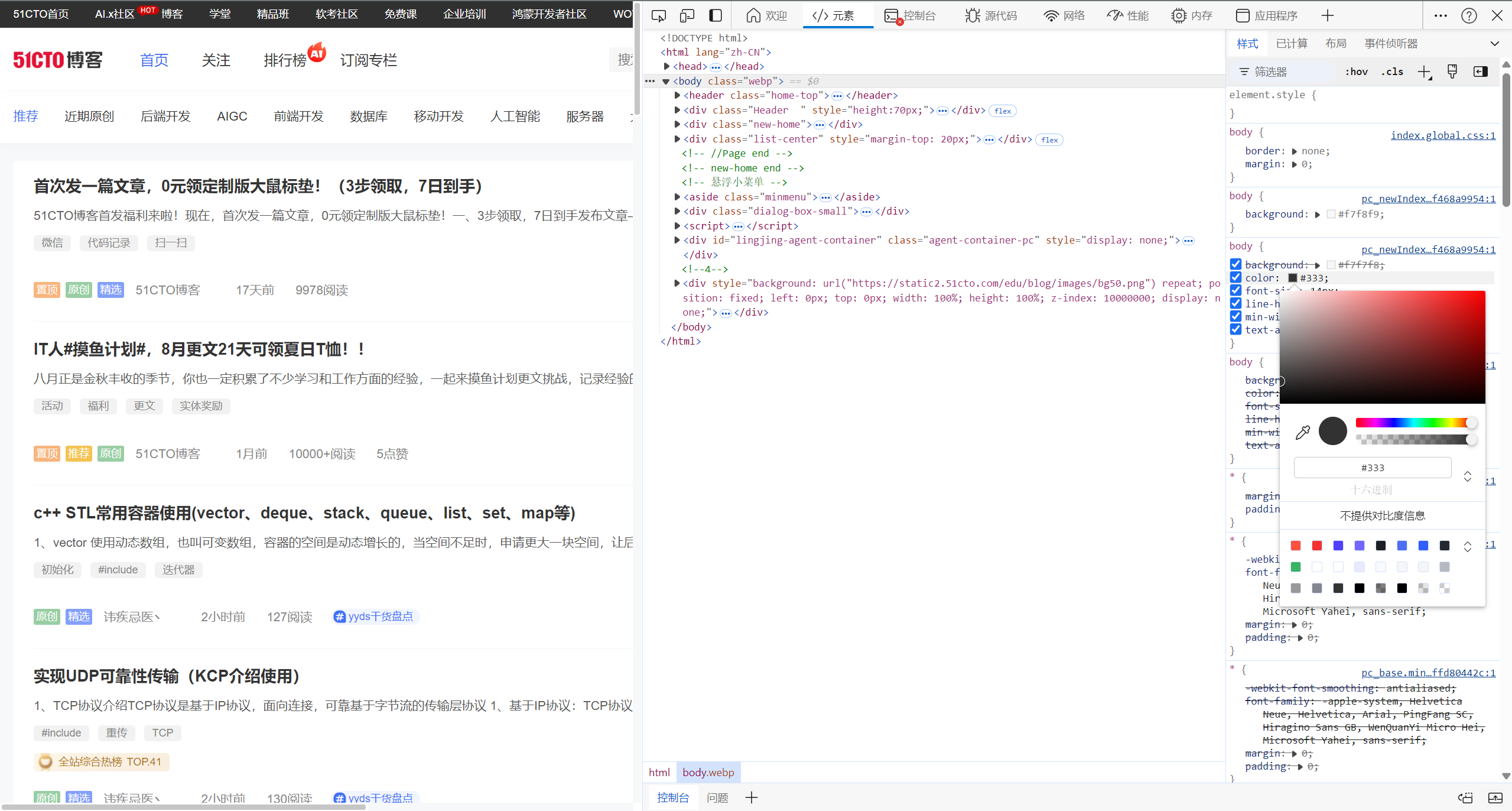
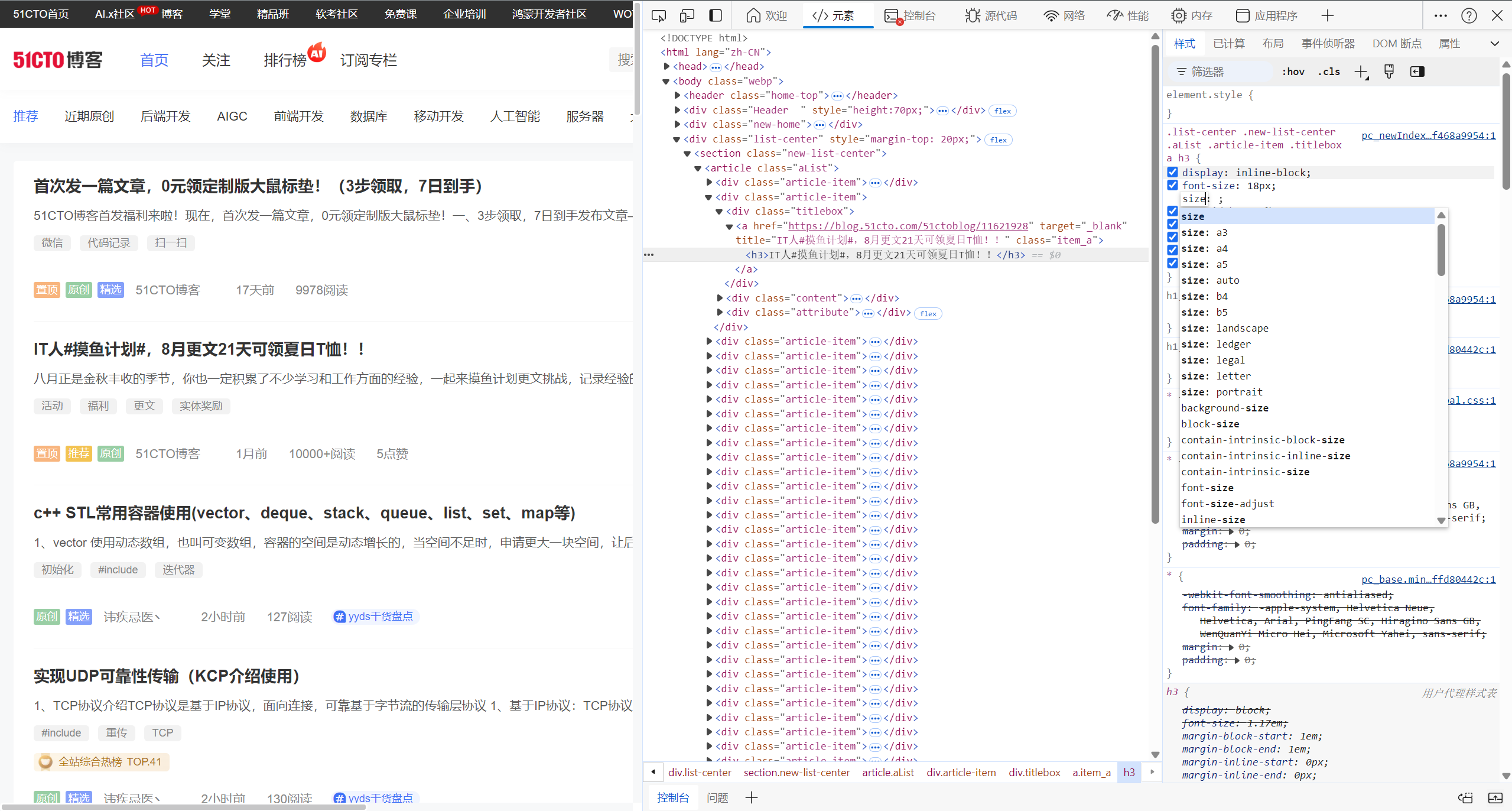
审查 CSS
在开发者工具的“元素”面板中,你可以查看选定元素的所有 CSS 样式。点击某个元素后,右侧的样式面板会列出该元素应用的所有 CSS 规则及其来源。你可以通过以下操作审查 CSS:
- 查看所有样式:展开每个 CSS 规则,查看所有应用的样式属性。
- 计算样式:在“计算”面板中查看该元素的最终计算样式,了解实际渲染的属性值。
- 覆盖样式:查看被其他样式覆盖的属性,帮助你解决优先级问题。

编辑值
开发者工具允许你直接在面板中编辑 CSS 属性值。点击属性值可以直接修改,实时预览更改的效果。这对于调试和试验不同样式非常有用。

添加新属性
你可以在样式面板中添加新的 CSS 属性。点击“+”按钮或在现有规则下添加新的属性。这使得你可以即时查看新样式的效果并做出调整。

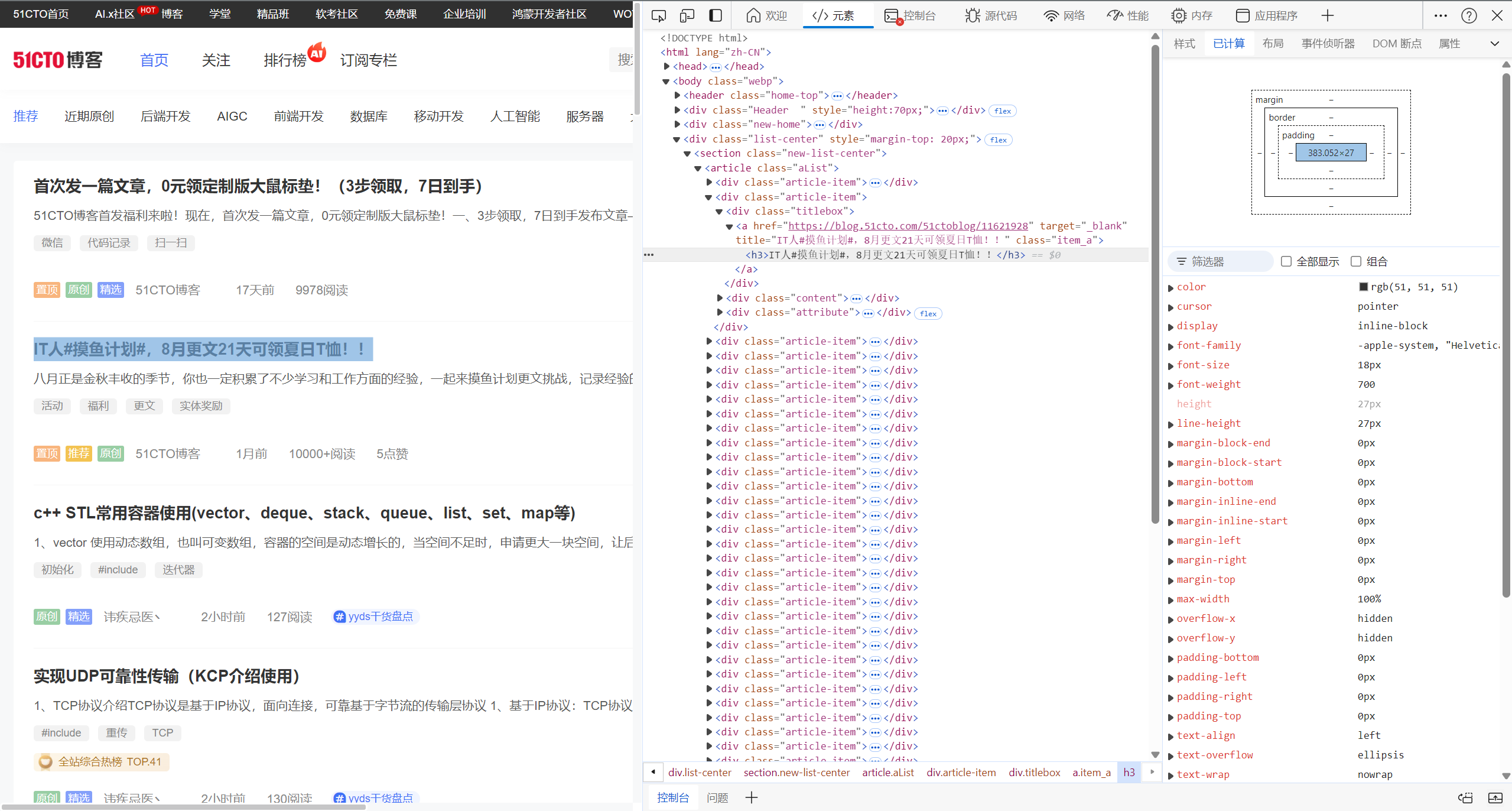
二、理解盒模型
盒模型是 CSS 布局的核心概念。它定义了元素的边框、内边距和外边距,以及内容区域的大小。理解盒模型有助于更好地控制元素的尺寸和布局。
盒模型组成部分
- 内容区域:包含实际的文本或图像内容。
- 内边距(Padding):位于内容区域和边框之间,控制内容与边框之间的空间。
- 边框(Border):包围在内边距外侧的线条,控制元素的边界。
- 外边距(Margin):位于边框外侧,控制元素与其他元素之间的距离。

盒模型的应用
使用开发者工具,你可以查看和调整盒模型的各个部分。在“元素”面板中,通常会显示元素的盒模型视图,帮助你理解每个部分的大小和位置。
三、解决优先级问题
CSS 的优先级规则决定了当多个样式规则适用于同一元素时,哪个规则生效。了解优先级的工作原理有助于解决样式冲突问题。
优先级计算规则
优先级是由选择器的权重决定的,具体规则如下:
- 内联样式:具有最高优先级(如
<div style="color: red;">)。 - ID 选择器:优先级高于类选择器和元素选择器(如
#header)。 - 类选择器:优先级高于元素选择器(如
.menu)。 - 元素选择器:优先级最低(如
div)。
解决优先级问题的策略
- 使用更具体的选择器:提高选择器的优先级以覆盖现有样式。
- 使用
!important:强制应用某个样式(但应谨慎使用,以免引发维护问题)。 - 重构 CSS:简化选择器和样式规则,减少优先级冲突。
四、保持 CSS 整洁的技巧
良好的 CSS 组织有助于提高代码的可读性和可维护性。以下是一些保持 CSS 整洁的技巧:
代码风格规范
制定并遵守统一的代码风格规范,例如使用一致的命名约定、缩进和括号样式。这有助于保持代码的一致性,并使其更易于阅读和维护。
格式化 CSS
使用工具或编辑器插件自动格式化 CSS 代码,使其更加整洁和可读。例如,Prettier 是一个流行的代码格式化工具,可以帮助你保持代码的一致性。
添加注释
在样式表中添加注释,解释复杂的样式规则和布局思路。注释有助于你和其他开发者理解代码的目的和功能。
逻辑段落
将样式表按功能或模块划分为逻辑段落。例如,你可以将通用样式、布局样式和组件样式分开。这种组织方式有助于提高代码的可维护性和扩展性。
避免过于特定的选择器
使用更通用的选择器,而不是过于具体的选择器。例如,避免使用大量的 ID 选择器,改用类选择器。这有助于提高样式的重用性和灵活性。
分割大型样式表
将大型样式表分割成多个较小的样式表,每个样式表负责特定的功能或模块。这有助于提高代码的可维护性和组织性。
五、使用 CSS 方法论
CSS你不必从零开始制定 CSS 规则。其实,可以采纳已经设计并在多个项目中验证过的方法,这样会大大受益。这些方法论提供了一种有结构的方式来编写和组织 CSS。虽然它们可能会生成比你单独为每个选择器制定规则时多出一些冗余代码,但从长远来看,它们能让你的代码更加有序。
采纳这些方法,你的代码不仅更有条理,还因为这些体系被广泛使用,其他开发者也更容易理解你的做法。这样,他们就能用类似的方式编写自己的代码,而不必从头开始学习你个人的风格。
OOCSS(面向对象的 CSS)
你会发现,大多数方法都离不开面向对象的 CSS(OOCSS)的理念,这一思路得益于 Nicole Sullivan 的推广。OOCSS 的核心思想是将 CSS 分解成可重用的对象,这样你就能在网站的任何地方灵活使用这些对象。一个经典的 OOCSS 示例就是“媒体对象”布局,它既能让图片、视频或其他元素保持固定的尺寸,又能让其他内容随意伸缩。我们在评论、列表等网站布局中常常见到这样的设计。
如果你不采用 OOCSS 方法,你可能会为每种布局创建不同的自定义 CSS。比如,你可能会创建一个名为 comment 的类来定义评论组件的样式,然后又创建一个名为 list-item 的类来定义列表项的样式。虽然这两个类很相似,但它们之间会有一些小差异,例如列表项有底边,而评论中的图片有边框,而列表项的图片则没有。
你可以创建一个名为 .media 的基础布局类,它包含了所有两种排布共同使用的 CSS 样式,这个类定义了媒体对象的基本结构和形状。然后,你可以再添加额外的类来处理那些细微的差异,这些类会在基础样式的基础上进行特定的扩展。
BEM(块、元素、修饰符)
BEM(块级元素修饰符,Block Element Modifier)是一种 CSS 命名规范。在 BEM 中,一个“块”指的是独立的组件,比如按钮、菜单或徽标。一个“元素”则是属于某个块的子组件,例如列表项或标题。修饰符用于标识块或元素的不同状态或变体,从而改变它们的样式或行为。你可以通过 BEM 的命名规则识别代码,因为它在 CSS 类名中使用了双下划线和双连字符。例如,以下是来自关于 BEM 命名约定页面的 HTML 示例类:
其他常见体系
- SMACSS(可伸缩和模块化的 CSS):通过将样式分为基本、布局、模块、状态和主题等类别来组织 CSS。
- ITCSS(层次化 CSS):通过将样式分为基础、布局、模块、状态和主题等层次来组织 CSS,以提高可维护性。
六、CSS 的构建体系
构建体系是管理和优化 CSS 的关键部分。以下是一些构建体系的实践:
定义变量
使用 CSS 变量(自定义属性)来定义常用的颜色、字体和其他样式值,使其更易于维护和修改。
编译组件样式表
使用 CSS 预处理器(如 Sass 或 Less)编写和编译组件样式表。这些工具提供了变量、嵌套规则和混合宏等功能,帮助你编写更简洁和模块化的 CSS。
后处理以进行优化
使用 CSS 后处理工具(如 PostCSS)来优化和处理 CSS,例如自动添加浏览器前缀、压缩 CSS 和合并文件等。

如有表述错误及欠缺之处敬请批评指正。























 1408
1408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








