一、dom调试
1、获取dom节点句柄
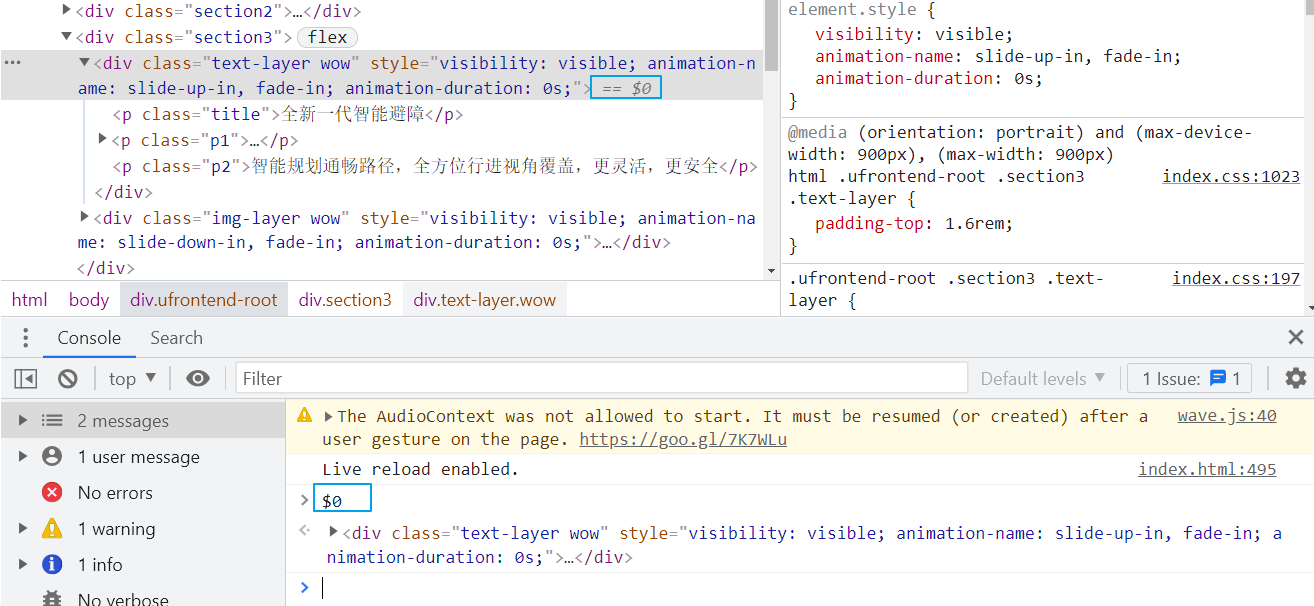
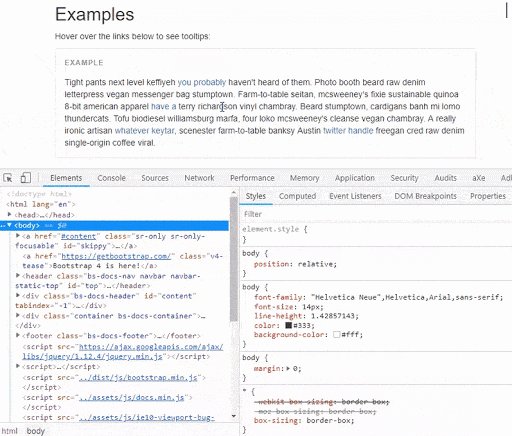
如下图、选中的节点会自动给一个全局变量 $0 ,控制台可直接操作该变量

2、DOM Breakpoints
ChromeDevTools提供了三种针对DOM元素的断点调试:子元素改变时、属性改变时和元素被移除时。
操作如下:
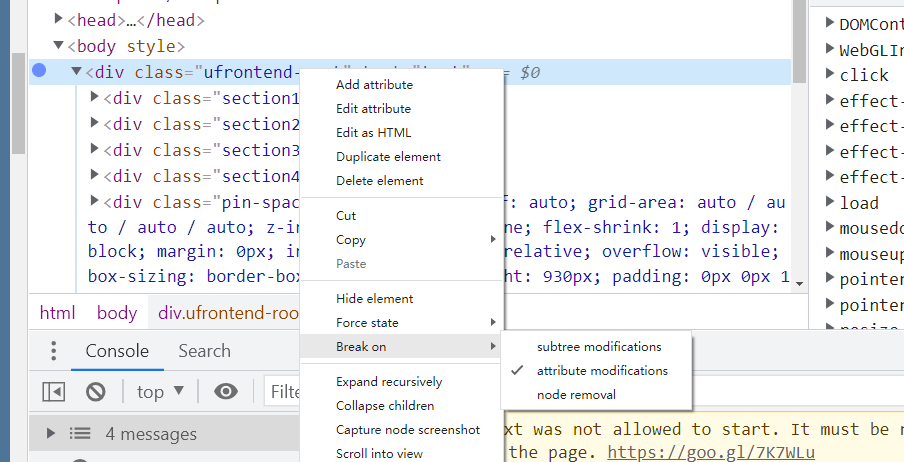
1、在Elements标签页,选中一个元素
2、右击,选择 Break on –> subtree modifications`(或attribute modifications或node removal)

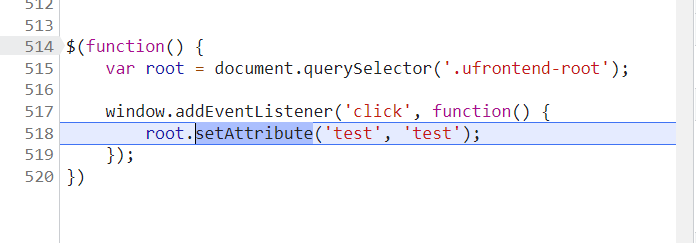
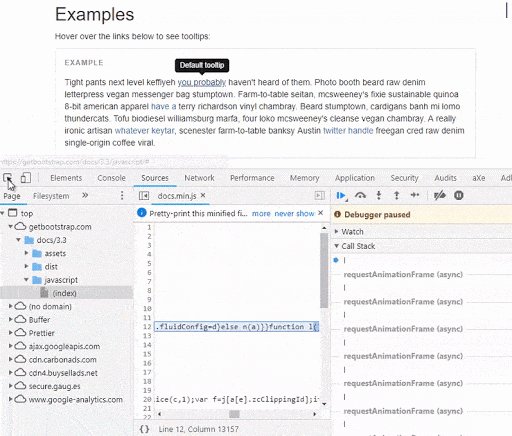
如下图设置断点后,当dom节点属性改变时,会自动断点到对应的js代码处。

二、CSS调试
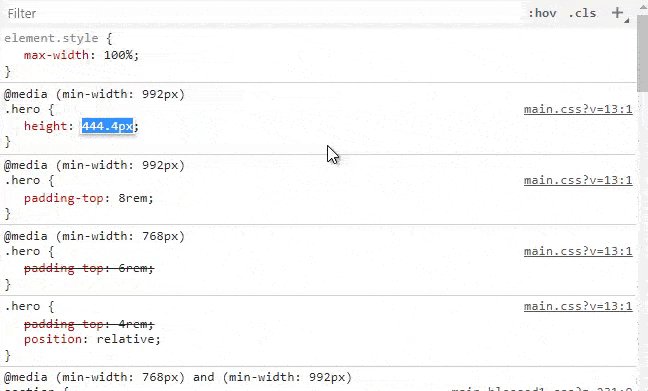
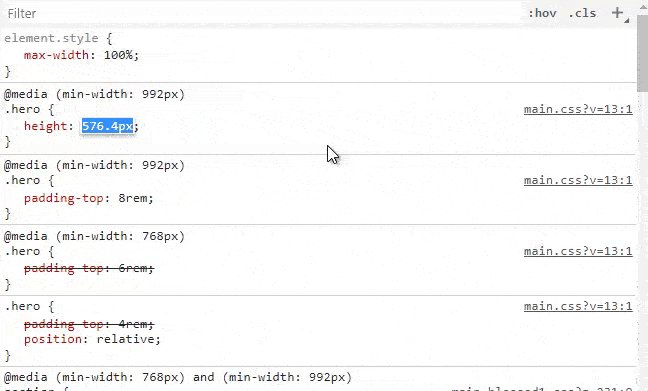
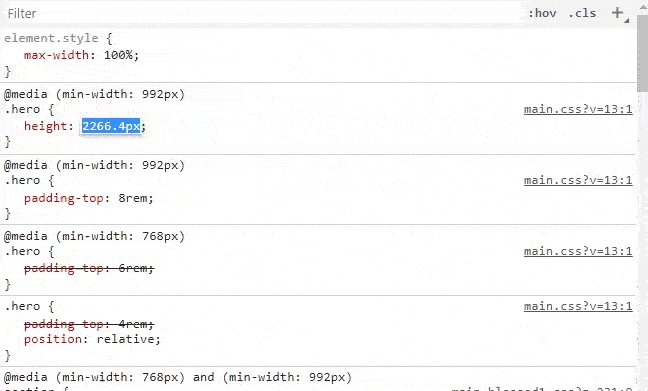
1、在styles面板递增或递减属性值
- 上方向键 / 下方向键可以使属性值以 1 递增 / 递减
- ALT + 上方向键 / 下方向键可以使属性值以 0.1 递增 / 递减
- SHIFT + 上方向键 / 下方向键可以使属性值以 10 递增 / 递减
- CTRL + 上方向键 / 下方向键可以使属性值以 100 递增 / 递减

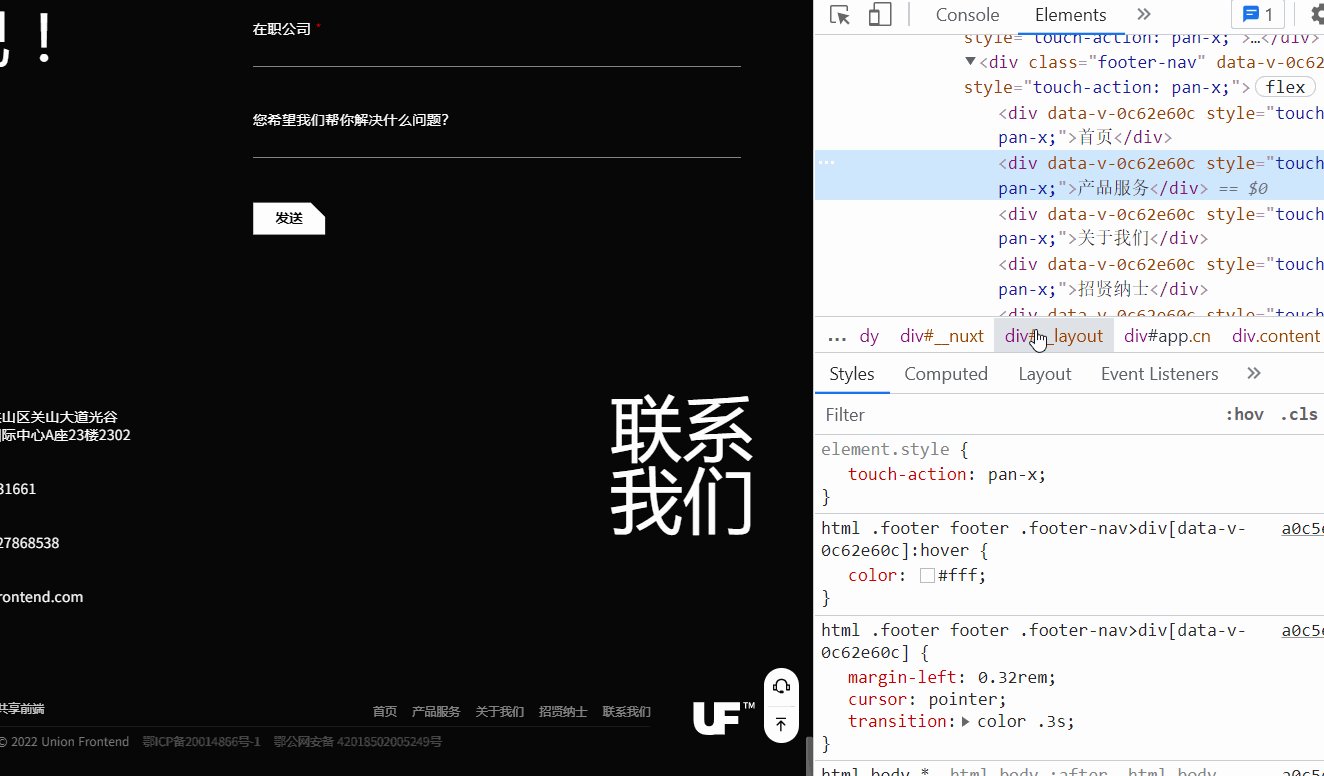
2、hover、active等伪类样式审查于调试
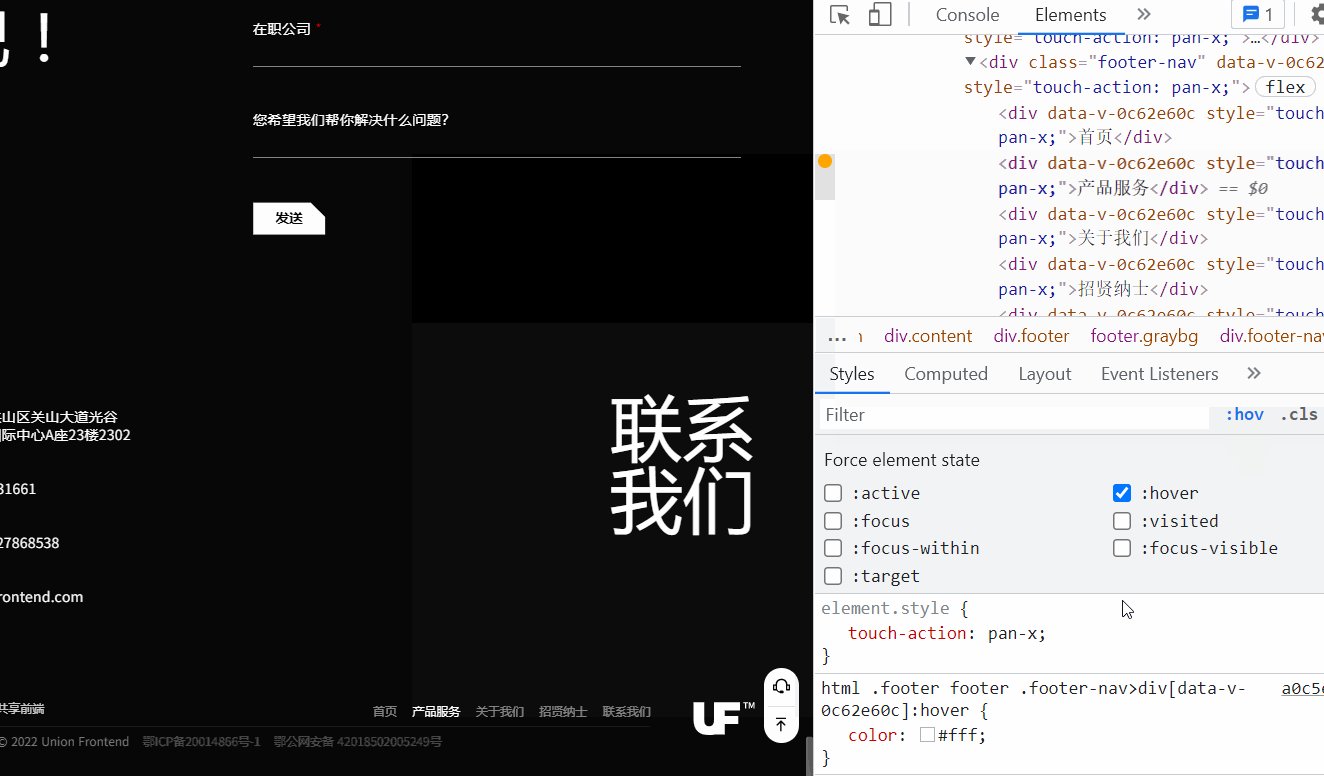
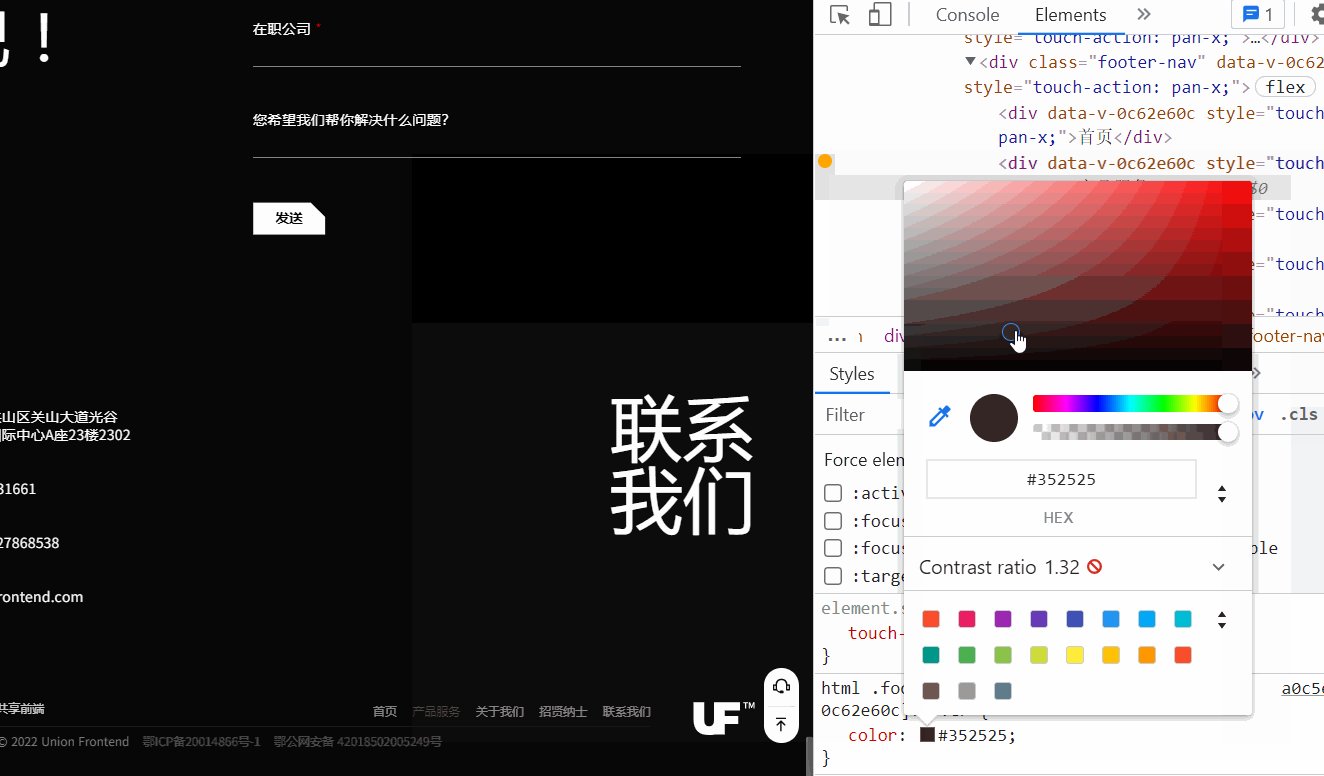
有时hover样式在鼠标移开后无法保持,常规情况下无法直接审阅元素的hover样式,这是可以在开发工具中直接把hover样式等伪类直接显示出来,操作步骤如下:
1、打开开发者工具
2、打开Elements面板
3、选中要审查的元素
4、点击Styles选项卡内的:hov按钮
5、选中:hover复选框
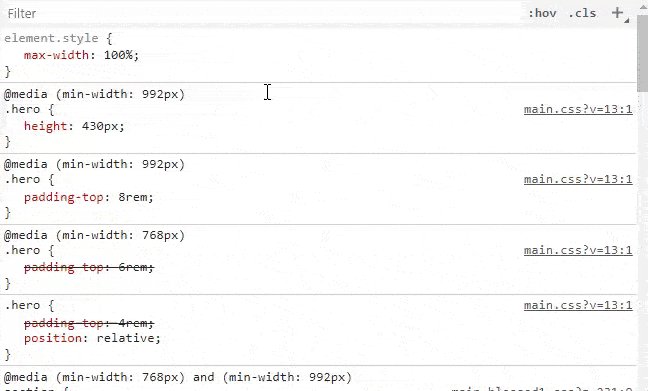
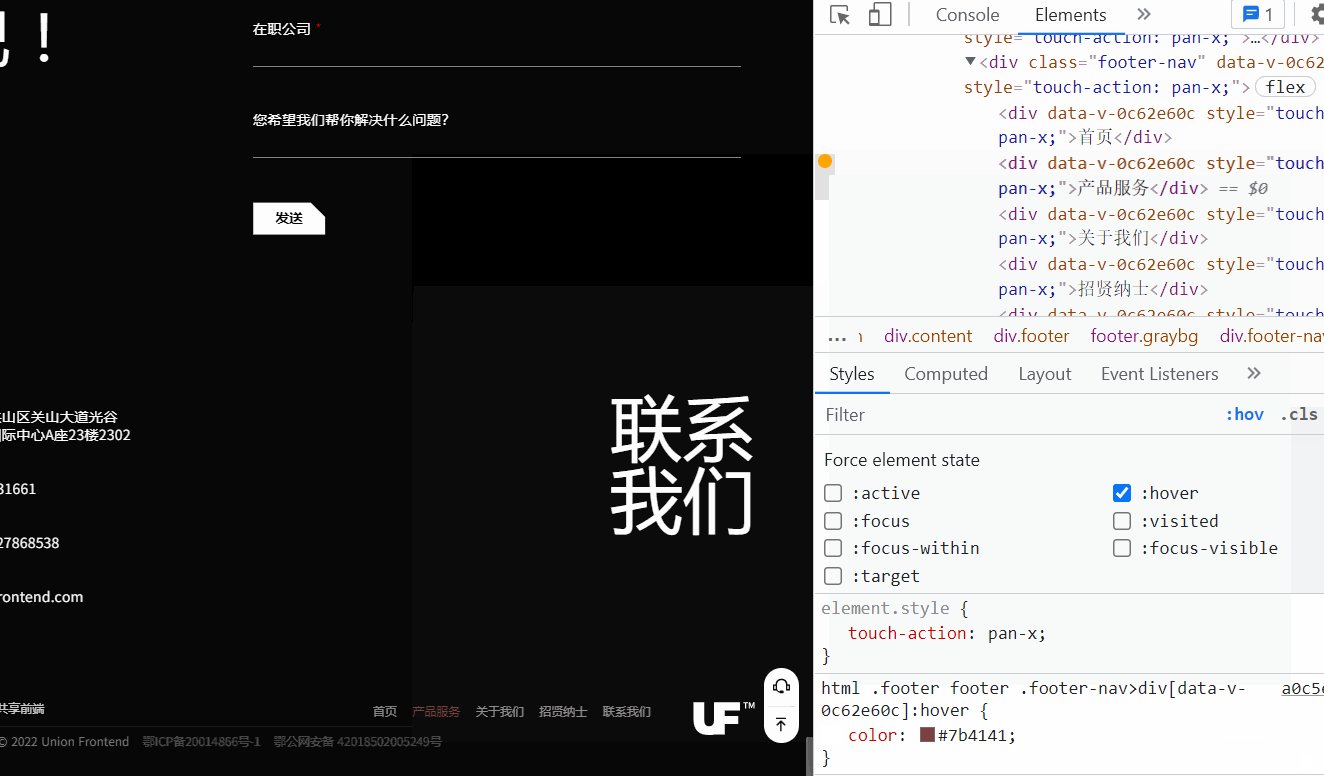
我们这时就可以看到元素的hover样式显示出来了。

3、审查通过 JavaScript 显示的元素的 CSS
有时一个元素会因为一些基于 JavaScript 的用户操作动态显示,例如 click 或者 mouseover。审查它们最直观的方法是暂时更改你的 JavaScript 或 CSS 使它们默认可见,以便于你在无需模仿用户操作的情况下处理它。
但如果你在寻找一种更快捷的方法仅使用开发者工具让元素可见,可以遵循以下步骤:
- 打开开发者工具
- 打开 Sources 面板
- 执行用户操作让对象可见(例如鼠标悬停)
- 在元素可见的时候按下 F8(与“暂停脚本执行”按钮相同)
- 点击开发者工具左上角的“选取元素”按钮
- 点击页面上的元素
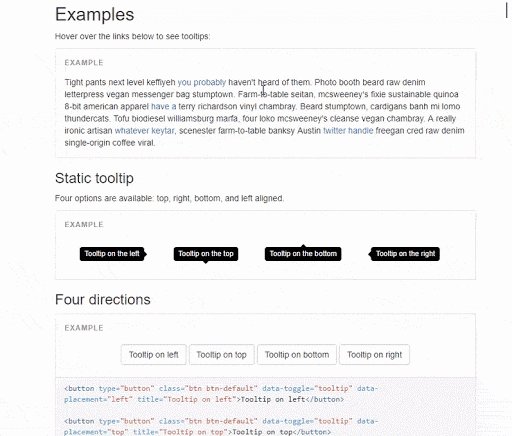
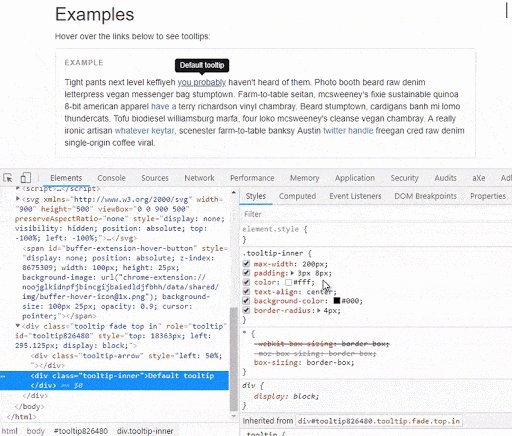
我们可以通过 Bootstrap 的 tooltips 测试,只有鼠标悬浮在链接上触发 JavaScript 它才会显示,下面是演示:

4、在Elements面板中查找DOM元素
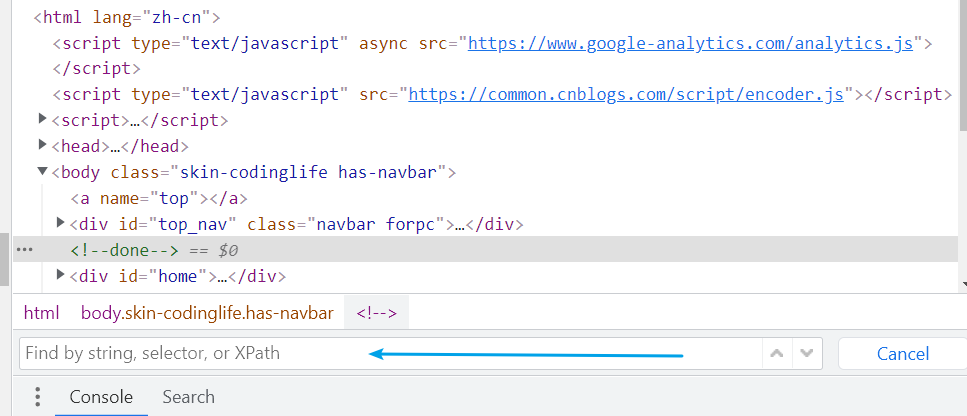
在element面板中使用快捷键(CTRL + F 或者 CMD + F)即可调出元素搜索框

根据搜索框内的说明,你可以通过字符串、选择器以及 XPath 寻找元素。























 6374
6374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








