1.设置导航栏为不透明
self.navigationController.navigationBar.translucent = NO;
UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 40)];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
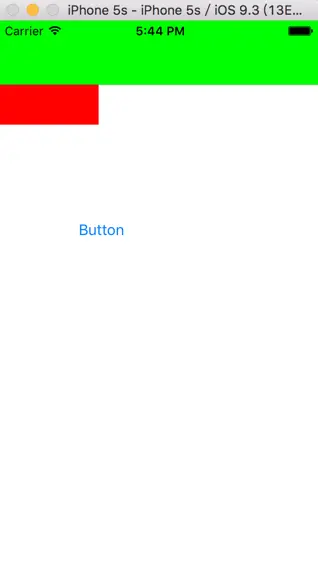
导航栏不透明.png
2.设置导航栏为半透明 [系统默认就是半透明的]
注意:iOS 导航栏如果设置为半透明,则其透明度为90%.也就是说,如果设置self.navigationController.navigationBar.barTintColor =[UIColor colorWithRed:1 green:0 blue:0 alpha:1];,真正显示到界面上的颜色是有90%透明的
self.navigationController.navigationBar.translucent = YES;
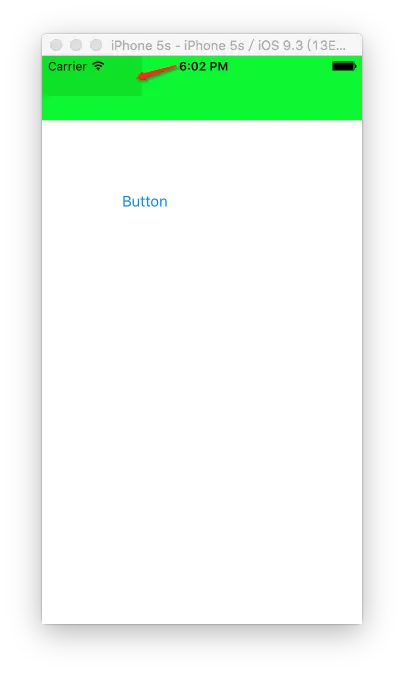
导航栏半透明.png
3.设置导航栏的背景颜色不会影响半透明translucent这个属性
4.隐藏导航栏
只要隐藏了导航栏后,不管translucent这个属性的值是ture或者false都会是下图效果

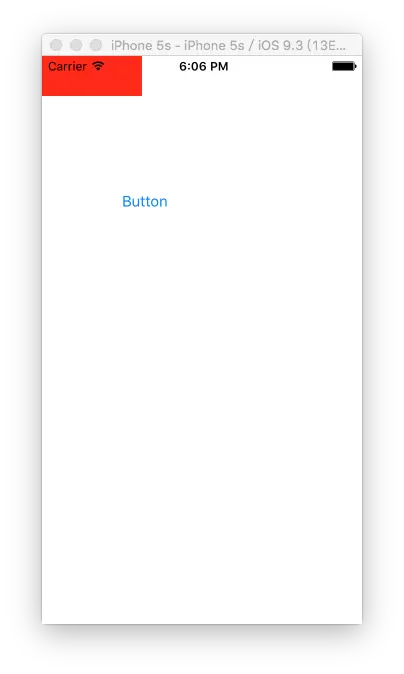
隐藏导航栏.png
结果说明
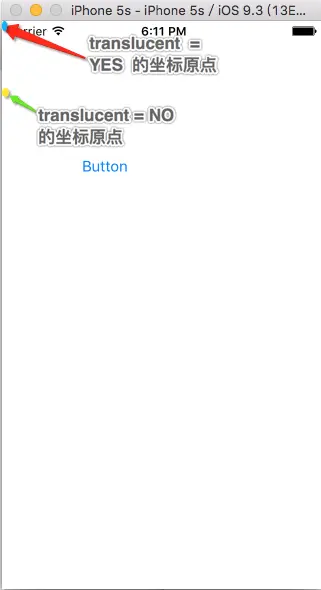
如果设置了导航栏的translucent = YES这时在添加子视图的坐标原点相对屏幕坐标是(0,0).如果设置了translucent = NO这时添加子视图的坐标原点相对屏幕坐标就是(0, 64).

坐标说明.png
二.加载xib到导航控制器中

xib.png
这里的xib是一个控制器所对应的view,使用导航控制器push到这个控制器的时候,得到一下两种情况.
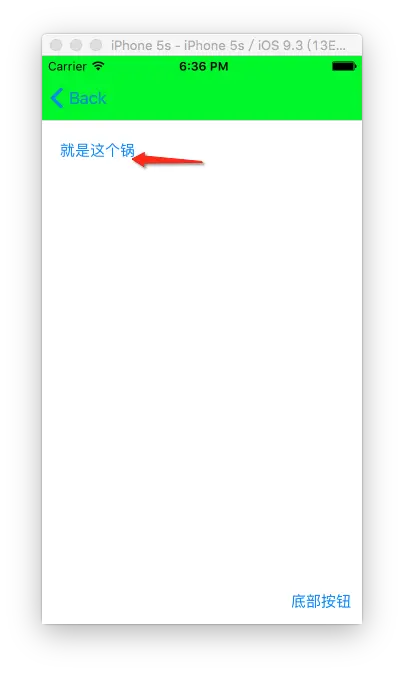
1.导航栏半透明

半透明.png
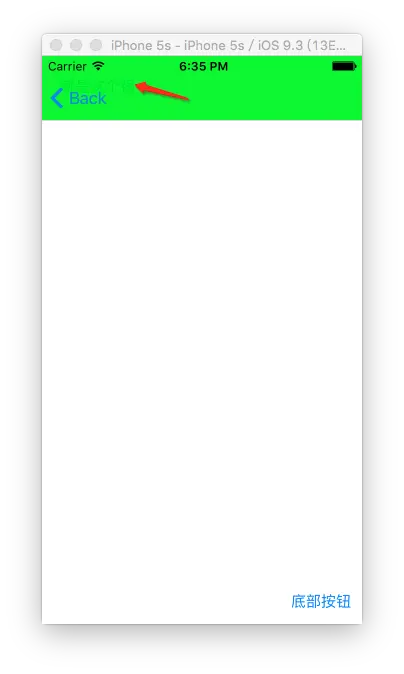
2.导航栏不透明

Paste_Image.png





















 3802
3802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








