简介:《Dreamweaver CS6网页设计与应用(第4版)》是一本经典教程,专门针对Web技术的学习者。它包含了从基础的HTML和CSS设计到高级的响应式布局、JavaScript应用、站点管理和多媒体集成等技术。本PPT资源集中介绍了Dreamweaver CS6的关键功能和最佳实践,提供了一套完整的学习路径,帮助用户从理论到实践,全面掌握网页设计与开发的技巧,并跟上Web技术的最新发展。 
1. Dreamweaver CS6概述
Dreamweaver CS6是Adobe公司推出的一款功能强大的网页设计和开发软件,它集代码编辑、视觉设计、FTP上传、CSS样式设计和浏览器兼容性检查等功能于一体,适用于各种规模的网页设计项目。本章节将介绍Dreamweaver CS6的核心功能和特点,帮助读者快速了解和掌握这一工具的基本使用方法。
1.1 软件特点与优势
Dreamweaver CS6引入了多项改进和创新,包括增强的编码工具、跨平台支持以及与Adobe其他产品的紧密集成。它简化了复杂的编码过程,支持HTML5和CSS3等最新网页技术标准,同时允许设计师通过直观的界面进行视觉编辑,实现快速的设计和开发。
1.2 适用人群与使用场景
Dreamweaver CS6适合网页设计师、前端开发者以及有经验的IT专业人士。它适用于创建和管理小型个人网站到大型企业级项目的所有场景。无论您是希望快速搭建网站原型,还是需要对网站进行深层次的定制和优化,Dreamweaver CS6都能提供强大的支持。
在本章后续内容中,我们将深入探讨如何通过Dreamweaver CS6创建响应式网站、如何高效编辑HTML和CSS代码,以及如何集成JavaScript和数据库来增强网站的交互性和功能性。我们将从基础的操作指南开始,逐步深入到更高级的设计和开发技巧,为读者构建全面的网页设计知识体系。
2. 界面与工作环境熟悉
2.1 界面布局与功能区域
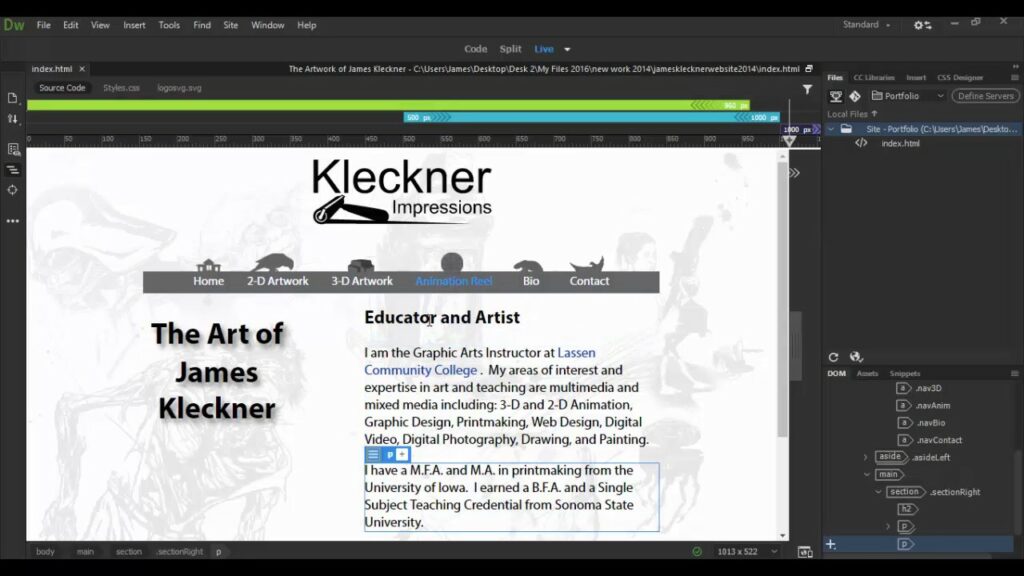
在使用Dreamweaver CS6进行网页设计与开发前,熟悉其界面布局和功能区域是至关重要的一步。Dreamweaver提供了直观且功能丰富的用户界面,旨在提升开发者的效率。
2.1.1 主界面介绍
Dreamweaver的主界面主要包括以下几部分:
- 菜单栏 :提供各种操作的入口,如文件、编辑、查看、插入等。
- 文档窗口 :这是您编写HTML、CSS和JavaScript代码的地方。在“设计”视图中,您可以直观地看到网页布局和样式;在“代码”视图中,您可以手动编辑源代码。
- 面板组 :包括“文件”面板、“属性”面板、“行为”面板等,这些面板集中了大部分的编辑和设计功能。
代码块示例:使用快捷键 Ctrl + N 创建一个新HTML文档,并在“代码”视图中观察基本HTML结构。
<!DOCTYPE html>
<html>
<head>
<title>新文档</title>
</head>
<body>
<!-- 此处添加内容 -->
</body>
</html>
2.2 工作环境的自定义
为了提高工作效率,Dreamweaver允许用户对工作环境进行自定义设置。
2.2.1 首选项设置
首选手项设置是调整软件环境的一个重要途径。这包括更改代码的颜色方案、设置代码编辑器的字体和大小、配置服务器信息等。
- 打开首选手项设置:点击菜单栏的“编辑”->“首选项...”,在弹出的对话框中可以进行详细配置。
代码块示例:更改代码编辑器的字体为“Consolas”。
// 用户配置代码编辑器字体
editor.fontFamily: "Consolas"
2.2.2 视图与代码的同步调整
在Dreamweaver CS6中,您可以根据需要同步或独立调整设计视图和代码视图。
- 使用“实时视图”功能可以即时看到代码更改的网页效果。
- “代码预览”功能允许在不同的浏览器中同步预览设计和代码。
在代码块中,可以通过注释来解释如何激活“实时视图”功能。
<!-- 开启实时视图查看网页效果 -->
<div>
<p>这是一个段落。</p>
</div>
2.1.2 功能面板的使用
在进行网站开发的过程中,功能面板提供了多种快捷方式来执行不同的任务,从应用CSS样式到上传文件等等。
- 属性面板 :在设计视图中,您可以快速访问当前选定元素的属性,并进行编辑。
- 行为面板 :它用于添加和管理JavaScript事件,为网页元素添加动态交互效果。
下表展示了一些常用面板及其功能:
| 面板名称 | 主要功能 | | --- | --- | | 文件面板 | 文件管理与上传 | | 属性面板 | 管理当前选中元素的属性 | | 行为面板 | 添加和编辑JavaScript事件 |
通过这些面板,开发者能够便捷地完成各种设计与代码编辑任务,提高开发效率。
总结
掌握Dreamweaver CS6的界面布局和工作环境的自定义,是每一位网页设计和开发人员的基础技能。本章节详细介绍了主界面的各个组成部分,以及如何根据个人喜好和工作习惯对工作环境进行个性化设置。通过上述内容,您可以更加高效地使用Dreamweaver CS6,为后续的开发工作打下坚实的基础。
3. HTML基础和编辑
3.1 HTML基本结构解析
3.1.1 HTML文档结构概览
HTML文档由一系列的元素组成,这些元素通过标签来定义。每一个HTML文档都有一个基本的结构,通常包含 <!DOCTYPE html> , <html> , <head> , 和 <body> 等标签。 <!DOCTYPE html> 声明文档类型和版本; <html> 是所有HTML页面的根元素; <head> 元素包含关于文档的元信息,比如文档标题和外部链接的脚本;而 <body> 元素包含所有可见的页面内容,比如文本、图片、链接、列表、表格、表单等。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
3.1.2 HTML标签与属性介绍
HTML标签是HTML文档的核心,用于创建网页的元素。标签通常成对出现,比如 <p> 和 </p> 定义一个段落。标签也可以单独出现,例如 <img /> 用于嵌入图片。标签可以拥有属性,提供额外信息,如 <a href="https://www.example.com"> 中的 href 属性定义了链接的地址。
<a href="https://www.example.com" target="_blank">Visit Example</a>
在上例中, target="_blank" 属性告诉浏览器在新标签页中打开链接。
3.2 高效的HTML编辑技巧
3.2.1 代码提示与自动完成
在HTML编辑中,代码提示功能可以加快开发效率,许多IDE和编辑器都提供了这一功能。当输入一个标签的开始或结束部分时,编辑器会显示一个下拉列表,列出了匹配的标签和相关的代码片段。用户可以通过键盘或鼠标选择想要的标签或代码片段。这不仅减少了输入错误的可能性,还能帮助开发者更快速地找到正确的标签。
3.2.2 代码折叠与代码导航
为了更好地管理复杂的HTML文档,代码折叠功能允许开发者隐藏或展开代码块。这有助于突出当前工作的部分,同时隐藏其他不相关的代码段,提高代码的可读性。代码导航功能使用户可以快速跳转到文档的特定部分,比如通过点击编辑器侧边栏的目录或通过搜索特定的标签或类名。
<!-- 代码折叠示例 -->
<div class="content">
<h2>Heading</h2>
<p>Content paragraph...</p>
</div>
在该示例中, <div> 元素内的内容可以被折叠,隐藏其内部的 <h2> 和 <p> 标签,以简化视图。
以上是第三章“HTML基础和编辑”的部分内容,其中包含了HTML文档的结构概览、HTML标签与属性的基础知识、以及高效的HTML编辑技巧。在下一节中,将深入探讨如何应用HTML标签创建基本网页布局,以及如何利用HTML5的新特性来优化网页设计。
4. CSS样式设计和应用
4.1 CSS基础与样式规则
4.1.1 CSS选择器的使用
CSS选择器是CSS规则的第一部分,用于选择要应用样式的HTML元素。了解不同的选择器类型能够帮助开发者精确控制样式应用,从而达到设计上的预期效果。
类选择器
类选择器以点( . )开头,指定的是类名,可以应用于具有特定类属性的任何元素。例如:
.my-class {
color: blue;
}
使用上述样式规则后,所有拥有 class="my-class" 的元素的文本颜色将被设置为蓝色。
ID选择器
ID选择器使用井号( # )作为前缀,与HTML中的 id 属性配合使用。每个ID在一个页面中应该是唯一的。例如:
#my-id {
font-size: 24px;
}
这会将页面上拥有 id="my-id" 的元素的字体大小设置为24像素。
元素选择器
元素选择器针对HTML文档中特定类型的元素设置样式。例如:
p {
line-height: 1.5;
}
这会为所有的 <p> 元素设置默认的行高为1.5。
属性选择器
属性选择器用于选择带有特定属性的元素。例如:
input[type="text"] {
width: 200px;
}
这条CSS规则会让所有 type 属性为 text 的 input 元素具有200像素的宽度。
后代选择器
后代选择器通过空格分隔元素,用于选择指定元素内部的指定元素。例如:
ul li a {
color: green;
}
这段代码会选择 <ul> 元素内的所有 <li> 元素下的所有 <a> 元素,并将它们的字体颜色设置为绿色。
伪类和伪元素选择器
伪类选择器用于定义元素的特殊状态,如 :hover 、 :active 、 :visited 等。伪元素选择器用于选择元素的特定部分,如 ::before 和 ::after 。例如:
a:hover {
text-decoration: underline;
}
鼠标悬停在链接上时,链接下划线会出现。
4.1.2 CSS属性与值
CSS属性定义了你想要修改的样式特性,比如颜色、字体、位置等。每个属性都有一个或多个值,这些值定义了属性的具体表现。
颜色属性
CSS提供了多种方式来设置元素的颜色,包括颜色关键字、十六进制值、RGB值、RGBA值和HSL值。例如:
color: red; /* 关键字 */
color: #ff0000; /* 十六进制 */
color: rgb(255, 0, 0); /* RGB */
color: rgba(255, 0, 0, 0.5); /* RGBA,带有透明度 */
color: hsl(0, 100%, 50%); /* HSL */
字体属性
字体属性允许开发者指定文本的字体、大小、加粗、斜体等样式。例如:
font-family: Arial, sans-serif;
font-size: 16px;
font-weight: bold;
font-style: italic;
布局属性
布局属性用于控制元素的位置和尺寸。常见的布局属性包括宽度( width )、高度( height )、浮动( float )和定位( position )。例如:
width: 50%;
height: 200px;
float: left;
position: absolute;
top: 10px;
left: 20px;
边框、边距和填充属性
边框( border )、边距( margin )和填充( padding )属性是CSS中用于元素布局和空间控制的重要属性。例如:
border: 1px solid black;
margin: 10px;
padding: 10px;
以上示例展示了如何使用不同的CSS选择器和属性来控制网页中的元素样式。灵活掌握这些基础知识点是进行有效CSS样式设计的前提。接下来的章节将探讨CSS布局技巧,其中包含响应式设计的核心概念。
5. 响应式网页设计实践
响应式网页设计是现代网站开发的核心,它确保网站在不同设备和屏幕尺寸上都能提供良好的用户体验。本章将深入探讨响应式设计的原理,并通过实践项目引导读者完成一个响应式网页的设计和制作。
5.1 响应式设计原理
5.1.1 响应式网页设计的重要性
随着智能手机和平板电脑的普及,用户越来越多地通过移动设备访问互联网。响应式设计通过使网页能够适应不同尺寸的屏幕,保证了网站内容在各种设备上均具有可访问性和可读性,从而成为了网页设计师的必备技能。它不仅提高了用户体验,还能通过单一的网站版本减少开发和维护的成本。
5.1.2 流式布局与弹性盒子
实现响应式设计的关键技术之一是流式布局(Fluid Layout)。流式布局使用百分比宽度而非固定像素值来定义元素的宽度,使得元素能够根据屏幕大小动态伸缩。而弹性盒子(Flexbox)则是一个更高级的布局模式,它提供了更加灵活的方式来处理内容的对齐、方向和顺序,使设计者能够创建复杂的布局结构,而无需担心不同屏幕尺寸的适配问题。
/* 示例:使用弹性盒子布局的CSS代码 */
.container {
display: flex;
flex-direction: row; /* 或 column */
justify-content: space-around;
align-items: center;
}
.item {
flex: 1; /* 元素会平均分配空间 */
}
在上面的CSS代码块中, .container 类定义了一个弹性容器, .item 类定义了弹性项目。通过调整 flex 属性,可以控制容器内的项目如何伸缩以适应不同的屏幕尺寸。
5.2 实践项目:响应式网页制作
5.2.1 设计规划与布局
在开始编码之前,首先要进行设计规划。设计师需要考虑不同设备上的布局变化,并确定内容的重要程度。接下来是布局的设计,通常使用栅格系统来简化响应式设计的过程。栅格系统将页面分为12列或16列,设计师可以根据需要自由组合列数以适应不同的屏幕尺寸。
5.2.2 元素的响应式适配
适配元素涉及到响应式图片、视频、按钮等。响应式图片可以通过 max-width: 100%; 和 height: auto; 来实现图片的自适应。视频通常内嵌在 <iframe> 或 <video> 标签中,这些标签也能通过CSS样式控制其大小。按钮和其他UI元素则需要在不同分辨率下测试其可点击区域,确保易用性。
/* 示例:响应式图片CSS代码 */
img.responsive-image {
max-width: 100%;
height: auto;
}
/* 示例:响应式视频CSS代码 */
iframe.responsive-video {
width: 100%;
height: auto;
}
以上CSS代码展示了如何制作响应式图片和视频。通过设置最大宽度为100%并使高度自动调整,图片和视频能够根据父容器的宽度来调整大小,从而实现响应式效果。
实践项目部分详细说明了如何规划和布局响应式网页,并且介绍了如何适配各种元素。这为初学者提供了一条清晰的学习路径,同时也为有经验的开发者提供了高级技巧的复习。通过本章的学习,读者应该能够掌握响应式设计的核心概念,并能够在实际项目中应用这些知识。
6. 模板与库的高效使用
6.1 模板的创建与应用
6.1.1 模板的基本概念
模板(Template)在网页设计中扮演着重要的角色,它允许设计师或开发者定义一个网页的结构和设计元素,然后将这种结构和设计快速应用到多个页面中。在Dreamweaver CS6中,模板功能更加完善,使得设计一致性、维护性和内容的动态更新变得更加便捷。
模板包含可编辑区域和锁定区域。可编辑区域是模板中预留给内容编辑者进行个性化内容填充的特定区域,而锁定区域则包含网站的标准元素,如页头、页脚和导航菜单,这些区域在使用模板生成的新页面中是不允许修改的。模板的使用,不仅提高了设计效率,还保证了网站风格的统一性。
6.1.2 模板的创建与更新
创建模板的步骤通常包括设计一个基础的页面布局,并将其保存为模板文件。以下是具体的创建步骤:
- 打开Dreamweaver CS6,创建一个新的HTML文件,根据需要设计你的网站结构。
- 在设计视图中布局好各个页面共有的元素,如导航栏、页脚等,确定好可编辑区域的位置。
- 打开“文件”菜单,选择“保存为模板”,并为你的模板命名。
- 在弹出的对话框中,指定模板的保存位置,一般保存在站点根目录下的“Templates”文件夹中。
- 完成后,每次需要创建新页面时,选择“文件”->“新建”,在新建文档对话框中选择“页面来自模板”,然后选择你的模板,即可生成一个具有模板预设布局的新页面。
当模板需要更新时,Dreamweaver提供了强大的模板更新功能:
- 在“文件”菜单中选择“管理站点”。
- 在弹出的对话框中选择对应的站点,然后选择“模板”标签。
- 选中需要更新的模板,点击“编辑”按钮。
- 进行所需的修改后,保存并关闭模板文件。
- 回到“模板”标签页,选中修改过的模板,点击“更新页面”按钮。
- 在弹出的对话框中选择“更新站点中的所有页面”,Dreamweaver将自动查找并更新所有基于该模板的页面。
通过模板的创建和更新,可以大大加快网页开发的进程,特别是对于大型网站,维护网站的一致性和更新网站内容更加便捷。
6.2 库项目的管理与应用
6.2.1 库项目的创建
库(Library)项目与模板类似,但它用于管理网站中可重复使用的页面元素,如按钮、菜单、横幅等。库项目的每个元素都可以在任何页面上重复使用,并且可以一次性更新所有使用了该库项目的页面。下面是创建库项目的步骤:
- 在Dreamweaver CS6中,打开你需要创建库项目的页面。
- 选择你想要制作成库项目的页面元素,如一个按钮。
- 打开“窗口”菜单,选择“资源”面板,或者直接点击文档窗口底部的“资源”标签。
- 在“资源”面板中找到“库”部分,点击左上角的“新建库项目”按钮。
- Dreamweaver会自动将选中的元素保存为库项目,并在“资源”面板的“库”部分显示。
创建库项目后,你可以将这些项目拖拽到任何页面的指定位置。对库项目的所有更改都会反映在所有使用了该库项目的页面上,这是Dreamweaver中一个非常实用的功能,可以大幅减少重复性劳动。
6.2.2 库与模板的结合使用
模板和库项目可以组合使用,以提供更灵活和强大的功能。模板主要负责整体页面布局的结构和风格,而库项目则用来处理可重复利用的组件。这样,开发者可以专注于内容的创建和个性化,而无需担心整个页面的设计一致性。
结合使用模板和库项目时,通常先创建一个包含基本布局和锁定区域的模板,然后在模板中嵌入所需的库项目。这样,无论是更新模板还是库项目,都能够在不影响内容创建者的情况下,维护网站的统一风格和功能。
例如,如果需要更新网站的导航栏,只需编辑模板中的导航栏区域,并保存模板。由于导航栏是模板的一部分,所以所有使用该模板的页面都会自动更新导航栏。如果导航栏中的某个按钮需要被更新,那么将这个按钮作为库项目存储,在所有需要的地方引用它,将来更新这个库项目时,所有页面上的该按钮都会自动更新。
实际操作案例
为了加深理解,我们来看一个实际操作的案例,假设我们正在设计一个具有新闻列表页面的网站,并希望保持设计的一致性:
- 设计模板 :首先,我们设计一个具有标准页头、页脚和左侧边栏的新闻列表页面模板。
- 创建库项目 :接着,设计一个新闻条目的库项目,并在模板中预留新闻条目的位置。
- 使用模板和库项目 :在制作新页面时,选择我们的模板,并在模板中指定的位置插入新闻条目库项目。
- 更新模板和库项目 :当需要更改网站的外观或更新条目设计时,我们只需要修改模板和库项目,然后让Dreamweaver自动更新所有相关页面。
通过这种方式,我们可以确保网站的内容更新迅速,同时保持设计和布局的一致性,极大提升了网站维护的效率和效果。
7. JavaScript和AJAX集成
在现代网页设计中,JavaScript 是实现动态交互和数据处理的核心技术,而 AJAX 为异步数据交换提供了强大支持。本章节将带你深入了解 JavaScript 的基础知识,以及如何将 AJAX 集成到你的网页中,使内容动态更新,无需重新加载整个页面。
7.1 JavaScript基础与脚本编写
7.1.1 JavaScript基本语法
JavaScript 是一种轻量级的编程语言,广泛应用于网页交互和功能实现。它与 HTML 和 CSS 一起构成了网页的三大基础技术。以下是一些 JavaScript 的基本语法要点:
- 变量声明 :使用
var、let或const关键字声明变量。 - 数据类型 :包含数字、字符串、布尔值、数组、对象等。
- 函数 :用于执行特定任务的代码块。
- 控制结构 :如
if...else语句和for、while循环等。
JavaScript 的代码通常放在 <script> 标签内,可以直接写在 HTML 文件中,或者存储在外部文件中。
7.1.2 事件处理与交互功能
JavaScript 通过事件处理与用户进行交互。例如,点击事件可以这样编写:
document.getElementById('myButton').addEventListener('click', function() {
alert('Button clicked!');
});
上述代码通过 getElementById 获取按钮元素,并为其添加点击事件监听器。当按钮被点击时,会弹出一个警告框。
7.2 AJAX技术与动态数据交互
7.2.1 AJAX的工作原理
AJAX(Asynchronous JavaScript and XML)是使用 JavaScript 异步请求服务器的一种技术。它允许网页在不刷新的情况下与服务器交换数据并更新部分页面内容。AJAX 主要依靠 XMLHttpRequest 对象(或更现代的 fetch API)来实现。
这里是一个使用 XMLHttpRequest 的基础示例:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('content').innerHTML = xhr.responseText;
}
};
xhr.open("GET", "data.txt", true);
xhr.send();
这段代码创建了一个新的 XMLHttpRequest 对象,并设置了一个状态改变的事件处理函数。当请求完成并且响应已就绪时,页面上 id 为 content 的元素的内容会被服务器返回的数据替换。
7.2.2 实例:动态加载内容
让我们来看看如何利用 AJAX 实现一个简单的动态内容加载示例。假设我们有一个页面 index.html ,我们希望在页面加载完成后,从服务器异步获取一些内容并将其显示在页面上。
<!-- index.html -->
<div id="container">
<h1>My AJAX Page</h1>
<div id="content">Loading...</div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById('content').innerHTML = response.message;
}
};
xhr.open("GET", "/data", true);
xhr.send();
});
</script>
在这个例子中,我们监听了 DOM 完全加载的事件 DOMContentLoaded ,然后使用 XMLHttpRequest 发送了一个异步的 GET 请求到 /data 。当响应返回时,我们假设服务器返回的是 JSON 格式的数据,然后我们解析这个 JSON 对象并更新页面的 content 部分。
// 假设 /data 返回的 JSON 数据如下
{
"message": "Hello from server!"
}
以上就是 JavaScript 和 AJAX 集成的基础知识。理解这些内容后,你将能够制作更为动态和响应式的网站。在接下来的章节中,我们将继续探索更多的技术细节,为你的网站增添更多功能。
简介:《Dreamweaver CS6网页设计与应用(第4版)》是一本经典教程,专门针对Web技术的学习者。它包含了从基础的HTML和CSS设计到高级的响应式布局、JavaScript应用、站点管理和多媒体集成等技术。本PPT资源集中介绍了Dreamweaver CS6的关键功能和最佳实践,提供了一套完整的学习路径,帮助用户从理论到实践,全面掌握网页设计与开发的技巧,并跟上Web技术的最新发展。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








