goahead文件上传原理:
使用html form即表单提交文件上传请求,web服务器核心处理接收客户端Post过来的文件数据(注意post的是二进制数据),最后,web服务器把接收到文件数据以二进制格式写到服务器本端存储系统。
goahead文件上传步骤:
1、创建upload.html文件,内容如下:
UploadFile Upload to HTML
| File: |
2、goahead源码调整
(1) 在upload.c的processUploadHeader函数里 需要将 if (value == ‘.’ || !websValidUriChars(value) || strpbrk(value, "\/:?<>|~"’%`^\n\r\t\f")) {
改为if(*value == ‘.’){
(2) 文件大小限制,goahead-linux-default-me.h里(goahead-linux-default-me.h会替换me.h)ME_GOAHEAD_LIMIT_POST的大小调大,否则上传大文件无法通过。
(3) 临时文件存放路径 #define ME_GOAHEAD_UPLOAD_DIR "tmp"该为#define ME_GOAHEAD_UPLOAD_DIR “/tmp”,上传后的文件会保存在/tmp目录下,路径可以自主调整。
(4) 在upload.c的processContentData函数里吧 wp->currentFile = 0屏蔽,即//wp->currentFile = 0;;
3、网页测试文件的放置
将upload.html文件拷贝到目标文件goahead的相同目录下。
4、注册函数
websDefineAction(“uploadTest”, uploadTest_fun);
5、函数定义:
static void uploadTest_fun(Webs * wp, char *path, char *query)
{
char* type = NULL;
char* Name = NULL;
char* Address = NULL;
char fileName[20] = {0};
int updateType = -1;
// 判断升级类型
//type = websGetVar(wp,T("type"),T(""));
//printf("type = %s\n",type);
//Name = websGetVar(wp,T("Name"),T(""));
//printf("Name = %s\n",Name);
//Address = websGetVar(wp,T("Address"),T(""));
//printf("Address = %s\n",Address);
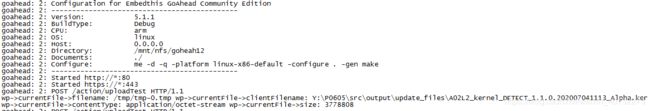
printf("wp->currentFile->filename: %s wp->currentFile->clientFilename: %s\n", wp->currentFile->filename, wp->currentFile->clientFilename);
printf("wp->currentFile->contentType: %s wp->currentFile->size: %d\n", wp->currentFile->contentType , wp->currentFile->size);
/*websHeader(wp);
websWrite(wp, "load ok !");
websFooter(wp);
websDone(wp);*/
}
注:以下可以打印文件的名称与文件大小,可以根据这两样信息来处理临时文件信息,处理完后建议及时删除临时文件,不然会占用内存。
printf("wp->currentFile->filename: %s wp->currentFile->clientFilename: %s\n", wp->currentFile->filename, wp->currentFile->clientFilename);
printf("wp->currentFile->contentType: %s wp->currentFile->size: %d\n", wp->currentFile->contentType , wp->currentFile->size);
打印信息:

注:加上以下代码,网页会回复load ok !界面,并且会清除缓冲,临时文件也将被删除。
websHeader(wp);
websWrite(wp, "load ok !");
websFooter(wp);
websDone(wp);
4、测试例子
浏览器输入:http://10.82.16.61/upload.html

点击send键,会出现回复界面

并在/tmp目录下生成的临时文件tmp-x.tmp,其中x为数字。




















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








