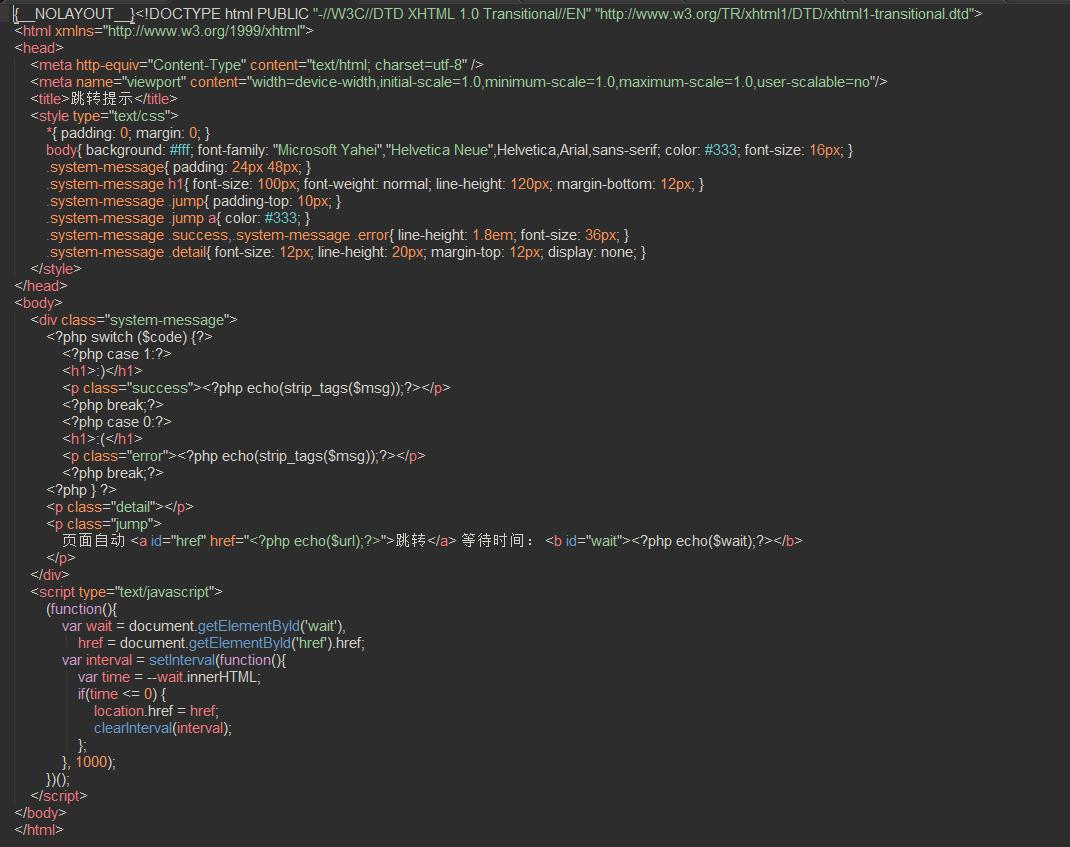
修改tp5的thinkphp\tpl\dispatch_jump.tpl

修改后:

{__NOLAYOUT__}
跳转提示*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .success,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
layui.use('layer', function(){
var layer = layui.layer;
var msg=$('#msg').val();
var url1=$('#url').val();
var wait=$('#wait').val();
layer.open({
content:msg,//提示信息
anim:Math.floor(Math.random()*8),//0-7的随机动画效果
success:function(layero,index){
var interval = setInterval(function(){
var time = --wait;
if(time <= 0) {
location.href = url1;
clearInterval(interval);
};
}, 1000);
}
})
});
引用:https://cloud.tencent.com/info/afd9e1a100b04f72b191c4814f0fb1f5.html
http://www.dawnfly.cn/article-1-314.html
https://www.fujieace.com/thinkphp/tp5-layer.html





















 9853
9853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








