一、准备工作
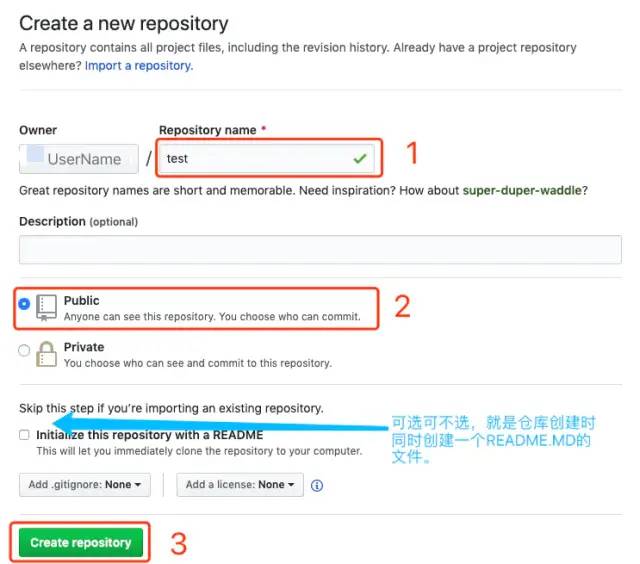
要有一个GitHub账号,并创建一个仓库 官网申请
创建完之后顶部有一个https://github.com/username/test.git地址,一会需要用,另外用户名和邮箱一会也要用。
github1.png
Mac上安装Git 官网下载
默认目录安装即可
二、Mac终端使用Git
配置Git
打开终端设置用户名和邮箱,是注册GitHub时的。
git config --global user.name "name"
git config --global user.email "name@gmail.com"
设置完之后可通过查看是否无误
git config --global user.name
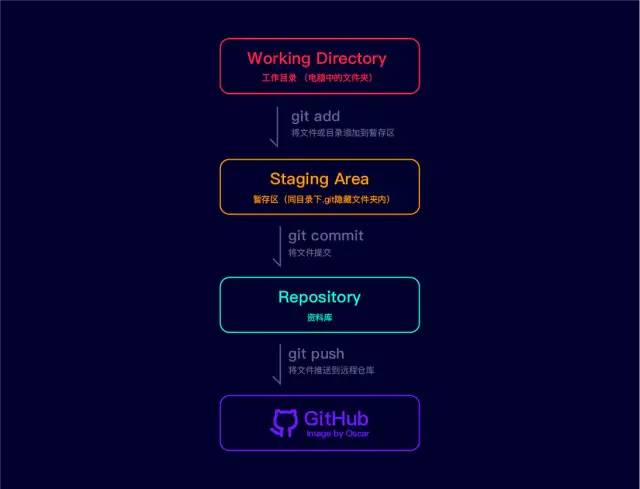
Git的机制

git流程.png
Git操作
创建一个www文件夹,例:/Users/Documents/www然后用终端进入该文件夹
cd /Users/Documents/www
确定是空目录
ls -a
初始化git,会在项目目录同级创建一个.git隐藏目录
git init
在项目目录中创建文件,例:index.html
将index.html添加到暂存区
git add index.html
将index.html 添加备注内容并提交
git commit -m "First html"
此时,index.html已经创建/修改 > 添加到暂存 > 备注并提交
接下来指定,推送到仓库的地址
git remote add origin https://github.com/username/test.git
执行推送
git push -u origin master
三、VScode中使用Git
基本一样
在VScode中⌃ + ⇧ + ~ 调出终端执行,也可以鼠标操作
VScode 左侧第三个图标源码管理
修改之后,右击
暂存更改或...里都有先存到暂存>后提交已暂存的文件>最后推送
四、Atom中使用Git
在Atom中,www目录下直接可以看到.git隐藏目录,打开config
[remote "origin"]
url = "https://github.com/username/test.git"
#url根据自己的仓库地址填写
[branch "master"]
remote = origin
merge = refs/heads/master
[core]
repositoryformatversion = 0
filemode = false
bare = false
logallrefupdates = true
ignorecase = false
precomposeunicode = true
⌃(打开Git面板⌃*打开GitHub面板
GitHub面板会提示你需要一个token,复制粘贴到Atom的GitHub面板中的输入框中即可。可能会需要重启Atom。
接下来只需要关注Atom中的Git面板修改/创建操作之后
会出现在Git面板的第一栏
unstaged changes,点击Stage All进入
Staged Changes,填写Commit Message,点击Commit to master最下方
Fetch图标,右击选择Push,去GitHub看一下是否成功。
五、Sourcetree Git配置
打开偏好,如果你要是用GitHub,全名和邮件要写Git配置的那个。
这一条就是要注意的点,它是全局的,如果你写了别的用户名和密码,会覆盖你之前在终端设置的user.name和user.email。添加账户>选GitHub>协议Https>连接帐号>保存
常用基础命令
查看Git安装位置which -a git
Git版本查询git --version
卸载Git,先查看安装位置
然后进入Git所在目录 cd /usr/bin,输入sudo rm -rf git* 就干净了
最后
这是我自己的笔记,谈不上教程,如果有误,望指正,谢谢!
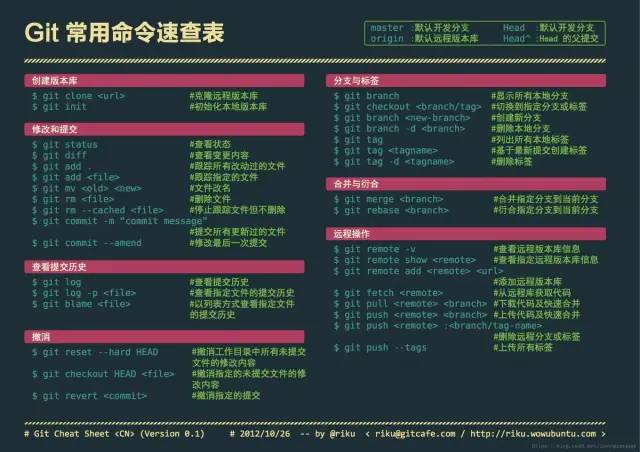
下图出处不明,希望对你有用。





















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








