
这节课我们需要用到上节课所制作的表单。
在我们来学习CSS之前我们先来看一下CSS和HTML 有什么关系

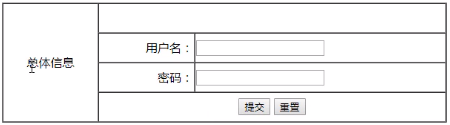
如果我们只写HTML的标签和内容,我们所看到的样子大概是这样的

这个网页从功能上来看它是完整的,该有的文字、超链接,和要表达的信息都已经表达了
但是它有个致命的问题,就是外观不好看
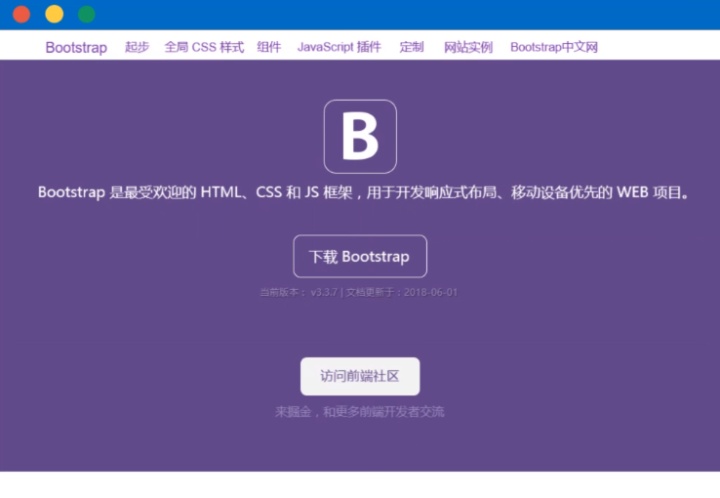
如果我们用CSS技术来给文字加上大小、颜色、排列方式、背景、边框等等以后

这样来看这个网页才是比较完整的网页
如果我们把网页比作一个人的话,标签和文字只完成了一个基本结构,例如这样

而用CSS就是为了给人一些修饰

这样就比较正式、好看一些了。
我们从字面上来看CSS样式,叫做层叠样式表

理解了它的意思,我们就做一个简单的例子
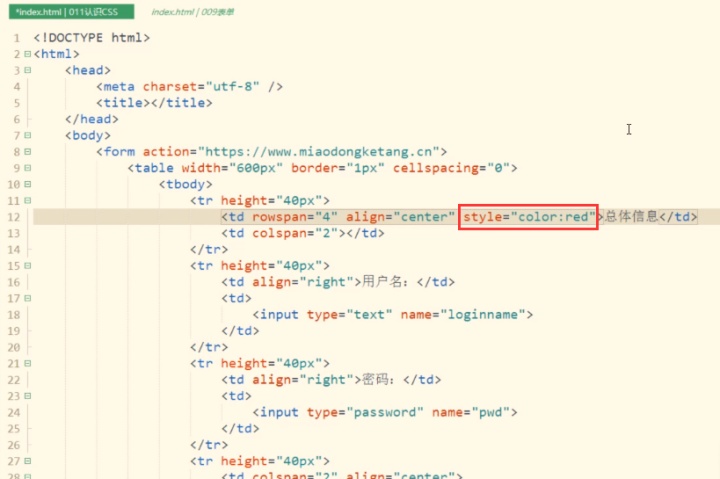
我们用之前所做的表单为例,来进行一个简单的改造

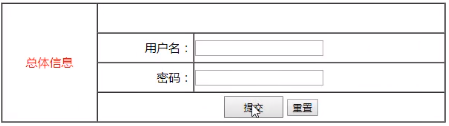
我们要想让总体信息变为红色,就需要设置style中的color:red

效果如下

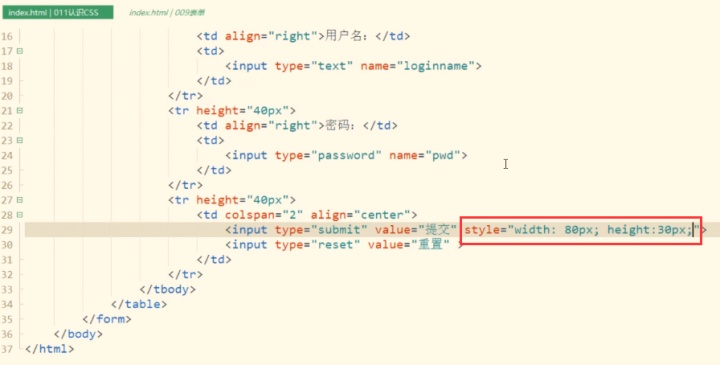
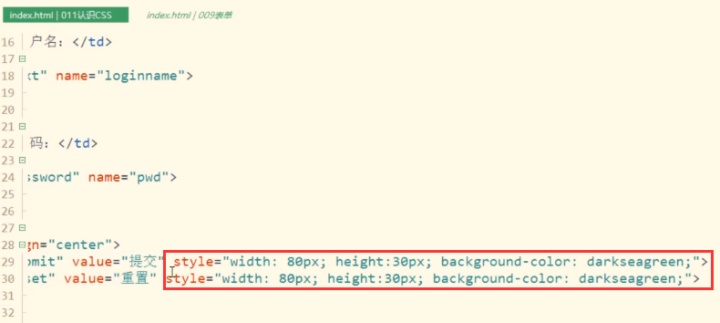
我们再来改变一下按钮的样式

效果如下所示,按钮就会根据设置变大

我们再来给两个按钮同时加上背景颜色background-color效果

效果如下

-----详情关注公z号<web分享>





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








