初识CSS和HTML基础表单的制作
文章目录
客户端、浏览器、用户与服务器交互
- 从服务器获取信息
- 向服务器提交信息
- 传参
传参的三大方法GPC
- GET
- POST
- Cookie
学习方法
遇到请求自问自答
什么请求方法 访问了哪个页面 提交了哪些参数
from表单标签
表单的所有内容都要在from标签里
- 从服务器角度讲,收集用户的输入数据。
- 从客户端角度来讲,向服务器提交数据的位置。
参数有
action
action 执行 一般用来连接php文件决定要提交给哪个页面
method
method 方法 用来决定提交参数的方法 post get等
target
target 在哪个页面打开
_blank:“” 浏览器新建页面打开提交表单
_self:“” 在当前页面打开
enctype
enctype提交数据的方式
multipart/form-data: 只有在文件上传的时候使用;
application/x-www-form-urlencoded:默认的提交方式
onsubmit事件 点击时的事件
创建表单考虑四个因素
- 传参的方式GET 或POST;
- 参数的名字;
- 传参的页面;
- 提请内容的数据类型;
最常用的标签为input是一个单标签
iuput标签
属性
name、id
是标签的唯一标识符可以通过id、name来选中标签
value
代表表单元素控件的默认值; 如果没有此属性,需要从用户获得
disabled
代表控件禁用;disabled = “disabled”
type类型 用来区分文本框的类型。
text 文本框
password 输出的文本不可见
radio 单选框 想达到单选功能需要每个单选框的name属性都要一致如图

checkbox 复选框 每个复选框都要有name和value属性
data 日期框 可以调用年月日的一个工具
select 与option连用 对option里的数据进行一个选择
textarea 为文本域 超大文本框 cols="“设置长度单位为字符 rows=”"设置宽度单位为字符 readonly只读属性,readonly = “readonly”。
file 为文件域 上传文件 调取本地的文件进行上传
button 为普通按钮 value=""为按钮里的内容
reset 为重置按钮 对页面进行重置
submit 为提交按钮 对页面进行提交提交到 action里的页面
css
css全称叫做层叠样式脚本(Cascading Style Sheets,CSS)
实现的效果是对页面进行布局添加色彩属性
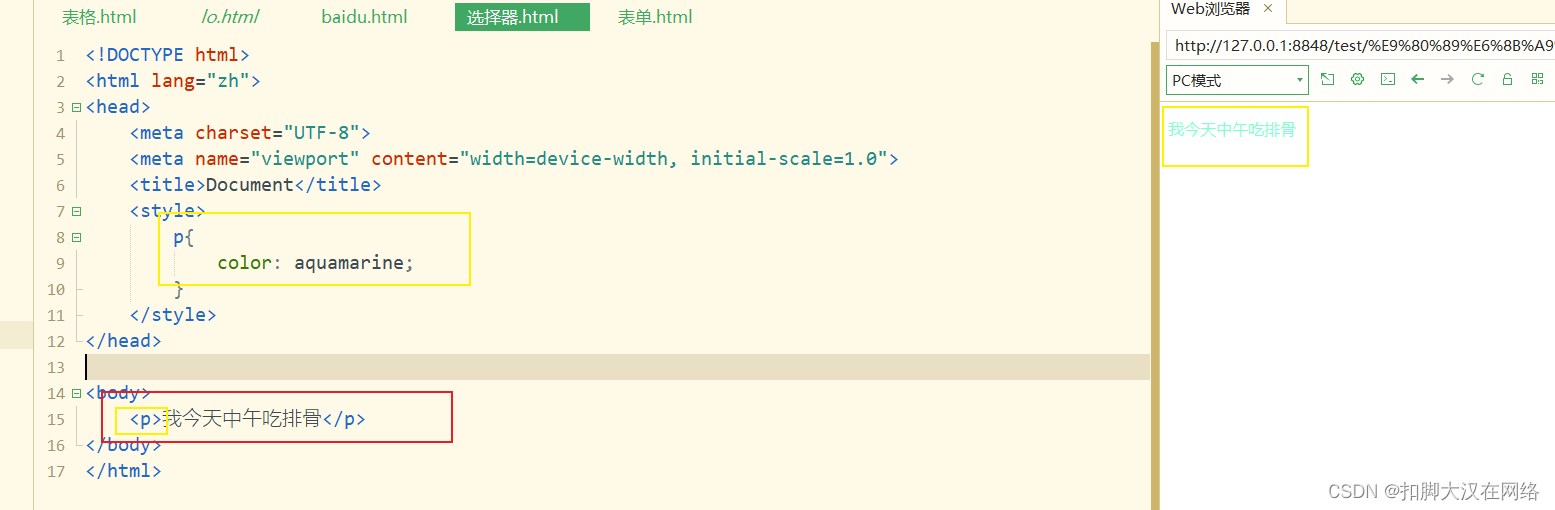
在语句中使用css
- 在语句中使用css需要使用关键字style

定义css
如果定义css需要定义选择器,选择器分为元素选择器、类选择器、id选择器、集体选择器、属性选择器、后代选择器
选择器:在css中,选择器是选取设置元素的模式
-
元素选择器对所有定义的元素标签内部进行设置

-
类选择器对所有使用这个类的标签进行改变

-
id选择器锚点所定义的css对呀的id进行改变

-
集体选择器就是可以选择多个对象

-
属性选择器就类似于数组下标对他的属性进行锁定

-
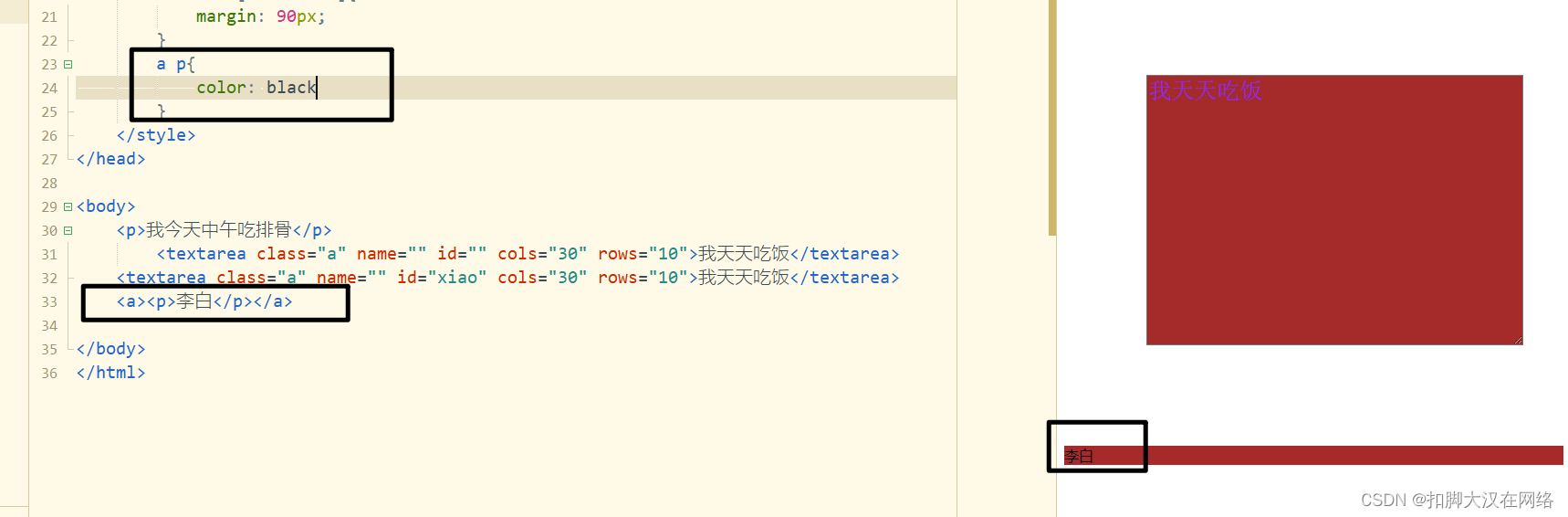
后代选择器也是定位

css基本关键字
background-color: ; 设置背景颜色
width 设置宽度
height 设置高度
margin 设置显示位置
font-size 设置文字大小
font-family 设置字体
borber:设置边框宽度 solid 边框颜色 ;
border-radius: px px px px ; 设置圆角
color 设置字体颜色
text -align 设置居中
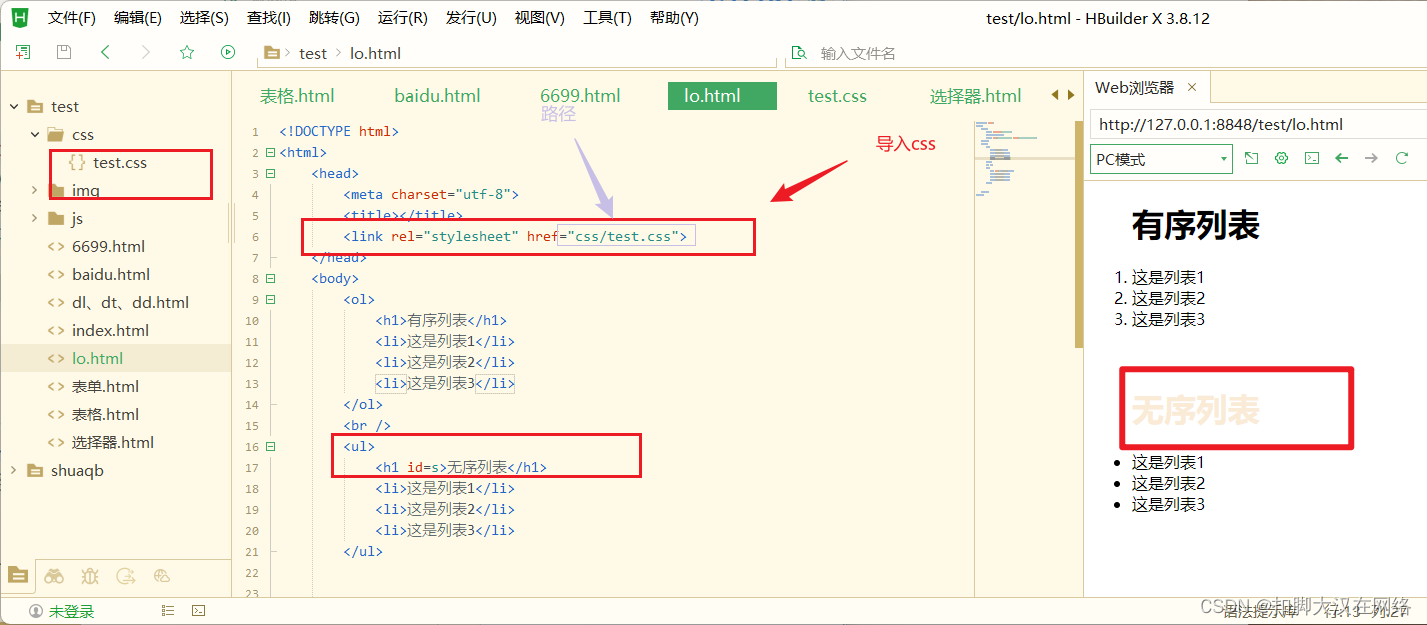
导入css
在css文件夹新建一个css文件写入css代码

输入<link rel=“stylesesheet” href=“引用的地址”

基础表单源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<style>
#title{
margin: 5%44.2%;
}
#content{
margin: -2%39%;
font-size: 18px;
font-weight: 500;
}
body{
background-image: url(/作业/img/buttef.web);
}
</style>
</head>
<body>
<div id="title">
<h1>用户注册</h1>
</div>
<div id="content">
<form method="post" action="" target="_blank" enctype="multipart/form-data">
用户名: <input name="username" type="text"/><br />
<label >密 码: <input name="passwd" id="passwd1" type="password"/></label>
<br />
<div style="margin: 1%-5%;">
确认密码:
<input name="passwd" id="passwd2" type="password"/>
</div>
<label for="radio">
性 别:
</label>
<input name="sex" type="radio" value="男"/>
男
<input name="sex" type="radio" value="女"/> 女
<br /><br />
<div style="margin: 1%-5%;">兴趣爱好:
<input name="interesting" type="checkbox"/>美女
<input name="interesting" type="checkbox"/>帅哥
<input name="interesting" type="checkbox"/>打游戏
</div>
<br />
生 日:
<input name="birthda" type="datetime-local"/>
<br/><br/>
籍 贯:
<select >
<option>省份</option>
<option>山西</option>
<option>北京</option>
<option>山东</option>
<option>河北</option>
<option>河南</option>
</select>省/市
<select>
<option>市/区</option>
<option>太原</option>
<option>昌平</option>
<option>济南</option>
<option>石家庄</option>
<option>郑州</option>
</select>市/区
<br /><br />
注册请遵守以下协议:
<br /><br />
<textarea id="protocol" cols="70" rows="3" disabled>
1.
2.
3.
</textarea>
<br />
<input name="button" type="button" onclick="text()" value="普通按钮"/>
<input name="release" type="reset" onclick="tanchuang()" value="重置"/>
<input name="submit" type="submit" onclick="tanchuang2()" value="提交"/>
</div>
</form>
</div>
</body>
<script type="text/javascript">
function tanchuang(){
alert("重置成功");
}
function tanchuang2(){
alert("提交成功");
}
</script>
</html>
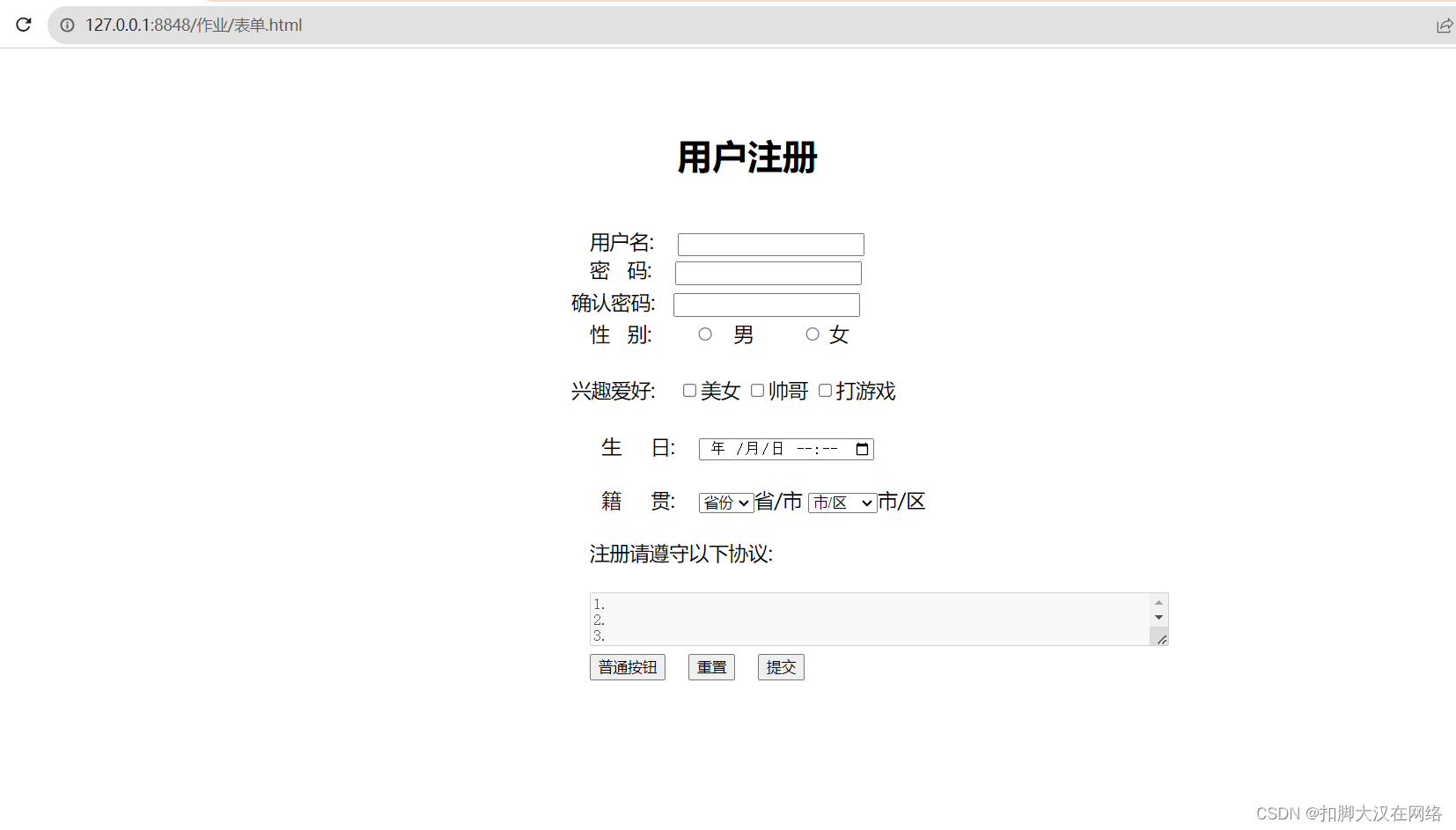
页面成果


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








