CSS border-image-outset属性是一种简写属性,用于指定元素边框图像放置在其框外的距离。
注意:border-image-outset对border-image-source指定的图片生效。
用法:
border-image-outset:value;
属性值:
值
影响
Length
将边框起始尺寸指定为尺寸。
Number
将边框的大小指定为对应的border-width的倍数。
Initial
将边框的大小指定为默认大小。
Inherit
从其父元素继承值。
示例程序:
body {
text-align:center;
}
h1 {
color:green;
}
.border1 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-width:20px;
border-image-slice:30;
border-image-outset:10px 20px 12px 9px;
}
.border2 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-outset:1;
border-image-slice:30;
border-image-width:20px;
}
.border3 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-outset:initial;
border-image-width:20px;
}
.border4 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-outset:inherit;
border-image-width:20px;
}
div {
margin-top:20px;
}
GeeksforGeeks
border-image-outset property
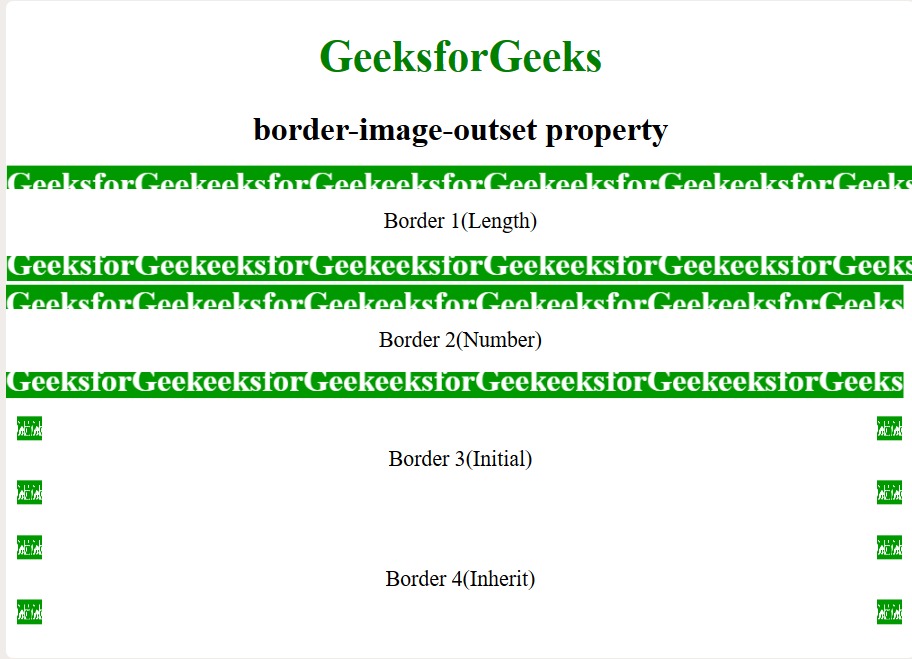
输出:

浏览器支持:下面列出了border-image-outset属性支持的浏览器:
chrome 15.0
Edge-11.0
Firefox-15.0
Opera 15.0
Safari 6.0





















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








