1.首先做主页面Ajax_pag.php
代码如下:
Ajax做分页.header{
margin-top: 20px;
}
关键字:
地区代号地区名称父级代号
2.然后做分页查询JS页面Ajax_pag.js
代码如下:
//ajax分页开始
var ts = 10;//每页显示的条数
var page = 1;//当前页
$(document).ready(function(e) {
//页面加载数据
Load();
//加载分页列表
Loadlist();
$("#ck").click(function(){
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
})
//加载数据的方法
function Load(){
var gjz = $("#key").val();
$.ajax({
async:false,
url:"pagechuli.php",
data:{page:page,ts:ts,gjz:gjz},//page是显示的页数;ts是显示的条数
type:"POST",
dataType:"JSON",
success: function(data){
var str ="";
for(var k in data)
{
str +="
"+data[k][0]+""+data[k][1]+""+data[k][2]+"";}
$("#list").html(str);//把拼接好的字符串放到要显示的thody里面
}
})
}
//加载分页列表
function Loadlist(){
var str ="";
//上一页
str+="
«";//加载列表
for(var i=page-4;i
//限制条件
if(i>0 && i<=zys()){
//判断当前页
if(i==page){
str+= "
"+i+"";}else{
str+= "
"+i+"";}
}
}
//下一页
str+="
»";$("#fenye").html(str);
$("#prev").click(function(){
if(page>1){
page--;
}
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
$(".item").click(function(){
var p = $(this).text();//取到的是字符串,转化为整数
page = parseInt(p);
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
$("#next").click(function(){
if(page
page++;
}
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
}
//总页数
function zys(){
var zys = 0;
$.ajax({
async:false,
url:"zyschuli.php",
dataType:"TEXT",
success:function(data){
zys = Math.ceil(data/ts);
}
});
return zys;
}
3.最后做分页查询处理页面pagechuli.php
代码如下:
$gjz = $_POST["gjz"];
$page = $_POST["page"];//获取页数显示值
$ts = $_POST["ts"];//获取每页条数显示值
require_once "./DBDA.class.php";
$db = new DBDA();
$tj = " 1=1 ";
if(!empty($_POST["gjz"])){
$gjz = $_POST["gjz"];
$tj = " areaname like '%{$gjz}%' or areacode like '%{$gjz}%' or parentareacode like '%{$gjz}%' ";
}
$tg = ($page-1)*$ts;//每页显示$ts条数据,这里显示的就是当前页的$tg条数据。
$sql = "select * from chinastates where {$tj} limit {$tg},{$ts}";
echo $db->JsonQuery($sql,0)
小插件:总页数的处理页面zyschuli.php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select count(*) from chinastates";
echo $db->StrQuery($sql,0);
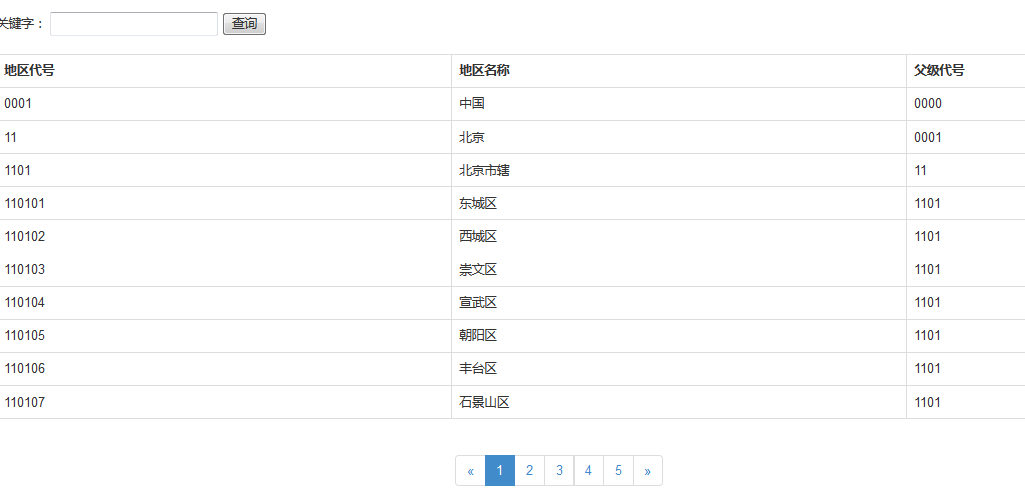
效果如图:


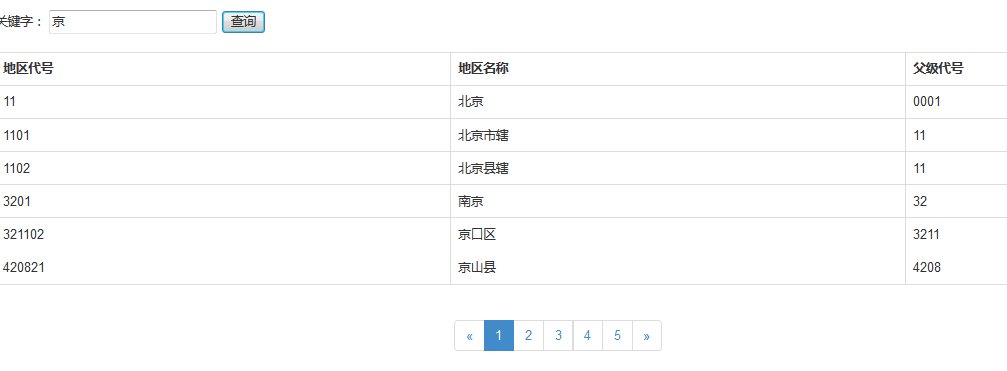
关键字查询:

以上这篇PHP中使用jQuery+Ajax实现分页查询多功能操作(示例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








