需求 :
最近一个课程项目需要部署.NET Core 到IIS。这个.NET Core是前后端分离的后端项目。想要部署.net core到远程服务器(阿里云 windows server 2012 R2)上,并显示swagger界面,方便前端调试。
问题:
每次部署到远程服务器iis之后都没办法打开swagger 页面
解决:
经过面向搜索引擎的debug大法 && 细心的排查(哈哈哈),发现了项目中的两个问题,解决之后就ok了。
部署IIS
方法1 直接定位到工程文件夹
方法2 发布项目后定位到发布文件夹
已成功检验!
如何成功启用swagger?
我直接按照上述文章加入environmentVariables这三行内容时无法正常运行,显示父节点错误,所以又把节点也加上了
步骤2:修改startup.cs的设置
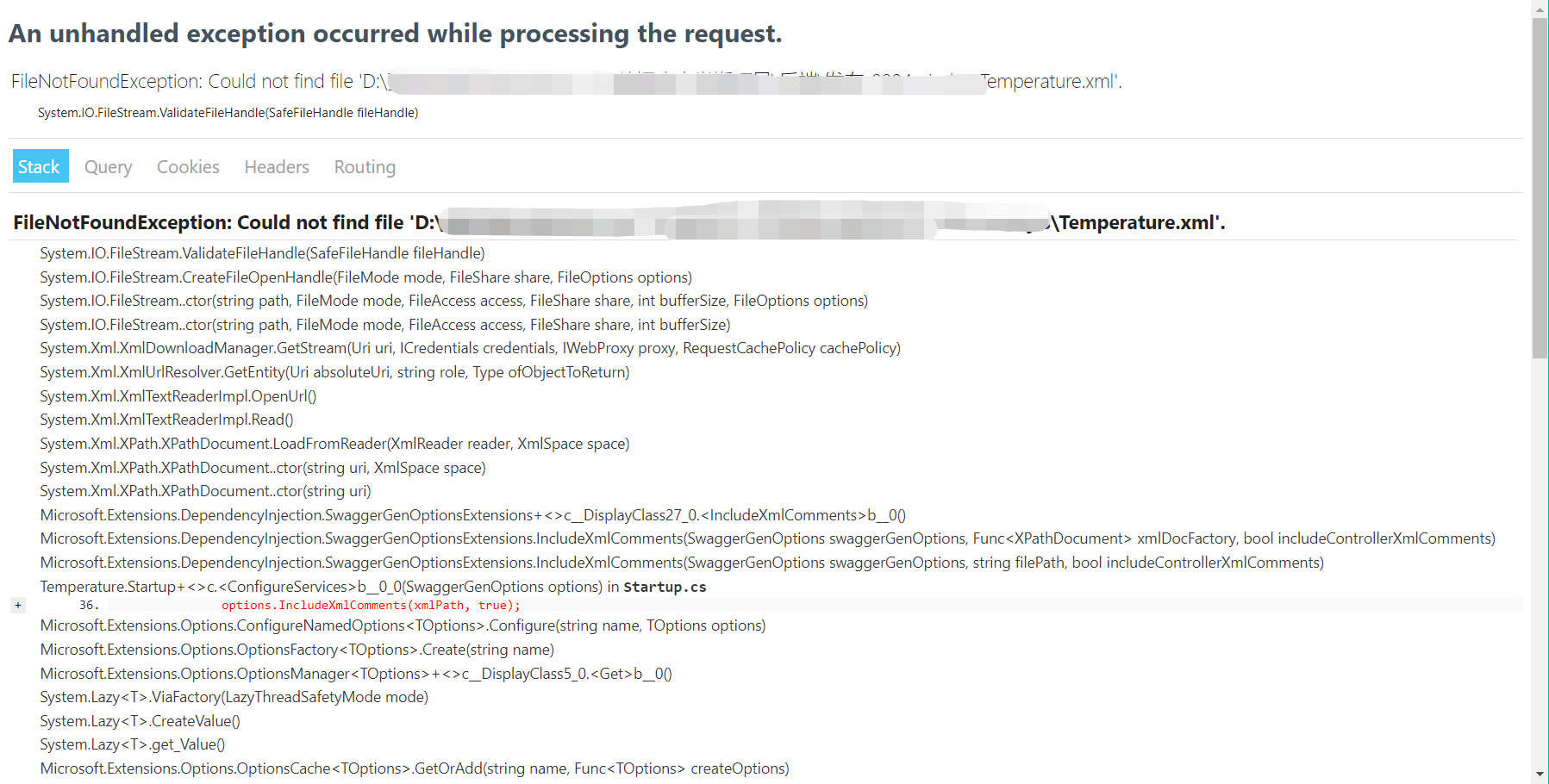
一开始配置swagger是按照网上文章配置的,但这里报错:

排查后发现:
应该是把本地绝对地址弄到项目里面了,导致没办法打开该xml注释文件。
所以把项目里的xmlPath修改为相对地址。
至此!本地iis可以成功打开项目的swagger页面调试啦!








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








