第一步:找到对应的搜索模板的代码
我们都知道,dede有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了。具体如下:
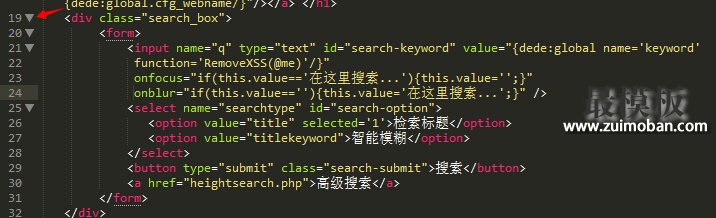
首先进入templets-->default-->search.htm打开文件,大约在19行,找到代码。如下图:

第二步:修改代码
把官方的代码整理成自己想要的代码:比如
οnfοcus="if(this.value=='在这里搜索...'){this.value='';}" οnblur="if(this.value==''){this.value='在这里搜索...';}" />
检索标题
智能模糊
代码修改完成,把它放入我们的搜索模块里面。
第三步:新建一个search.htm模板
新建一个search.htm模板,并把它放入我们的自定义模板文件夹里,(用于展示搜索结果)然后就是代码的调用了。在你想要显示搜索结果的地方,加入调用标签即可。
列表调用标签为:
{dede:list perpage='4'}{/dede:list}
底层调用字段和首页、列表页调用字段一样。
(责任编辑:最模板)





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








