ie浏览器是一个非常基础的搜索软件,在用户不知道使用什么浏览器的时候可以选择这款搜索软件,功能和搜索内容都是非常简洁的,用户随时都可以放心使用,用户还可以使用浏览器随时便捷,满足自己的搜索需求,这款软件在使用IE浏览器的时候,如果想要实时便捷CSS样式要如何操作呢?有很多用户在使用的时候不知道要如何编辑和操作,那么就让我们一起来看看这款软件到底要如何使用吧!
IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法
fn+f12打开开发者工具如下所示。

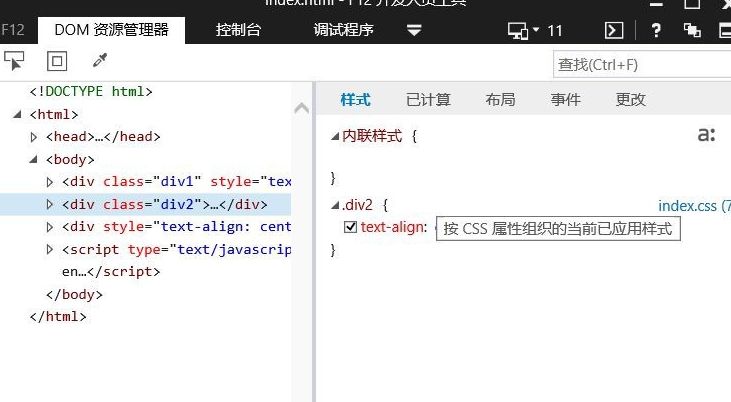
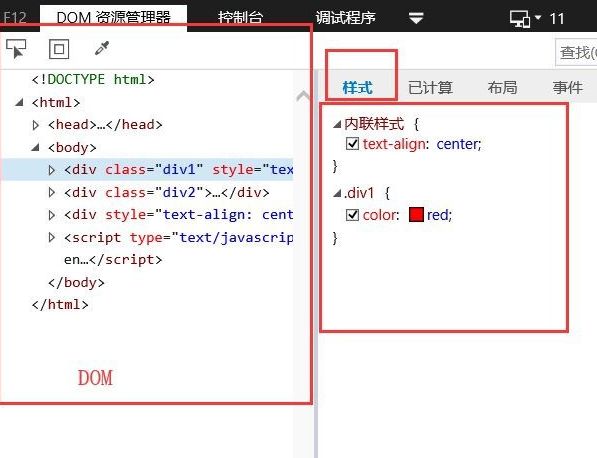
点击到DOM资源管理器面板中可以看到左边区域为DOM树,点击DOM树中的某个DOM节点可以在右边区域的样式区域显示出该DOM节点所对应的CSS样式。

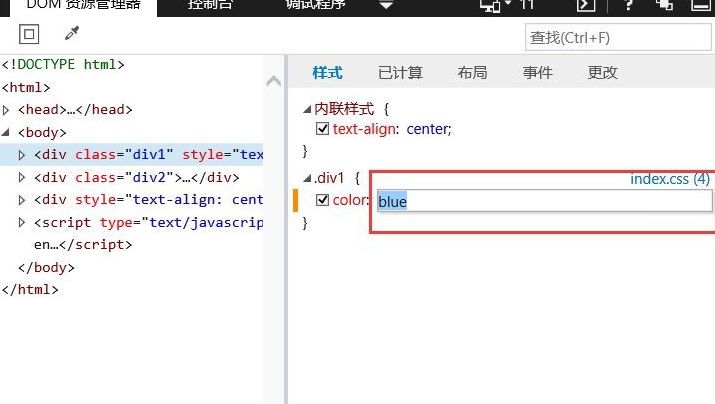
点击css属性所对应的值可以看到值的区域变成了输入框,这时我们就可以改变原来定义的属性。

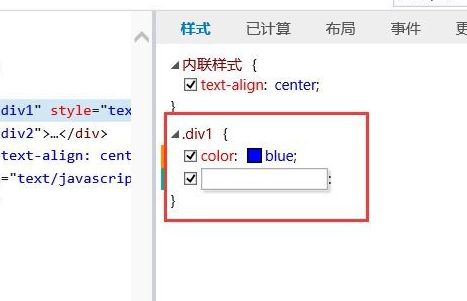
在原来的属性分号后面点击一下可以看到在属性的下方多了一个输入框,这时我们可以在此输入框中为DOM节点添加另外的CSS样式。

在样式区域我们可以此样式所对应的css文件,点击这个文件会跳转到调式程序面板中。

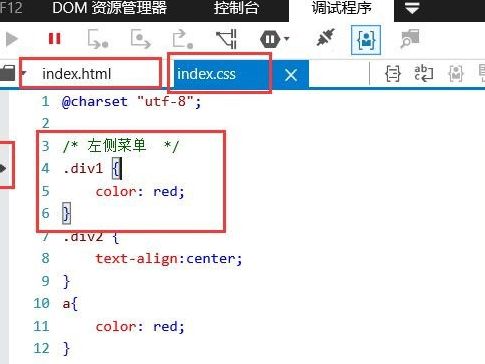
在调试面板中可以看到对应的HTML文件和css文件的代码,在css文件的左边有一个断点式的图标标识出你改变的是那里的css样式,代码区域则显示出你改变之前的css样式。






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








