文章目录
一、HTML基础
目标:
- html结构能做出那些页面
- 网页排版
- 图像标签:图文并发
- 超链接
1.1、什么是HTML
HTML : Hyper Text MarkUp Language (超文本标记语言)
文本:文字、有格式的文本
超文本:文字,图片,音频,视频,动画、定位…….
标记语言 : <>
-
网页的组成:(由相关的标记语言来描述超文本,组成了展示给我们的页面)
-
标签的作用:(具有代表性,而且易于理解!)
-
浏览器打开后,页面怎么加载渲染的
注意: 这里面有一个渲染的时间:浪费成本!
-
IDEA中的配置

-
注意: IDEA的 http://localhost:63342 是一个默认的地址!并不是一个本地的Web服务器,仅仅是一个本地的文件访问地址。
1.2、发展史和优势
- HTML 1993年
- HTML2.0 1995年
- HTML3.2 1996年 (W3C推荐标椎)
- HTML4.0
- HTML4.01 (微小改进)
- XHTML1.0 2000年
- XHTML2.0 由于改动过大,学习成本高了,胎死腹中!
- HTML5 (最新版) 2004 2007正式纳入新成立的HTML工作团队!
- 2013 HTML 5.1 草案~
优势:
-
所有知名浏览器厂商都支持!
- 微软
- 苹果
- Opera
- Mozilla firefox
- 很多杂的浏览器,并不支持 HTML5
-
市场的需求:
- 市场需要一个统一的标准:(扩大) 技术的本质: 赚钱 (发展)
- Web兼容性问题。修改bug都需要大量的时间!
-
跨平台(浏览器) B/S
- 天然存在的,因为是B/S开发的架构天然具有跨平台性,因为浏览器本身就充当了一层类似于Java虚拟机的层次。PC、移动站、等等所有的都是天然支持!
1.3、W3C标准
-
W3C: 万维网联盟
-
什么是万维网:万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
-
域名的解析:http://www.chinaw3c.org/
.com 国际的
.cn 中国
.org 开源的
W3C标准
- 结构化标准 (XHTML、HTML)
- 表现标准 (CSS)
- 行为标准 (Dom、ECMAScript标准==> JavaScript)
- 很多浏览器对标准的支持还停留在ES5规范上,但是开发人都使用的是ES6规范来进行代码编写的(做如下图所示的更改!)

- HTML的一个简单案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静夜思</title> </head> <body> <h1>静夜思</h1> <em>朝代:唐代</em> 作者: <strong>李白</strong> <br/> <hr/> <p> 床前明月光, <br/> 疑是地上霜, <br/> 举头望明月, <br/> 低头思故乡。<br/> </p> </body> </html>

常见的前端开发工具
-
记事本
-
Notepad++
-
Sublime
-
VScode(前端专业)
-
WebStorm(前端专业)IDEA
-
HBuilder (专业)
-
……
没有最好的,只有最合适的。
技术没有高低之分,只有使用技术的人有高低之别
1.4、HTML的基本结构
学习方式
- 前端、练习、不断的模仿别人的网站!
- 养成规范(代码的规范)
- 前端的学习,就是模仿,这是最快的方式!
- 菜鸟教程、W3cSchool
HTML的基本结构
- 所有的HTML 标签 都以 <> 开始 </> 结尾,非闭合标签除外。(非闭合标签不需要修饰什么东西,所以不需要有起始和终止位置来做标记!)
- 正常网页的所有内容都需要放在 < body> 标签中;
<!DOCTYPE html> <html lang="en"> <head> <!--头部--> <!--自闭合标签--> <meta charset="UTF-8"> <!--正常的标签都是需要成对出现的--> <title>Title</title> </head> <body><!--主体--> </body> </html> - DOCTYPE文档类型,默认声明:表示告诉浏览器这个网页使用什么规范,我们默认使用的是HTML
- Title 标签,就是网站的小标题名称;
- meta 描述信息,SEO:网站搜索(声明了这种标签有利于搜索引擎在检索时,导致该网站在搜索结果中的顺序,写的越完善,其检索排名越靠前!)
<!--建议规范编码,统一使用UTF-8(全世界) gb2312:包含了所有的中文字符-->
<meta charset="UTF-8">
<!--网站关键字描述-->
<meta name="keywords" content="君不见代码,xiaobo">
<!--网站的描述-->
<meta name="description" content="hello,world!">
1.5、网站的基本标签(重点)
1、标题标签
<!--标题标签的快速生成方法:先写:h1 + (然后按)tab键 == > 自动生成对应的标签(其他的标签页适用这种方法!)-->
<h1>一级标题</h1>
<h2>一级标题</h2>
<h3>一级标题</h3>
<h4>一级标题</h4>
<h5>一级标题</h5>
<h6>一级标题</h6>
2、段落标签
<!--p:段落标签-->
<p>
一定要看到希望,尽管身处黑暗!
</p>
<p>义无反顾!</p>
3、换行标签(非闭合,不需要修饰某个对象)
<br/>
4、水平线标签:
<hr/>
5、字体样式标签
<!--字体样式-->
<strong>马云 (阿里巴巴集团创始人)</strong><!--粗体-->
<p>
<em>马云,男,汉族</em> <br> <!--斜体、换行-->
<em>现担任日本软银董事</em> <br>
<em>1988年毕业于杭州师范学院外语系</em> <br>
<em>....</em> <br>
</p>
6、 特殊符号标签
- 注意:特殊符号都是以“&”符号开头的!
<!--空格 尤其常用!-->
<p>君不见代码说 Java</p>
<p>君不见代码说 Java</p>
<p>君不见代码说 Java</p>
<!--大于小于号-->
>
<
<!--版权符号-->
© 版权所有:君不见代码说
<!--特殊符号的万能公式: & ; 中间随便添加-->
<!-- 示例:-->
☎
1.6、图像标签
-
常见的图片格式: .png .jpg .jpeg .bmp .gif。。。。。
-
注意:png 会有浏览器兼容问题,一般使用 .jpg .gif多一点。
- 图片:静态资源 (单独放)
statics\images
-
相对路径和绝对路径:
相对路径:…/…/
绝对路径:https://150.109.117.44:443/usr/themes/PureLoveForTypecho/images/banner2.jpg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--标签中带有参数的 key=value -->
<!--
src: 资源图片 : 图片的路径
alt: 图片加载失败,表示图片的问题,也即图片描述
title: 鼠标放在图片上的悬浮提示
width: 宽
height:高
-->
<img src="../statics/images/tx.jpg" alt="头像图片" title="君不见代码说Java" width="1000" height="1000">
</body>
</html>
1.7、超链接
基本使用:
<!--
超链接:表示从一个地方跳转到另外一个地方 hao123导航
href:要跳转地址
target: 目标打开的窗口,在自己这个当前页面打开,还是在新的页面打开
_self : 在自己的窗口打开
_blank: 在新窗口中打开
和图片嵌套使用
-->
<!--普通标签:-->
<a href="https://www.baidu.com/" target="_self">百度</a>
<!--图片标签:利用图片进行超链接点击跳转!-->
<a href="https://www.baidu.com/" target="_self">
<img src="../statics/images/bd.png">
</a>
锚链接(有用!)
- 用于页面间指定位置跳转 : 快速定位目录
- 可以在同一页页面中跳转:(相当于Markdown中目录的作用!)
- 也可以在不同页面中跳转 :(需要掌握)
锚点:(用于标记跳转的位置!)
<!--标记A-->
<a name="markerA">A</a>
跳转到锚点:(点击链接即可跳转到相应的锚点的位置!)
<a href="#markerA">A</a> <br>
<a href="#markerB">B</a> <br>
<a href="#markerC">C</a> <br>
<a href="https://www.cnblogs.com/TankXiao/p/9154085.html#dutte">D</a> <br>
<a href="2.基本结构.html#haha">E</a> <br>
功能性标签
- 邮件链接
<a href="mailto:24736743@qq.com">联系我们</a> - 借助第三方平台:(QQ推广之类的!)
<!--QQ推广--> <!--https://shang.qq.com/v3/widget.html--> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=24736743&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2:24736743:53" alt="点击这里给我发消息" title="点击这里给我发消息"/> </a>
1.8、块元素、行内元素
块元素
- 无论内容多少,都是独占一行的 (p,h1~h6)
行内元素
- 只根据内容的长度来扩展。 (a,strong,em….)
- 多个行内元素逻辑上写在一起在实际展现效果中就会拼成一行!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--块元素-->
<p>我是P标签</p>
<h1>我是H1标签</h1>
<!--行内元素-->
<a href="">我是a链接</a>
<strong>粗体</strong>
<em>斜体</em>
</body>
</html>
1.9、小结:
-
HTML5的基本结构
-
W3C结构
-
网页的基本标签
- 标题
- 段落
- 换行
- 水平线
- 注释
- 特殊符号
-
图像标签 img
-
超链接
- 基本用法
- 锚链接
- 功能性链接
- 邮件
-
概念: 行内元素和块元素
二、列表、表格、媒体元素
2.1、列表:
展示结构
无序列表 (ul-li)
-
语文
-
数学
-
音乐

有序列表 (ol-li)
-
热搜1
-
热搜2
-
热搜3

自定义列表 (dl-dt-dd)

<!--title-->
<!--无序 ul-li
导航
侧边栏新闻
在文章中,一般会使用它来排列
-->
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>Java</li>
</ul>
<hr>
<!--有序 ol-li
问答试卷、测试题....卷子,或者需要排序的。微博热搜,榜单
-->
<ol>
<li>====</li>
<li>====</li>
<li>====</li>
<li>====</li>
</ol>
<hr>
<!--自定义列表
网站的底部,用于标记项
-->
<dl>
<dt>水果</dt> <!--自定义列表标题-->
<dd>苹果</dd> <!--自定义列表内容-->
<dd>梨子</dd>
<dd>香蕉</dd>
<dd>葡萄</dd>
<dt>水果</dt>
<dd>苹果</dd>
<dd>梨子</dd>
<dd>香蕉</dd>
<dd>葡萄</dd>
</dl>
2.2、表格
为什么要使用表格?
- 结构简单
- 通用
基本结构:
- 表格 table
- 行 tr rowspan(行拼接)
- 列 td colspan(列拼接)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格标签table
border="1px" 边框属性
-->
<table border="1px">
<!--行和列-->
<!--第一行 tr,列 td-->
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<!--第二行 tr,列 td-->
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
</body>
</html>
跨行
<table border="1px">
<tr>
<!--rowspan 所跨的行数-->
<td rowspan="2">张三</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<!--因为张三跨了两行,所以这一行就少了一列(那一列被张三所占有了)-->
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>0</td>
</tr>
<tr>
<td>数学</td>
<td>0</td>
</tr>
</table>
跨列
<table border="1px">
<tr>
<!--实现跨列
colspan 对应的值:就是要跨几列
-->
<td colspan="2">学生成绩</td>
<!--<td>学生成绩</td>-->
</tr>
<tr>
<!--科目名称-->
<td>语文</td>
<td>100</td>
</tr>
<tr>
<!--成绩-->
<td>数学</td>
<td>100</td>
</tr>
</table>
- 练习:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Test</title>
</head>
<body>
<table border="1px">
<tr>
<td>流量统计</td>
<td>访客统计</td>
<td>会员</td>
<td>游客</td>
</tr>
<tr>
<td>正常</td>
<td>正常</td>
<td>正常</td>
<td>正常</td>
</tr>
<tr>
<td rowspan="2">测试</td>
<td>正常</td>
<td>正常</td>
<td>正常</td>
</tr>
<tr>
<td>正常</td>
<td>正常</td>
<td>正常</td>
</tr>
<tr>
<td>平均浏览量</td>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
效果:

2.3、音频、视频
音频 audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--音频播放-->
<audio src="../statics/audio/ab410f7bbbb0955e7ae476ae89527a5d.m4a" autoplay controls>
</audio>
</body>
</html>
视频 video
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视频</title>
</head>
<body>
<!--video 视频标签
src:视频的路径
controls: 提供播放按钮,进度条、下载按钮、全屏按钮、音量控制
autoplay: 自动播放
loop: 循环播放
-->
<!--<video src="../statics/video/china.mp4" controls autoplay></video>-->
<video controls autoplay>
<source src="../statics/video/china.mp4">
<source src="../statics/video/china.mp4">
</video>
</body>
</html>
2.4、网页结构分析
- 页面的头部
- 页面的主体
- 页面的尾部
- 注意:html5 标签,没有任何作用,只是让代码结构更好看(相当于没有任何的功能性效果!只是文字而已)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这些标签都是一些行业规范-->
<header>
我是头部
</header>
<nav>导航栏</nav>
<aside>侧边栏</aside>
<article>文章主题</article>
<section> 独立区域 </section>
<footer>
我是尾部
</footer>
</body>
</html>
2.5、内联框架
iframe: 相当于把别人的网页嵌套到自己的网页中进行使用。
<iframe src="https://www.baidu.com/" width="1000px" height="600px"></iframe>
效果:

<!--iframe 内联框架
src: 地址
-->
<!--<iframe src="https://www.baidu.com/" width="1000px" height="600px"></iframe>-->
<iframe name="mainFrame"></iframe>
<a href="https://www.baidu.com/" target="mainFrame">点击显示</a>
<!--利用上面的写法可以模拟实现:Ajax异步请求-->
三、表单(重要)
注册:

登录:

搜索框:

1、基础表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
提交请求:
携带的参数
key: 控件的name。这个属性不要忘记
get:携带参数,参数可以在url中看到,不安全,大小有限
https://www.baidu.com/?username=kuangshen&password=123456
post:参数不可见、安全,大小没有限制 (表单提交常用方式post)
-->
<!--form 表单
action: 提交地址
method:提交的方式
-->
<form action="test.html" method="post">
<!--输入框
input 标签
name: 必须写上
type:
text : 文本框
password: 密码框
submit: 提交按钮
reset: 重置
-->
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>
post 的提交方式所展示的效果:

2、表单元素
- 注意:所有表单元素都要写在form表单中,必须加上name属性,否则提交的时候取不到值(需要组成key-value对,name为key,value为值)
- 文本框(最重要的)
<!--文本框 type="text"
value :文本框默认的初始值
size: 文本框的长度
maxlength: 文本框的最大输入长度
-->
<p>
<input type="text" name="username" value="用户名" size="30" maxlength="20">
</p>
- 密码框:
<!--密码框 type="password"
size="20" 密码框的长度
-->
<p>
<input type="password" name="pwd" size="20">
</p>
- 单选按钮:
<!--单选框type="radio"
value: 表单提交的值
name: 名字相同,则自动分组,必须要分组
checked: 默认选中
disabled: 禁用
注意事项:默认没有值,需要再input type="radio" 后增加单选框的属性
-->
<p>
<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex">女
</p>
- 复选框
<!--多选框 type="checkbox"
name: 必填项,如果是分组,则名称一致。(在服务器领域,多个相同的键的数值会拼接程一个数组作为提交结果传递回服务器)
value: 表单提交的值
checked: 默认选中
disabled: 禁用
注意事项:默认没有值,需要再input type="checkbox" 后增加多选框的属性
-->
<p>
<input type="checkbox" name="hobby" value="code">敲代码
<input type="checkbox" name="hobby" value="music" checked>听音乐
<input type="checkbox" name="hobby" value="girl" disabled>女孩
</p>
- 下拉列表框 select-option
<!--下拉列表框
select
name: 组件名字 必填
size: 显示的数量,默认为1
option: 选项
value 必填
option标签中间写下拉框的值
selected: 默认选中
-->
<select name="科目">
<option value="1"></option>
<option value="2">数学</option>
<option value="3" selected>英语</option>
<option value="4">英语</option>
<option value="5">英语</option>
</select>
- 按钮:

<!--按钮
value:按钮上的文字
-->
<p>
<!--提交-->
<input type="submit" value="登录">
<!--重置--使用-->
<input type="reset" value="清空">
<!--普通按钮:一般后来我们会和javascript结合使用,点击按钮xxx-->
<input type="button" value="点我">
<!--图片按钮 (它的本质是一个按钮,点击就相当于做了提交了!)
type="image"
src:图片的路径
-->
<input type="image" src="../statics/images/bd.png">
</p>
- 文本域
<!--文本域 cols rows-->
<textarea name="textarea" cols="10" rows="10">
</textarea>
- 文件域(目前还不知道该如何使用!)
<!--
表单,需要支持提交复杂文件 enctype="multipart/form-data"
未来:文件上传会用到
-->
<form action="test.html" method="get" enctype="multipart/form-data">
<input type="file" name="video">
</form>
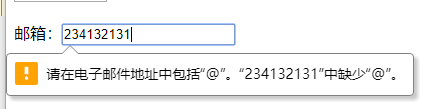
- 邮箱(起到一个根据邮箱输入规则进行验证的作用!)

<!--邮箱-->
<p>
邮箱:<input type="email" name="email">
</p>
- 网址:(起到一个对输入的文本进行网址验证的作用!)
<!--url网址-->
<p>
url:<input type="url" name="url">
</p>
- 数字(上下)
<!--数字:商品数量,计数 type="number"
最小值 min="0"
最大值 max="100"
步长 step="10"
-->
<p>
数字:<input type="number" min="0" max="100" step="10">
</p>
- 滑块(可调节)
<!--滑块
默认范围0~100(默认数值:取中间数为:50)
-->
<p>
<input type="range" name="range" min="0" max="1000" step="2">
</p>
- 搜索框(带关闭按钮)
<!--搜索框-->
<p>
搜索: <input type="search" name="search">
</p>
-
框架推荐:
(1). Layui(2). Semantic UI
(3). Element UI (阿里系)
(4). ice 飞冰(ice.work) 阿里系
3、表单的应用
- 隐藏域:(在页面上进行隐藏显示,但是在后台可以提交相关数据!)
<!--隐藏域-->
<p>
<input type="hidden" name="count" value="10">
</p>
- 只读和禁用:

<p>
用户名: <input type="text" name="username" readonly>
</p>
<p>
密码: <input type="password" name="pwd" disabled>
</p>
- 标注:
<p>
<!--通过 for="name" 来链接到 表单中的指定ID -->
<label for="name">用户名: </label>
<input type="text" name="username" id="name">
</p>
- 初级表单验证(重点)
-
问题:为什么要表单验证???
-
回答:表单验证相当于在浏览器端做了一次初级的数据验证,将一些不可能与服务器交互成功的请求阻拦在最开始的地方(发起请求的地方),这样就可以在一定程度上减小服务器的处理压力。

- 默认提示:
<!--placeholder="必须是url格式" 默认提示,告诉用户应该这么做--> 用户名: <input type="url" name="username" placeholder="必须是url格式">- 必填
<p> <!--required必须要填写这个字段--> 密码: <input type="password" name="pwd" required> </p>- 正则表达式
<p> <!--pattern:正则表达式--> 手机号码: <input type="password" name="tel" required pattern="^1[358]\d{9}"> </p>- 表单的验证,主要在 JavaScript 以及我们后台的一些逻辑判断
四、总结:
- 心得:以后在看到网站的时候,不要只看到其表面所体现出来的效果,也可以想想其实如何实现的!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








