谢谢花裤衩大佬的指导,我也出现了同样的问题,不使用动态加载有一段时间没出现,现在又出现了,
我两个项目都出现了这个问题,都引入了楼主的模板里面的部分内容,目前还没着找到具体原因,
每次出现都是点击切换路由的时候,每次出现的时候点击的路由都不一样,刷新页面就好了,本地没有过,都是打包到服务器上才有的
这是使用动态挂载路由的时候报错内容
Mr.e._withTask.i._withTask @ vendor.218c81380028c4c91648.js:12
vendor.218c81380028c4c91648.js:6 Error: Loading chunk 14 failed.
at HTMLScriptElement.i (manifest.655bda8cfcc9f5f6b104.js:1)
s @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
Promise rejected (async)
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
mt @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
d @ vendor.218c81380028c4c91648.js:6
r @ vendor.218c81380028c4c91648.js:6
r @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ vendor.218c81380028c4c91648.js:6
(anonymous) @ app.31c99b36423b330e6a39.js:1
d @ vendor.218c81380028c4c91648.js:6
r @ vendor.218c81380028c4c91648.js:6
r @ vendor.218c81380028c4c91648.js:6
ht @ vendor.218c81380028c4c91648.js:6
_t.confirmTransition @ vendor.218c81380028c4c91648.js:6
_t.transitionTo @ vendor.218c81380028c4c91648.js:6
e.push @ vendor.218c81380028c4c91648.js:6
Pt.push @ vendor.218c81380028c4c91648.js:6
handleNav @ app.31c99b36423b330e6a39.js:1
click @ app.31c99b36423b330e6a39.js:1
e @ vendor.218c81380028c4c91648.js:12
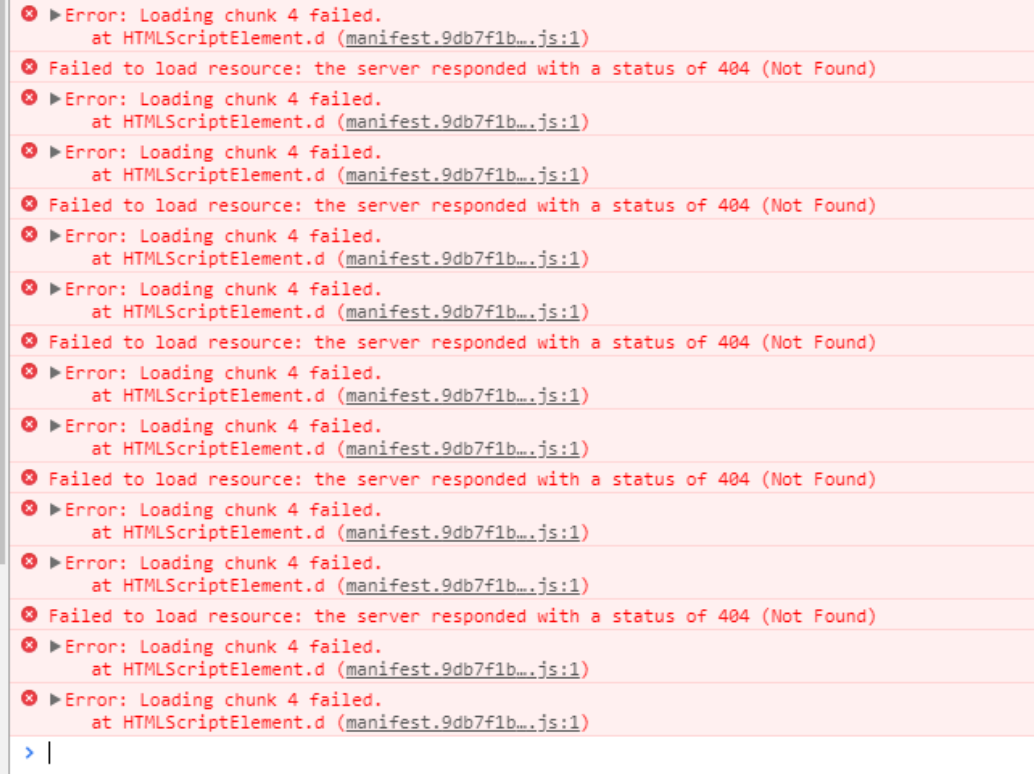
这个是关掉动态挂载之后出现的报错





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








