
本文主要总结了笔者在多年前端工作中的技术方案选型,结合各种不同类型的项目,搭建了一套完整的前端集成解决方案,主要包含如下内容:
于vue-cli3搭建的vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scss的单/多页项目
基于webpack搭建的react+react-router+redux+redux-thunk+immutable+keymirror+antd的单/多页项目(兼容ie9+)
基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
接下来我将介绍项目的基本架构和设计思路,并使用shell脚本来实现自动化安装技术集成方案。最后会在文章的末尾附上github地址,感兴趣的朋友可以研究参考,也可直接使用。如果还不了解shell,可以看我的上一篇文章vue/react项目中不可忽视的自动化部署方案
正文
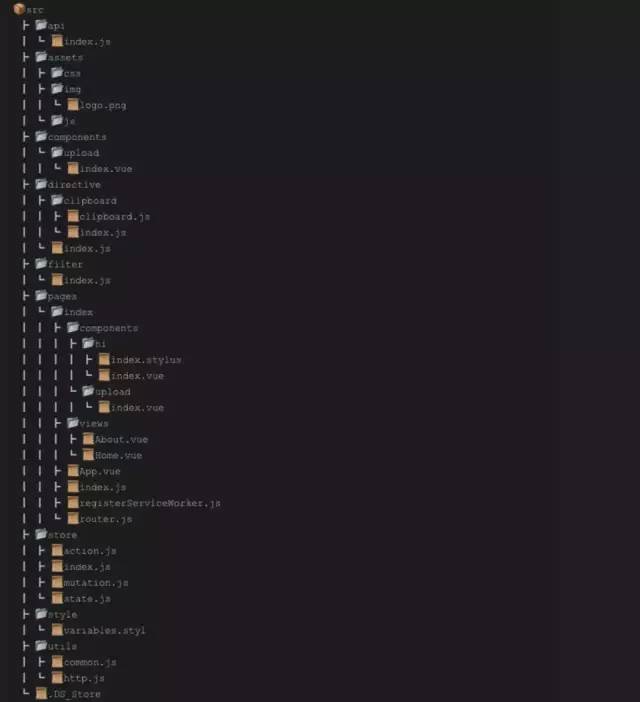
1. vue集成方案——vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scs
设计思路


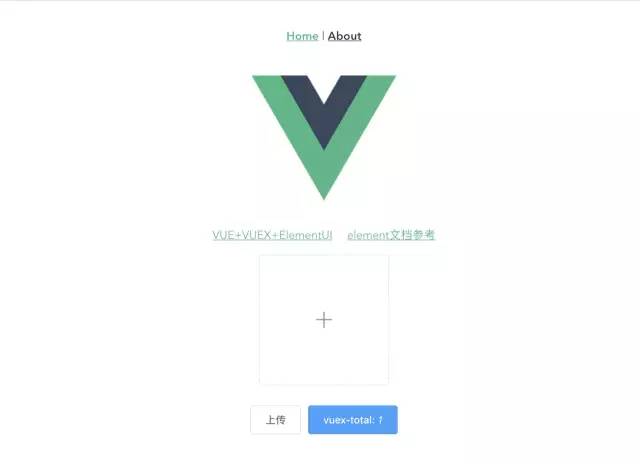
启动截图

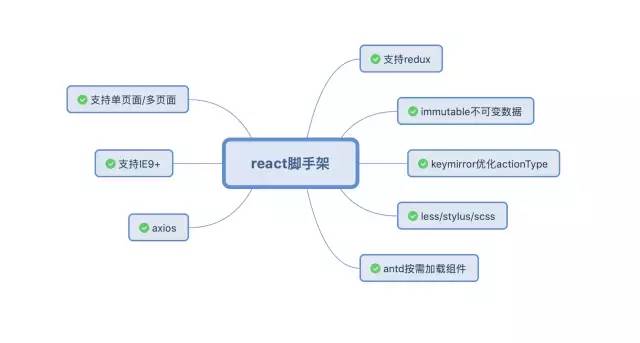
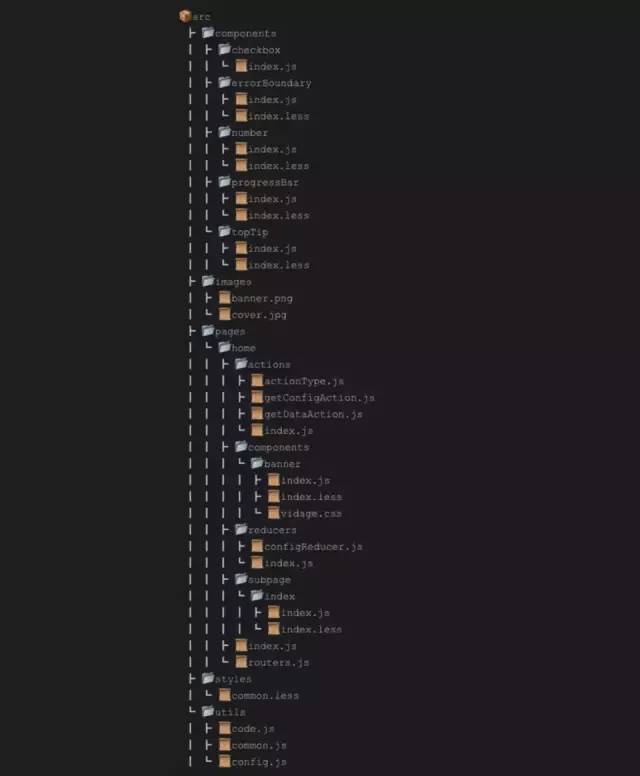
2.react集成方案——react+react-router+redux+redux-thunk+immutable+keymirror+antd
设计思路


启动截图

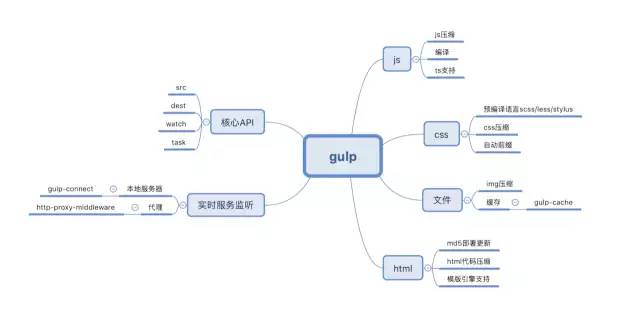
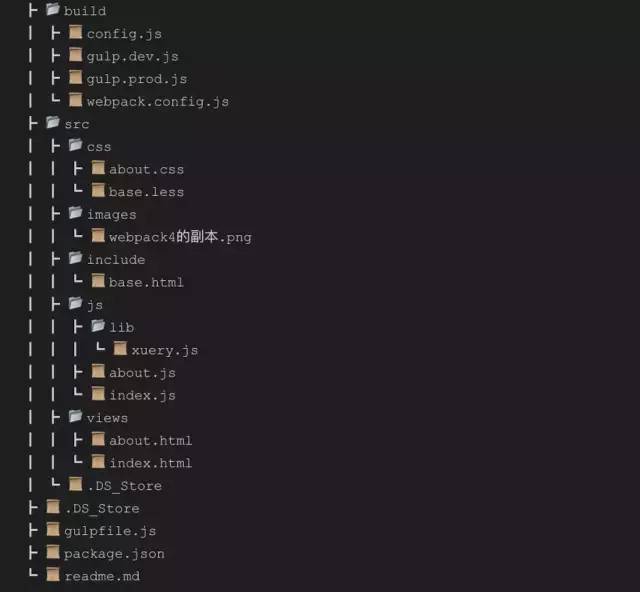
3.原生js/jquery集成方案——基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
设计思路


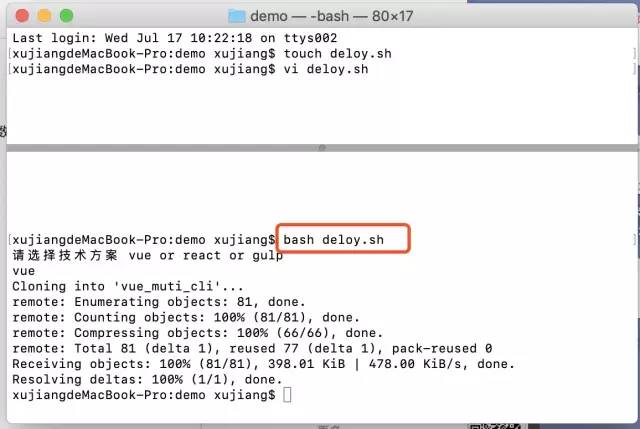
使用shell脚本来实现自动化安装技术集成方案
#!/bin/bashecho "请选择技术方案 vue or react or gulp"read nameif [ $name == 'vue' ]then git clone git@github.com:MrXujiang/vue_muti_cli.gitelif [ $name == 'react' ]then git clone git@github.com:MrXujiang/webpack3_react.gitelif [ $name == 'gulp' ]then git clone git@github.com:MrXujiang/gulp4_multi_pages.gitelse echo "输入不合法"fi此时我们可以使用如下命令安装你想要的集成方案:

github地址:
基于cli3的集成vuex,element/antd/mint的单/多页面脚手架
地址:https://github.com/MrXujiang/vue_muti_cli
基于webpack3打包单页多页应用
地址:https://github.com/MrXujiang/webpack3_reac
gulp4打包多页面应用
地址:https://github.com/MrXujiang/gulp4_multi_pages
更多推荐
如何用不到200行代码写一款属于自己的js类库)
让你瞬间提高工作效率的常用js函数汇总(持续更新)
一张图教你快速玩转vue-cli3
3分钟教你用原生js实现具有进度监听的文件上传预览组件
使用Angular8和百度地图api开发《旅游清单》
js基本搜索算法实现与170万条数据下的性能测试
《前端算法系列》如何让前端代码速度提高60倍
vue高级进阶系列——用typescript玩转vue和vuex
欢迎关注下方公众号,获取更多前端知识精粹和学习社群:

在公众号点击进群,可以加入vue学习小组,一起学习前端技术;
回复 学习路径,将获取笔者多年从业经验的前端学习路径的思维导图
趣谈前端
Vue、React、小程序、Node

前端 算法|性能|架构|安全





















 4315
4315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








