华清远见HTML5技术频道为大家分享一些很具个性的HTML5音乐播放器和视频播放器,让你的页面看起来瞬间高大上。这些HTML5播放器均具有播放器的大部分功能,并以HTML5和J**aScript实现。另外这些HTML5播放器有着非常漂亮的外观,很多你都没有必要重新定义样式,引用相关的js代码即可,源码也是开源的大家可以自行下载的。
1. jQuery迷人音乐播放器jplayer
一款非常精巧的jQuery音乐播放器插件jPlayer,这款jQuery音乐播放器的外观非常迷人,可以自定义漂亮的播放器背景图片,而且播放器需要的功能它都齐全,更完美的是,这款jQuery音乐播放器还支持分享至社交网站。

2. 质感炫酷的HTML5音乐播放器
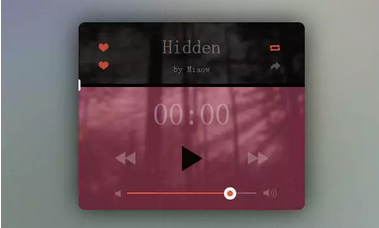
这款播放器的背景是黑色质感状的,看起来非常炫酷。同时这款黑色的HTML5音乐播放器具备了最基本的音乐播放器功能。

3. HTML5视频播放器 超酷播放器UI界面
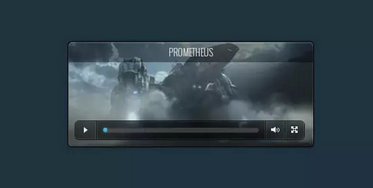
这是一款UI界面非常出色的HTML5视频播放器,播放器具备播放/暂停、音量调节、全拼播放等功能,应该也算是比较完善了的。我们也可以看看之前发布过的HTML5视频播放器,像HTML5播放器API集合 轻松学会HTML5播放器开发,也非常酷。

4. HTML5播放器神话 卡带式古典播放器
这是一款样式非常古典,但又是非常时尚的HTML5播放器,说它是古典播放器,是因为这种卡带式的HTML5播放器比较古老,说它时尚,是因为现在的HTML5播放器很少有这种样式的,非常有创意。如果你想给你的个人主要添加一款个性化的播放器,那么这款HTML5卡带式古典播放器可以选择一下,个人认为这是HTML5播放器的神话,非常经典。

5. HTML5笑脸样式的音乐播放器
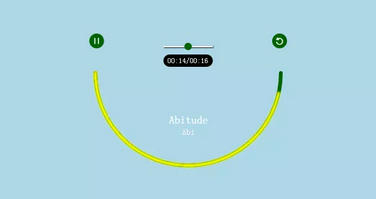
这是一款非常有爱的HTML5音乐播放器,他的外观酷似一张笑脸,其实笑脸的样式也是通过对播放器的各项按钮进行布局而产生的。同时这款播放器的功能也是比较完整的,播放、暂停、音量控制、播放进度等。

6. HTML5环形音乐播放器
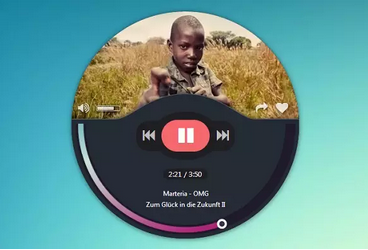
这是一款外观更酷的HTML5音乐播放器,该播放器是环形的,背景图片非常漂亮,可以控制播放、调整音量等播放器常用功能。

7. HTML5视频播放器video.Js
这款HTML5视频播放器可以定义外观,包括整体颜色、播放按钮、定制等功能。总体来讲,Video.Js是一款很不错的视频播放器。

未来随着HTML5技术和浏览器技术的不断发展,我们的网页一定会越来越炫酷、实用,基于HTML5的视频播放器也会越来越多,我们华清远见移动互联网学院后期会继续关注HTML5播放器的相关资源,届时分享给大家。





















 4716
4716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








