新增标签(列举)
a. <header> 标记定义一个页面或一个区域的头部
b. <footer> 标记定义一个页面或一个区域的底部
c. <nav> 标记定义导航链接
d. <menu> 菜单列表
e. <section> 标记定义一个区域
f. <aside> 标记定义页面内容部分的侧边栏
g. <article> 标记定义一篇文章
h. <hgroup> 标记定义文件中一个区块的相关信息
i. <mark> 标记,内容显示背景颜色,可以修改
j. <address> 地址标签
k. <time> 表示日期或时间,也可以同时表示两者,相当于span
l. <figure>+<figcaption>表示一段独立的内容,一般表示文档主体流内容中的一个独立 单元。 figcaption表示 figure 的标题。从属于 figure ,并且, figure 中只 能放置一个 figcaption
m. <canvas> 标记定义画布
n. <video> 标记定义一个视频
o. <audio> 定义音频内容
p. <source> 标记定义媒体资源
q. <embed> 标记定义外部的可交互的内容或插件比如 flash
结构区分
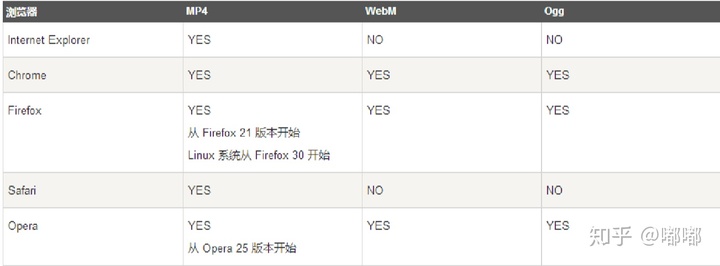
HTML5能在完全脱离插件的情况下播放音视频,但是不是所有格式都支持

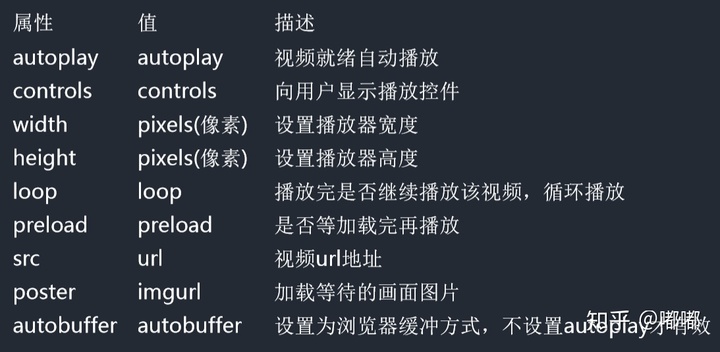
Video的常见属性

新增的智能表单
1)、Datalist:选项列表
input中输入list属性,属性值为该标签的id值,标签中子标签使用option,设置value和label
例:
<input type=“text” list=“id名" />
<datalist id=“id名">
<option label=“提示信息” value=“值“ >
<option label="提示信息" Value="值“ >
</datalist> 提示:option 元素永远都要设置value 属性
2)、output:表示不同类型的输出,比如脚本的输出
注:必须从属于某个表单。即,必须将它书写在表单内部,或对它添加form属性。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)" >
<input type="range" id="a" value="50" min="0" max="100"/> +
<input type="number" id="b" value="50"/>=
<output name="x" for="a b"></output>
</form>新增的表单属性
required: 表示该项是必填项,如果表单未填写,会弹出相应的提示信息
placeholder: 占位符,当获取焦点或者输入框中的值输入为空时显示,否则显示自己填写的内容
autofocus: 进入该页面自动获取焦点,原则上只允许设置一个,如果设置多个,则只有第一个有效 果
autocomplete:是否在输入的时候自动补全,默认值为on,另一个值为off multiple:支持用户输入多个此类型的文本,以逗号隔开,每个文本均会进行验证,适用于类型type为 email属性值和file属性值
pattern: 正则表达式,一般和title属性配合说明该项填写的内容 国家代码:<input type=“text” name=“country_code” pattern=“[A-z]{3}” title="三个字母的代码" />
min: 最小值,适用于属性type为number和range
max: 最大值,适用于属性type为number和range
step: 间隔
list属性: 结合datalist元素使用
取消验证: 可以对form表单添加novalidate属性,即使form表单中的input添加了required,也将不进 行验证





















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








