1 ui-sref、$state.go 的区别
ui-sref 一般使用在 ...;
消息中心
$state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码:

...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});

ui-sref最后调用的还是$state.go()方法
2 如何传递参数
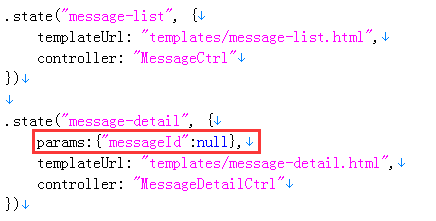
首先,要在目标页面定义接受的参数:

传参,
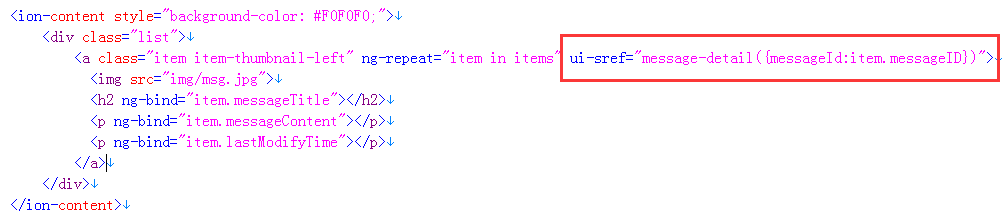
ui-sref:

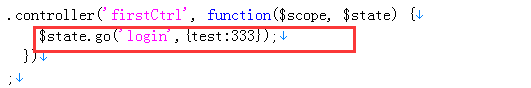
$state.go:

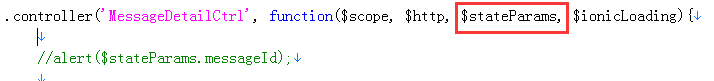
接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

转载于:https://www.cnblogs.com/renyunbo/p/5782549.html
版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_33701294/article/details/94679338
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。
发表于 2020-03-01 21:21
阅读 ( 58 )
分类:前端





















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








