
Adobe illustrator (简称 AI ),与PS(Photoshop) 并肩称为设计师的「左膀右臂」,在 ps 里,有些效果需要很多步骤和效果才能做到,但是在 AI 里,几秒就能实现!
这里 @如如酱 老师总结出 6 个超级实用的 AI 小技巧,既高级又简单,效果还很棒!
文章里,如如老师还为你找了些运用小技巧的海报教程,跟着操作一番,你很快就会知道用和不用这些小技巧的反差到底有多大!
1. 波浪号的正确打开方式
用了很多年AI的你,各路工具可以说都摸得很熟了吧,但是,AI的波浪号试过吗?其实,有时候,想做出炫酷的海报效果,你只要用一个波浪号,就能轻松搞定,真的是特别方便!
波浪号

图源:unsplash
没错,就是键盘上最左边的这个波浪号,先选择【形状工具】,然后按住波浪号【~】,用鼠标旋转一下,就可以轻松做出效果啦!
这里我用【矩形工具】- 【多边形工具】,上下键↑↓调整边数,调整成四条边的正方形,然后从中心点画半弧形,就能得到图 1 的形状。


2. 波普艺术
波普艺术,最早源于20世纪50年代的英国,首创于伦敦当代艺术研究所的一批青年艺术家,而后逐渐形成一种艺术风格,而波普,其实就是popular的缩写,也就是一种受到普罗大众欢迎的流行效果。

图作者:NowPhotoshop
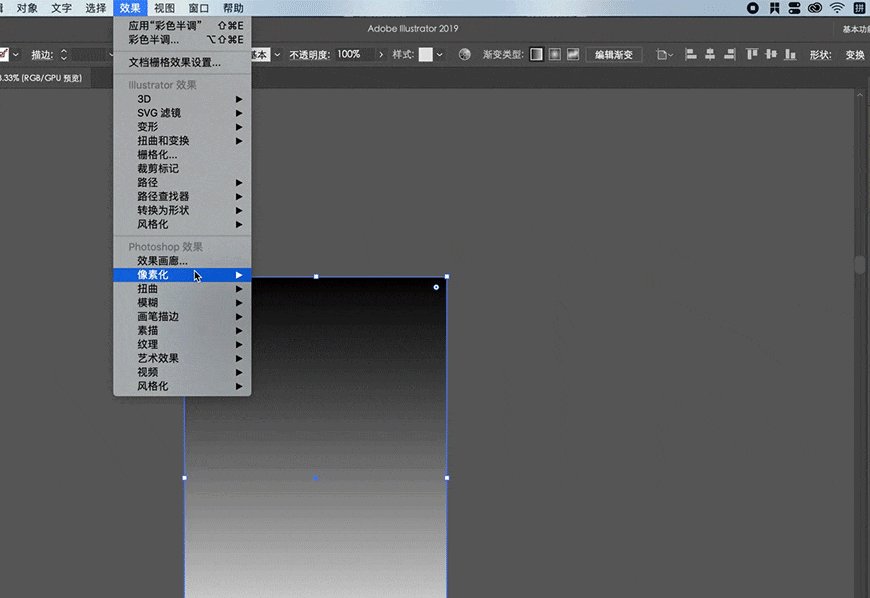
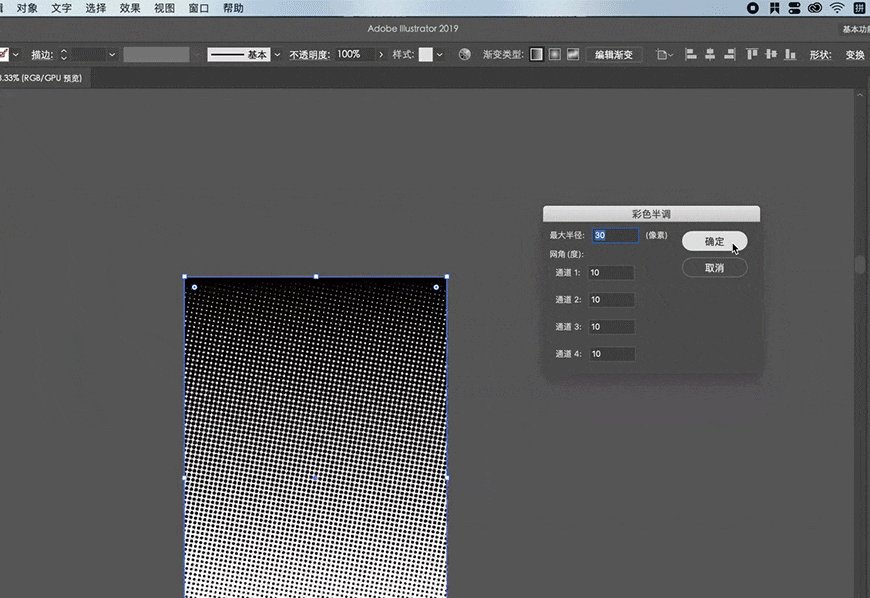
而波普艺术里最常见的的波点效果,ai软件就能很快很方便做出来,你只需要先绘制黑白渐变的形状,然后点击菜单栏里的【效果】- 【像素化】-【彩色半调】,把通道 1、2、3、4 的数值调整为一致,就做好了。
注意:这里的参数,你可以根据自己设置,不一定要跟着我的参数做,因为有可能做出来的效果不一样。

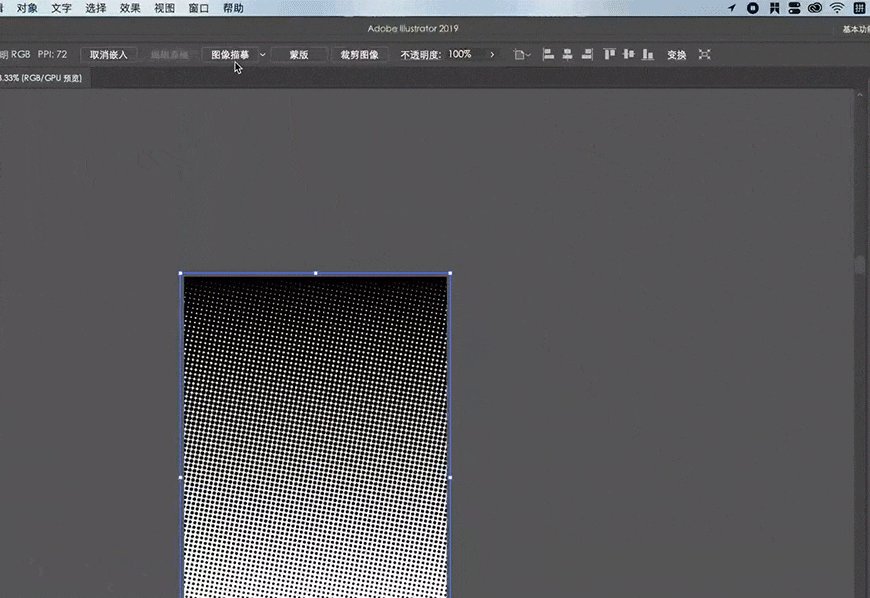
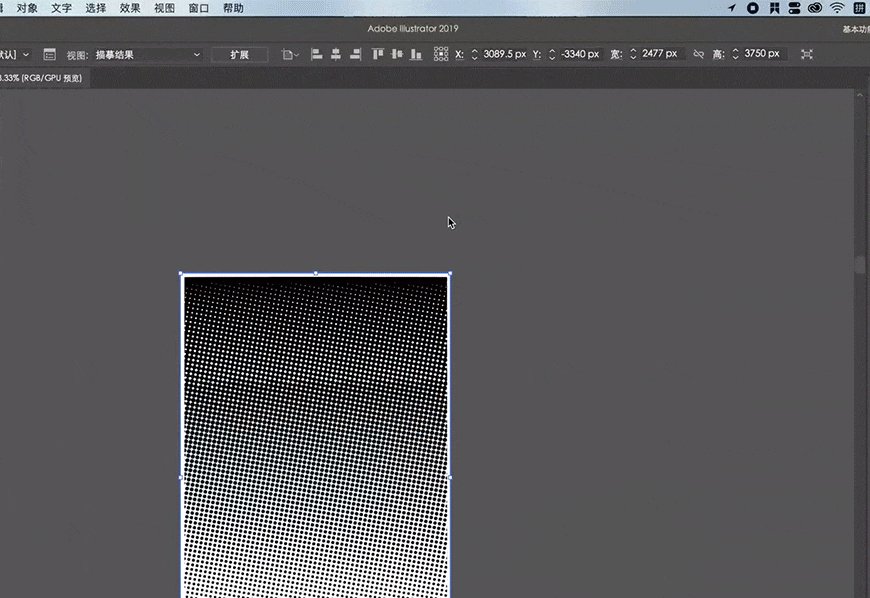
如果想要调整颜色,你只需要给它扩展外观,然后取消编组,删除掉白色的区域,就可以更改颜色啦。
相关教程推荐:
AI+PS教程!100招教你快速制作背景素材之彩色半调

AI+PS教程!7分钟教你制作复古文字海报

3. 混合工具做荧光字效
想要做好看的荧光字效,又不会3d建模,怎么办?
其实,AI里也有非常简单的方法来制作:
先绘制两个颜色不一样的渐变圆形,然后用【混合工具】快捷键【W】,Win 按住 ALT ,Mac按住Option,出现【混合选项】的参数调整框,设置【指定步数】,然后用混合工具点击两个圆,变成圆柱。
注意:这里的指定步数的参数,同样也是根据自身情况调整,我这里设置的为 500。
然后【曲线工具】(钢笔加上曲线的符号)快捷键【Shift+`】,画一条曲线,再点击【对象】- 【混合】-【替换混合轴】,把两渐变圆混合出的效果替换到曲线路径上,荧光字效就出来啦!


相关教程推荐:
Adobe官方教程!一分钟掌握AI混合工具新用法

AI+PS教程!教你用混合工具制作渐变立体字效

除了荧光字效之外,还可以做一些其他有趣的效果,诸如以下案例,也可以用混合工具轻松做出来。

相关教程推荐:
AI官方教程!教你用混合工具做出花瓣

AI+PS教程!教你8步做出超赞的混合渐变海报

4. 3d效果做立体字效/等距视角物件
想要做3d字体,并不是一定要用c4d或者建模软件,其实,利用ai的3d功能,也可以做出不错的效果。写好文字之后,扩展称形状,然后再点开菜单里【效果】-【3d】功能,就可以让扁平的字体变成立体效果了,同样的,这里参数自行调整哦!

最后,你只用在ps里加些装饰,哪怕是没有素材,也可以做出效果非常不错的海报了。
相关教程推荐:
实例教程!优设基础训练营线下宣传海报制作
而除了字体之外,3d功能也往往会被用来做等距视角的插画或者小物件,同样是先绘制形状,然后点开3d,调整选项,即可实现效果了。

相关教程推荐:
AI教程!教你绘制守望先锋2.5D插画

AI教程!详细步骤教你绘制等距视角风格城市场景插画

5. illustrator cc 2019 的任意渐变工具/19cc之前版本的网格渐变
想要在AI里做出好看,自然的渐变背景,只需要用19cc更新的任意渐变功能,只要随便点几个点,再调整颜色,就可以了,这样渐变效果周围的过渡非常自然,效果也很棒棒。

而如果还没有更新到19cc的话,也不要慌,可以利用【网格工具】,同样的是画个圆,点几个点,然后再用【直接选择工具】修改颜色和调整位置,就okk啦。

iPhone X的壁纸也用了这个功能,如果你喜欢这样的效果,可以做好了渐变之后,用样机套一下,就行啦!

(图源网络)
相关教程推荐:
AI+PS教程!100招教你快速制作背景素材之不规则渐变

6. 重新着色图稿
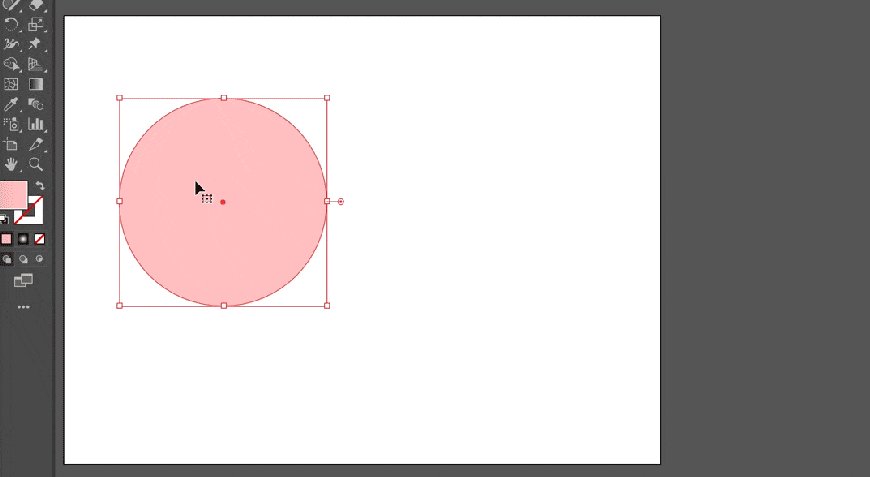
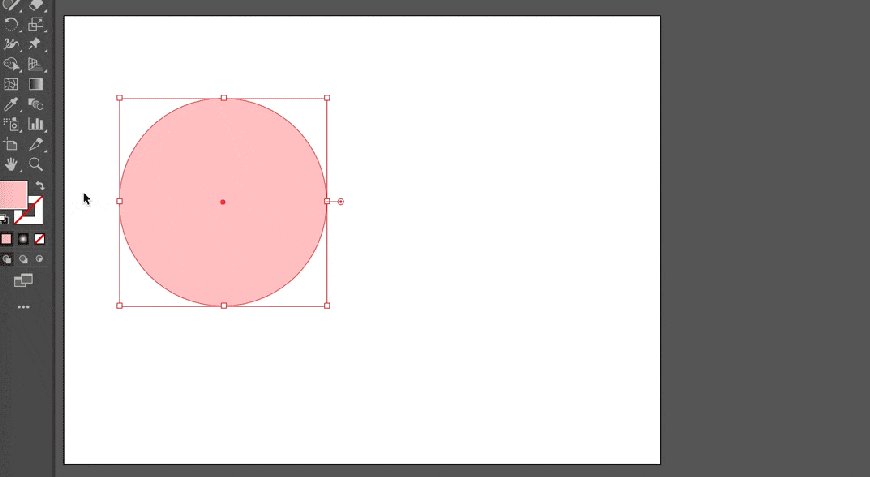
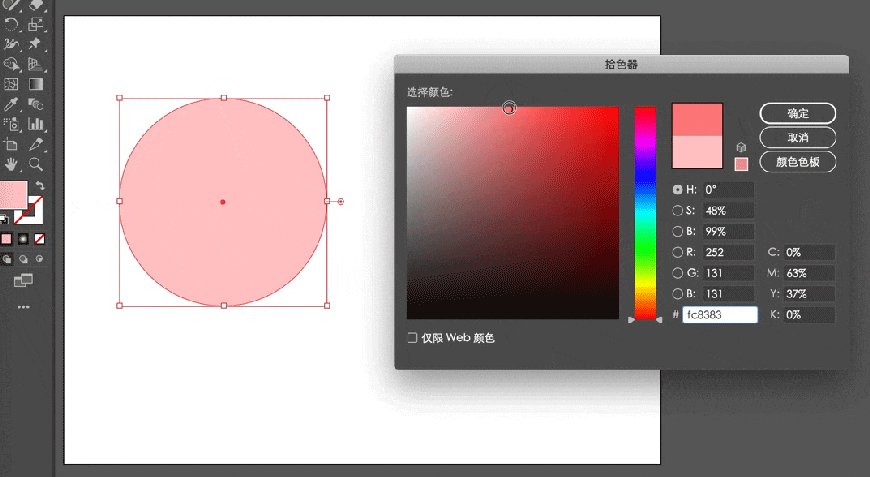
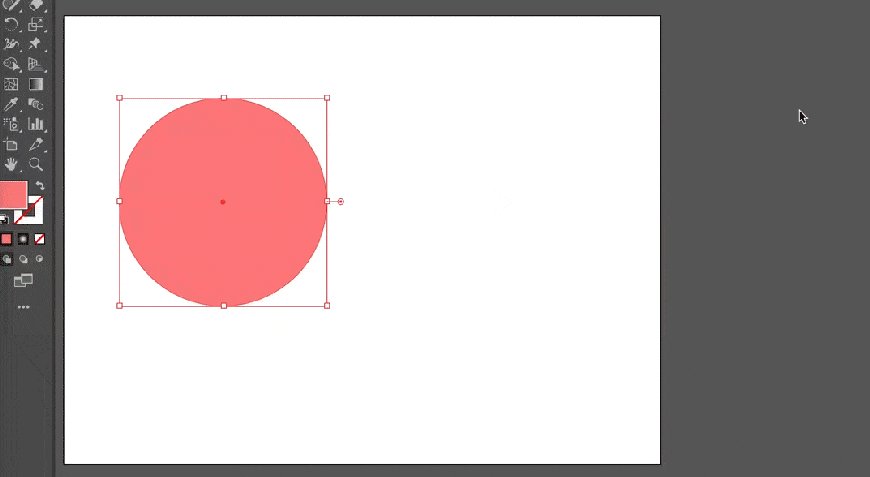
凡是用过AI的小伙伴,都会对颜色的调整感到无比怨念,因为它不能实时预览,只有点【确定】之后,才能看到颜色的变化(如图 1),这样给我们的插画/图标绘制带来了极大的不方便。

这里分享一招,你只要点击用【编辑】菜单-【编辑颜色】-【重新着色图稿】,就可以轻松预览到修改的颜色啦!

而且,除了这个实时预览功能之外,你还可以直接修改作品的整体颜色,只要这样那样这样那样,就可以修改整体的颜色啦!

好啦!今天的 AI 小 技巧的分享就到这里!这篇文章一定要边看边动手操作下!你才能真正掌握哦!
其实每个软件有太多太多功能,说都说不完,那些软件大神也未必全掌握。
你只需要掌握差不多 60%的软件操作,学会一些设计基础原理,培养自己的设计思维能力。
因为我们学设计不是玩软件,最重要的是设计的基础技能,不用学太多的小技巧啦!
更多学手绘、设计好文,可以公众号关注:优优教程网 UIIIUIII
针对设计新人写优质文章,帮你从小白成长为大神
每周一、二、四、六, 优优将为你分享「软件教程」「精品设计教程」「设计小课堂」哦!
3000+教程免费学,50 万设计师都收藏的宝藏教程网
微信公众号:优优教程网
微信公号 ID:NEWUIIIUII







 本文介绍了Adobe Illustrator中的6个高级设计技巧,包括利用波浪号创建独特形状,制作波普艺术效果,使用混合工具实现荧光字效,3D效果制作立体字,以及任意渐变工具和重新着色图稿功能的应用。通过实例教程和参数调整,帮助设计师提升工作效率。
本文介绍了Adobe Illustrator中的6个高级设计技巧,包括利用波浪号创建独特形状,制作波普艺术效果,使用混合工具实现荧光字效,3D效果制作立体字,以及任意渐变工具和重新着色图稿功能的应用。通过实例教程和参数调整,帮助设计师提升工作效率。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








