原标题:0048 JavaScript编程实现算24点游戏
上节课在网页上使用Java实现了根据输入日期计算星座的程序。
这节课来做一个算24点游戏,主要是练习使用Java来控制网页元素。
程序设计思路
在第1章的教程里面,学习过如何编写算法来计算给出4个1到13之间的数字来求出所有的算出24点的算法。
这节课就不做算法了,来在网页上实现这个游戏。
游戏规则是这样的:网页加载后,显示4个随机数,范围是从1到13之间,可以重复。同时显示4个运算法,加减乘除。
然后在下方显示5种运算次序,然后可以通过点击数字或者运算符,将数字或运算符进行移动,当将一个运算次序填满之后,程序会进行计算,假如结果等于24,则提示回答正确并将分数加1分,同时题目数加1,进入下一道题目。
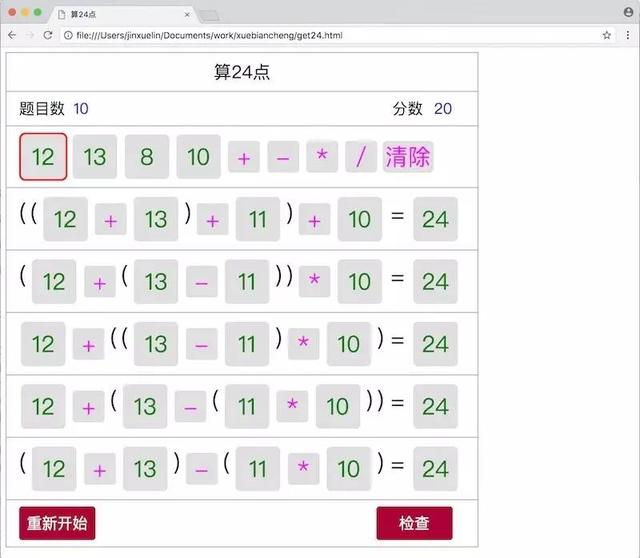
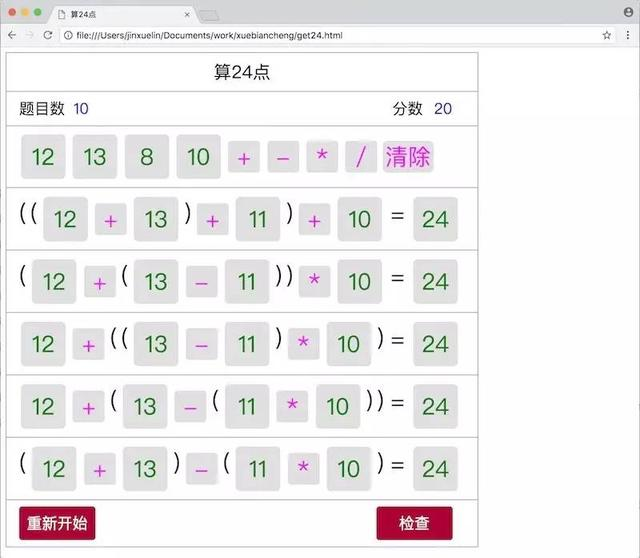
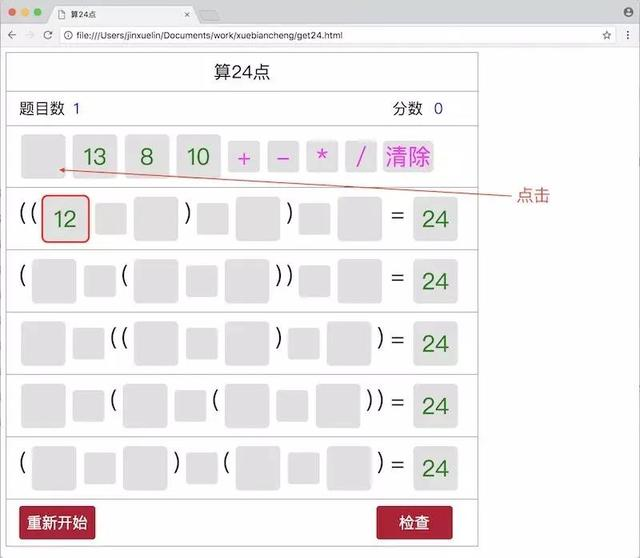
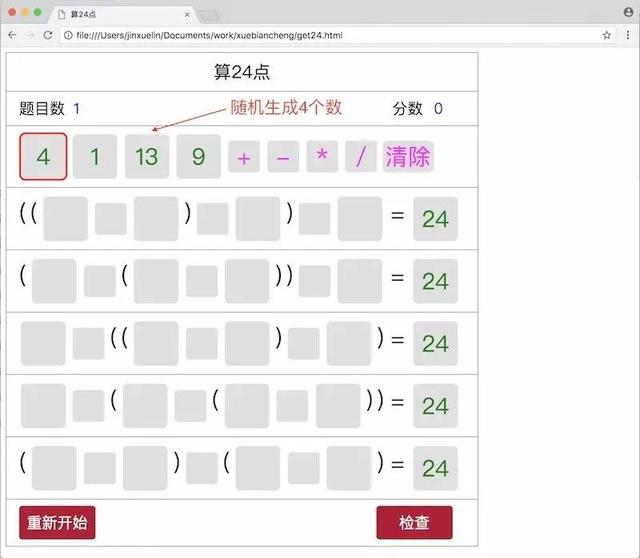
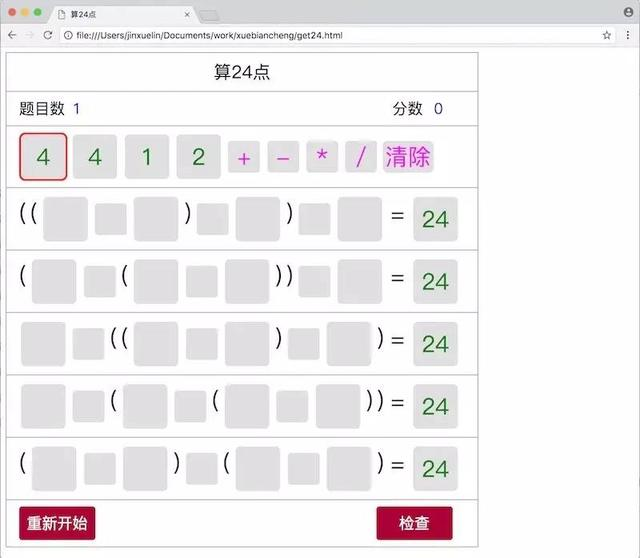
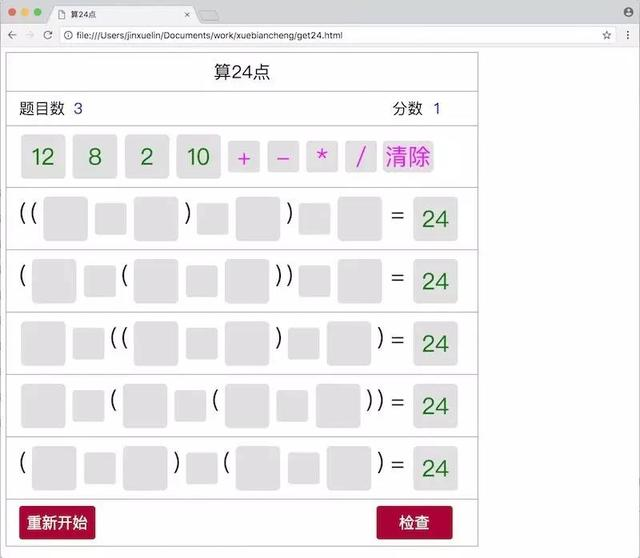
大致的显示界面是这样的:

网页元素的边框为红色颜色时,表示该元素被选中了。选中某个元素之后,点击其它空白元素,可以将当前选中的元素移动过去。
如果选中的元素时运算符需要清除,则可以点击运算符元素右侧的清除按钮。
这是因为运算符可以重续选用多个,因此采用此种处理方式。
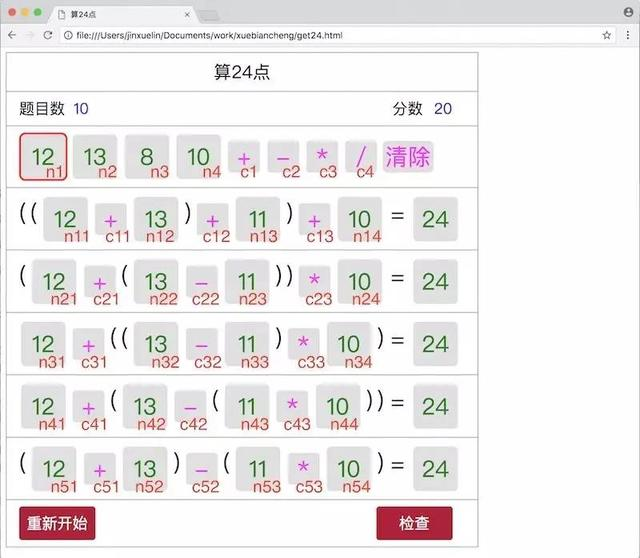
因此,网页的Java当中,要存储一个当前的元素的代表值。因此需要给每一个元素都指定一个编号,可以如下图一般:

编写页面显示效果
创建3个文件,get24.html,get24.css,get24.js。
首先来编写网页的内容和相应的显示样式,可以参考前面四则运算器的样式。
同时给每个元素增加οnclick="dc(this.id);"事件。
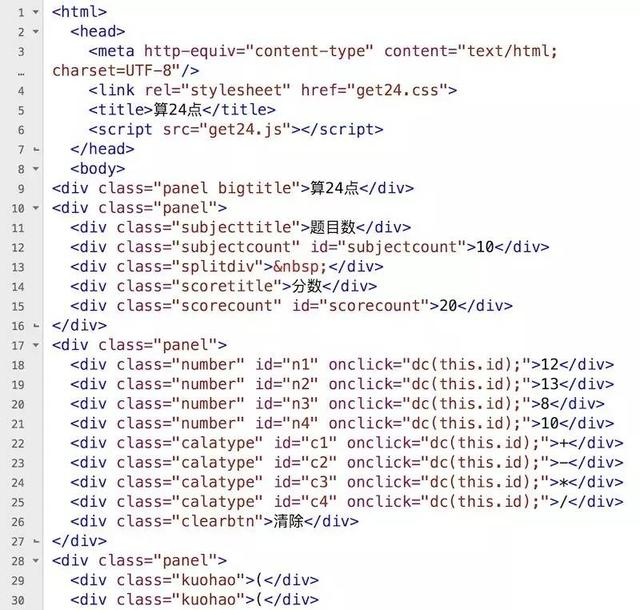
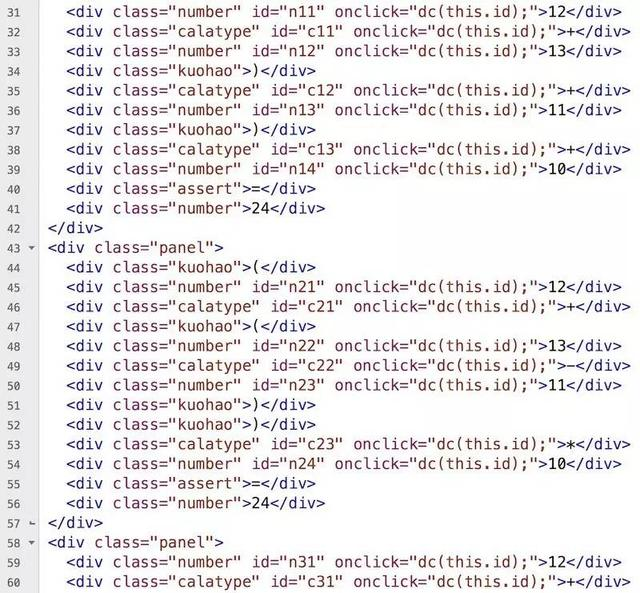
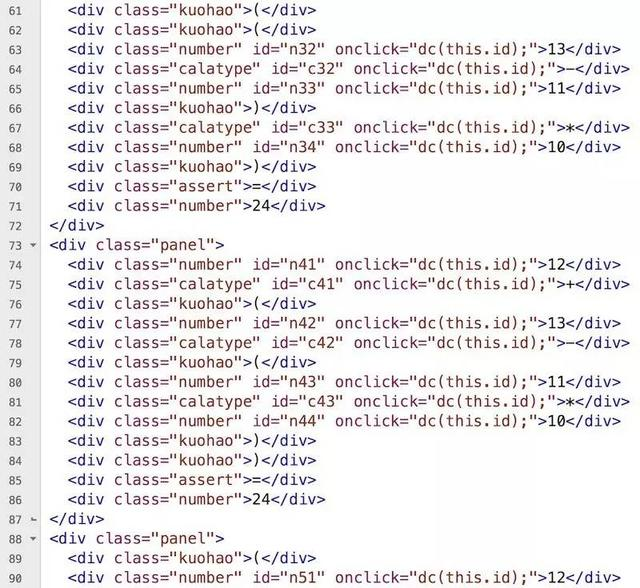
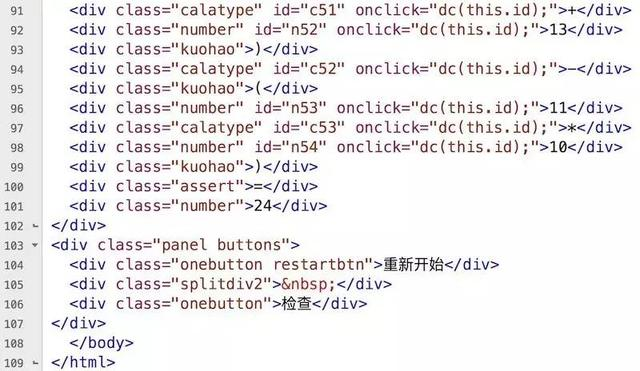
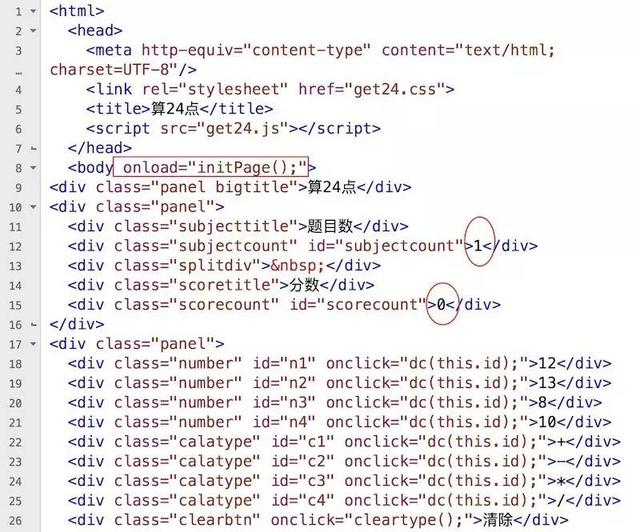
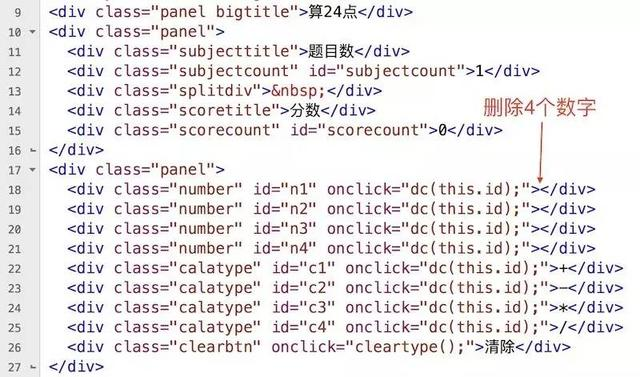
get24.html代码如下:




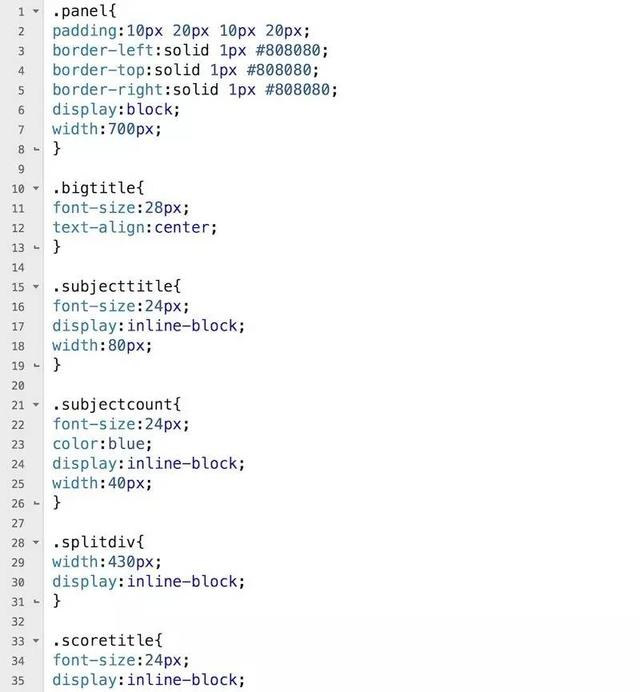
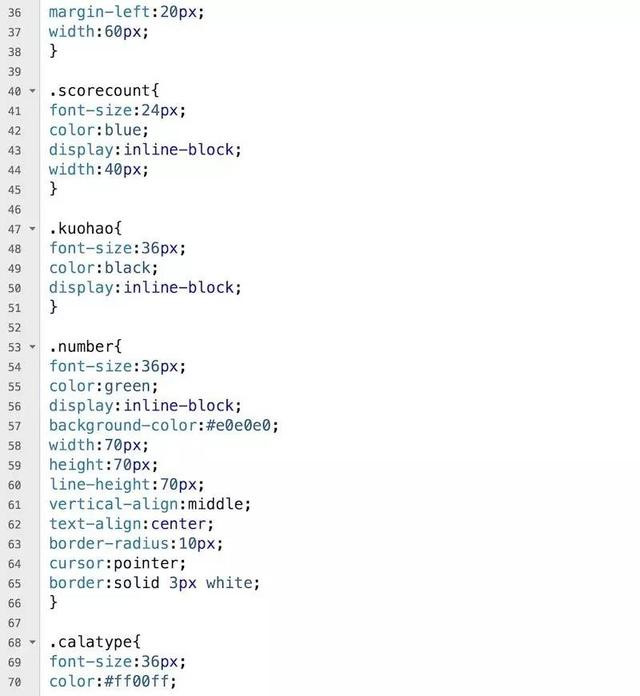
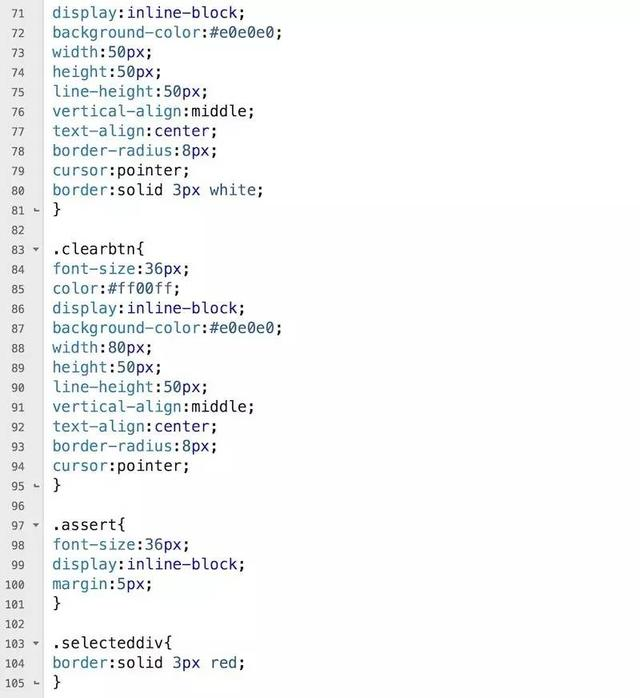
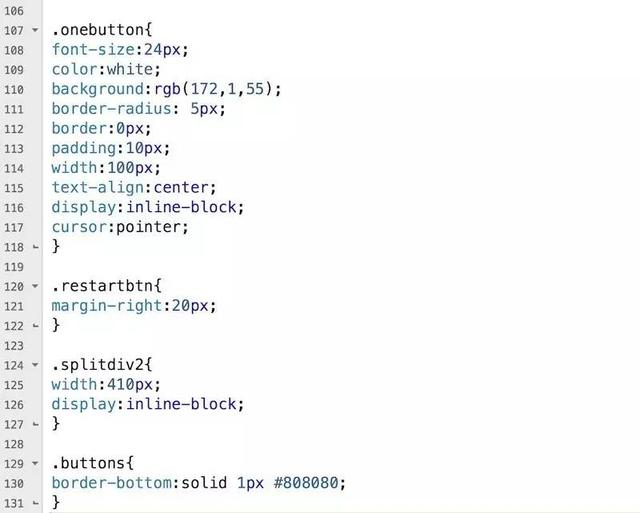
get24.css代码如下:




浏览器打开这个网页:

可以看到,所有的的显示样式,其中的如果要修改选中元素,则只要在div元素上增加或减少样式selecteddiv即可达到切换选中元素的样式。
编写移动元素处理逻辑
然后来编写Java的代码。
设置一个变量selectedid来存储当前选中的元素id的值,默认为n1。
然后在dc函数中,通过this.id参数可以将不同的div元素的id传递到函数当中,这样就不需要每个div都写一个不同的函数了,使用同样的一个函数,进行同样的逻辑处理,同时也能知道是哪一个div的事件被触发了。
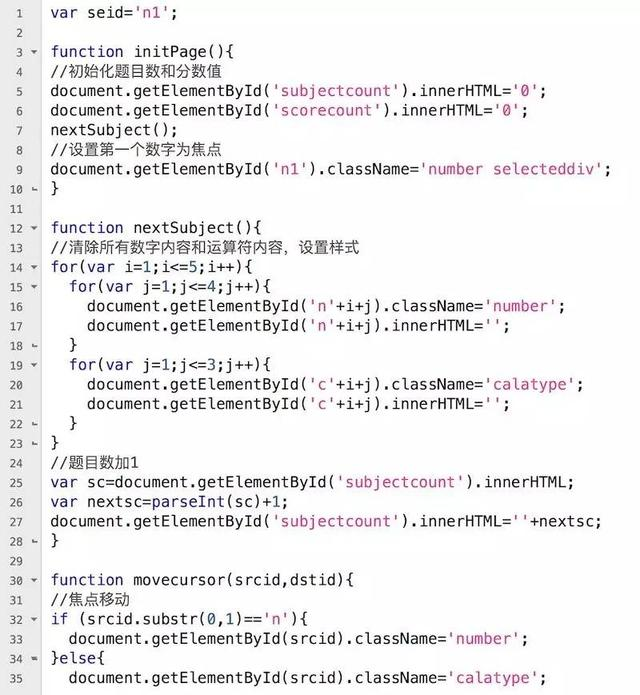
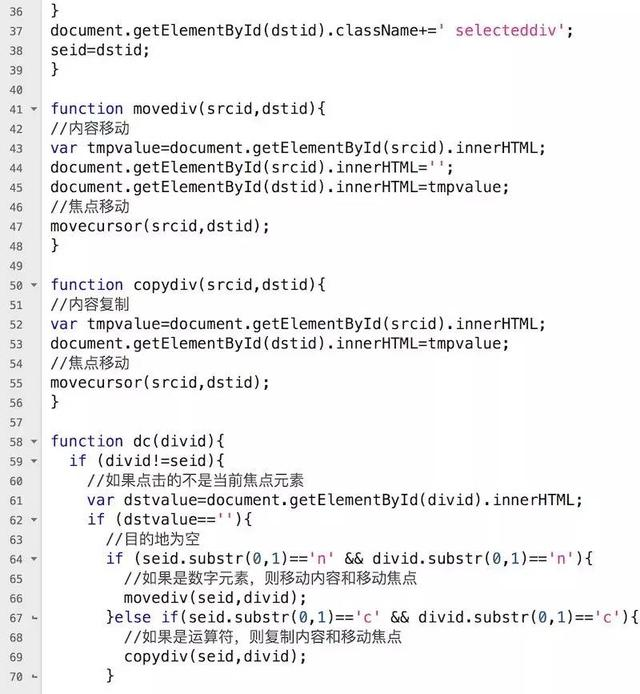
get24.js代码如下:



修改html文件,将所有测试的内容删除,并设置body的事件和重新开始按钮onclick事件为initPage函数,设置清除按钮的事件为cleartype函数。
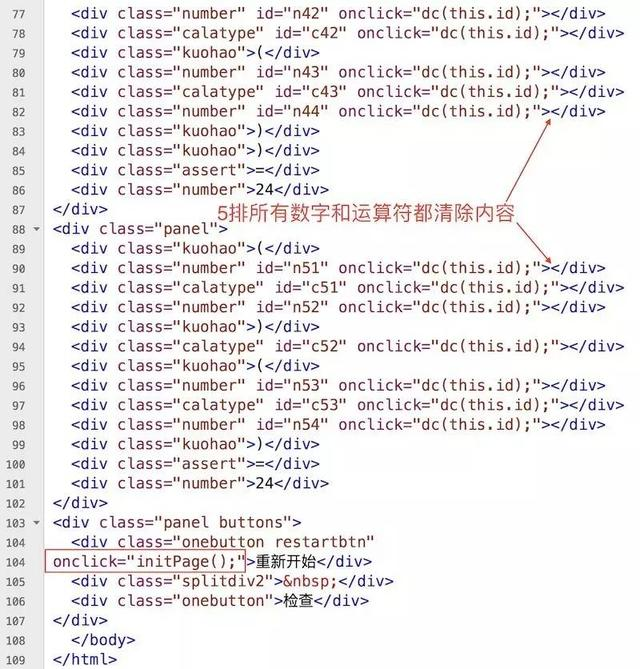
get24.html代码如下:


刷新网页:

可以看到默认第一个数字的边框变成红色了,表示此数字被选中,然后点击第一种运算次序的第一个空白元素:

可以看到,原始的数字不见了,数字出现在第一种运算次序的第一个空白元素,表示数字被移动过来了。
此时数字被选中状态也跟着移动了,此时如果点击原始的第一个数字的空白元素:

可以看到,数字又被移动回去了。通过这样的方式就可以移动数字。
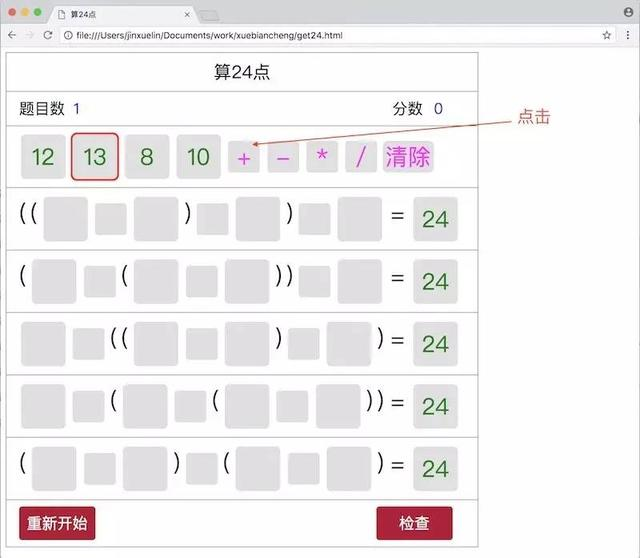
此时,如果被选中元素是原始数字第1个,点击原始数字第2个,就可以切换选中的焦点到第2个了。

也就是,假如选中一个元素,再去选第二个元素,假如第二个元素是空白则移动第一个元素的值到第二个元素,假如第二个元素不是空白有数值的话,就是移动选中的焦点。
有一种特殊情况要处理,假如焦点在某个元素上,此时点击这个元素,则什么事情也不需要做。
来看看如果是运算符该如何处理。
首先要明确数字和运算符是不同类的元素,互相之间不能移动内容。
然后运算符的移动和数字不同,因为数字是必须使用且只能使用一次,但是运算符却是可以重复使用的。比如三个运算符都可以是加号。
因此,将运算符移动到空白运算符位置之后,原始的运算符内容仍然要保留。
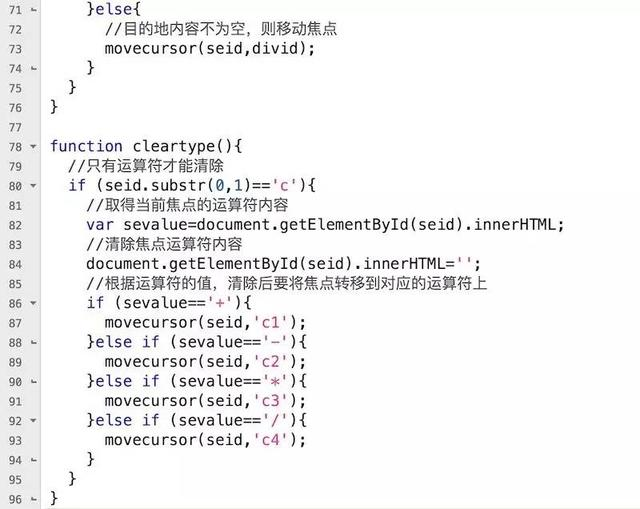
如果要删除已经设置的运算符,可以点击原始运算符右侧的清除按钮,这样做起来比较方便。
因此需要判断如果是运算符元素,则清除按钮才起作用。
首先选中一个运算符加号:

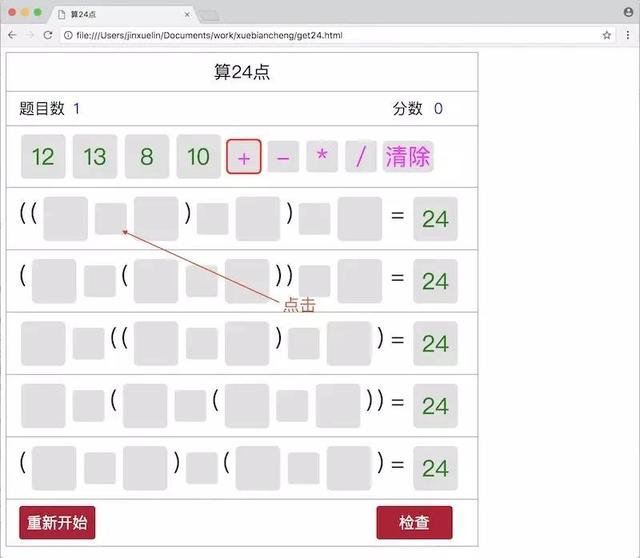
然后,点击第一种运算次序的第一个运算符空白元素:

可以看到,空白运算符填好了加号,并且原来的加号还在,可以继续将加号放到其它空白运算符种。
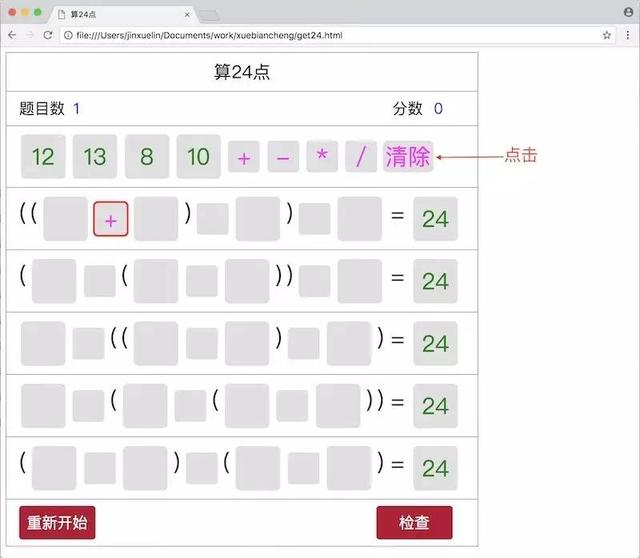
此时在运算符被选中的情况下,点击清除按钮,可以清除这个填好的运算符。

测试每一种运算次序,看看各种数字和各种运算符的移动是否正常。
增加随机题目生成代码
前面的处理都是针对网页元素的控制。
接下来编写Java代码,nextSubject函数随机生成4个1到13之间的整数,然后题目数加1。
get24.js代码修改如下:

get24.html代码删除掉测试的4个值:

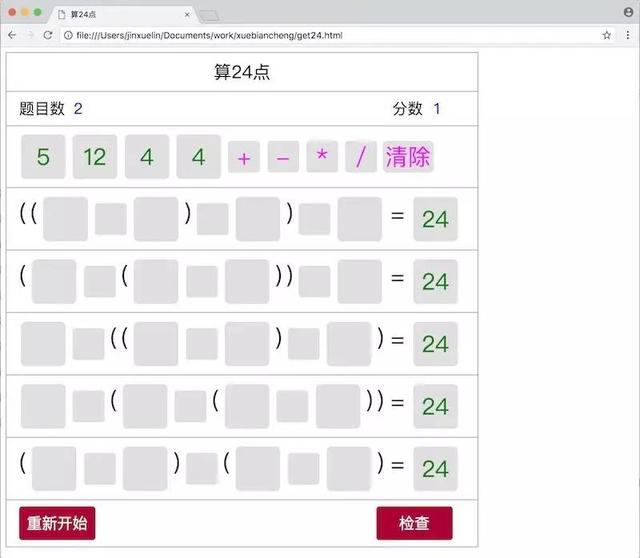
刷新网页:

可以看到生成了4个随机数,多刷新网页看看是否每次都生成的是不一样的4个数字。
计算验证结果
现在来编写检查按钮的事件。
首先修改html代码增加事件处理函数。检查按钮的事件。
get24.html代码修改如下:

然后增加Java函数,首先检查5种运算次序,如果全部空白元素都填写好了则进行计算,判断是否等于24。
如果正确,则alert显示正确,然后分数增加,然后调用下一题目函数。
如果错误,则alert显示错误,然后分数不变,调用下一题目函数。
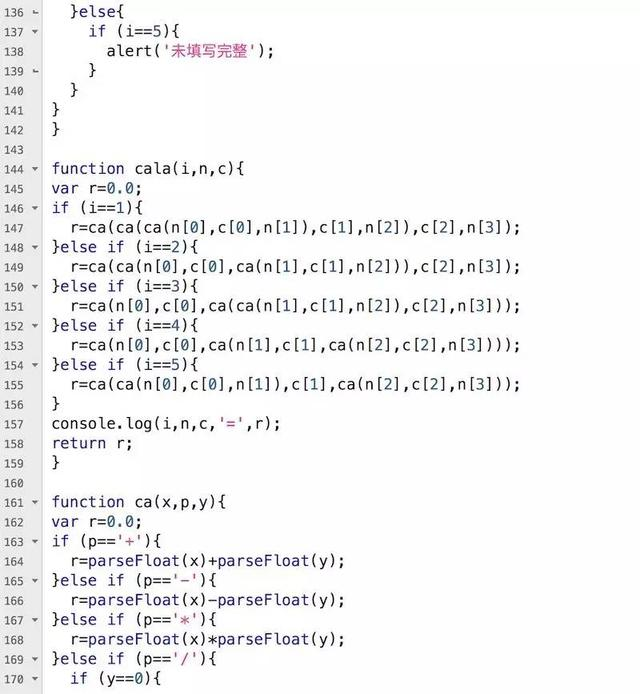
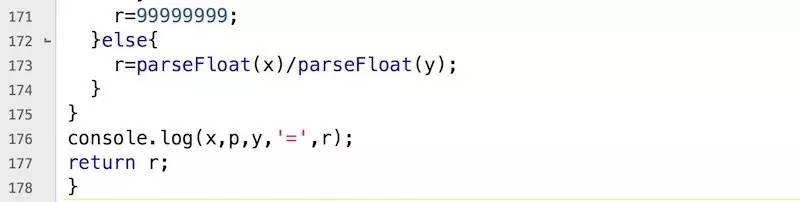
get24.js代码修改如下:



刷新网页,开始测试:

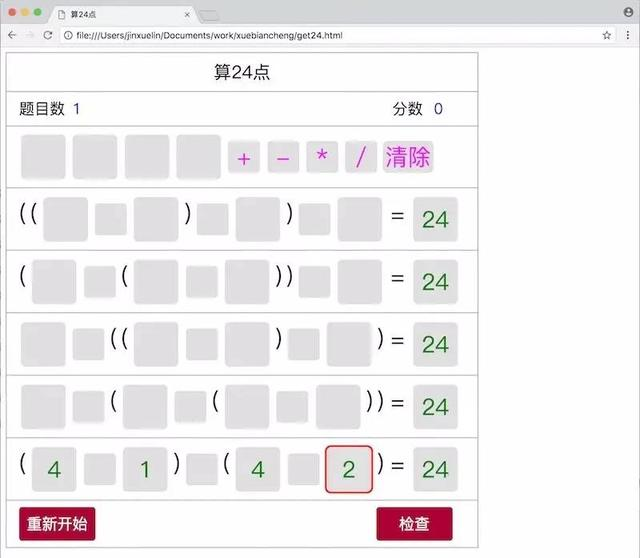
移动数字到相应位置:

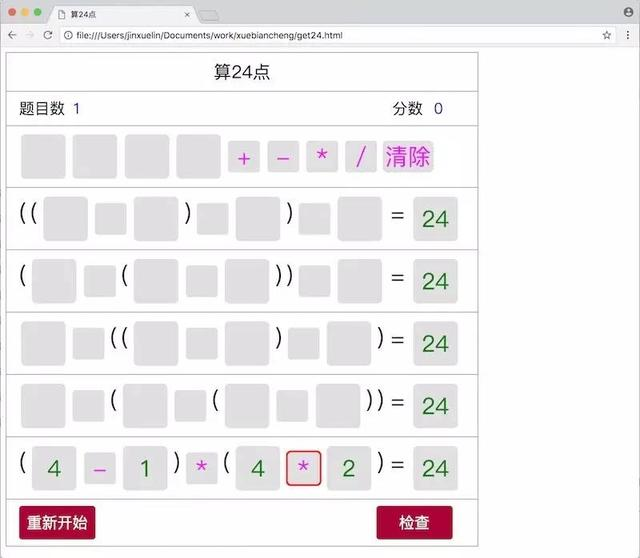
移动运算符到相应位置:

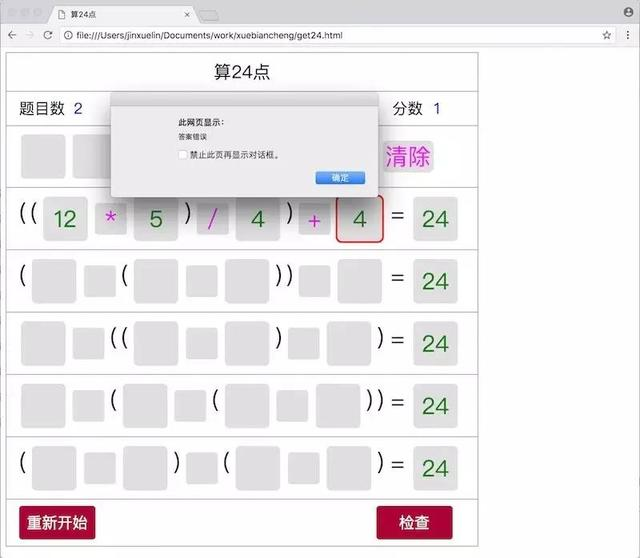
然后点击检查按钮:

显示检查结果是答案正确,点击确定按钮:

可以看到下一题了,并且分数加1了。
然后移动数字和运算符,故意结果不正确,点击检查按钮:

看到显示结果不正确,点击确定按钮:

可以看到下一题了,分数不变。
题目没有答案怎么办
持续测试下去,会碰到一种情况,也就是说,给出的4个随机数非常不巧,加减乘除怎么计算也算不出24点,那么这种情况怎么办呢?
有2种解决办法,一种办法是在生成4个随机数之后就写一个函数去计算能不能得到一个解法算出24,如果没有解法,则重新生成另外4个随机数,直到一定有解法,才显示到界面上。
另外一种办法是在页面上增加一个按钮,无答案,当用户发现没有解法时,点击这个按钮,此时程序去计算是否有解法,如果有解法则说明用户回答错误,则显示回答错误,不加分进入下一题,如果确实没有解法,则说明用户回答正确,则显示回答正确,加分并进入下一题。
由于这里学习的重点是如何使用Java来控制网页元素,这里的求算24点解法的逻辑在第1章里面有说明,这里就不深入讲解了。
大家可以作为课后练习将这块内容自行完成。返回搜狐,查看更多
责任编辑:





















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








