什么是响应式布局?

多屏的环境让我们不得不考虑网络内容在各个尺寸中的表现, 均可正常访问和用户体验。
响应式布局可以根据屏幕尺子的大小对内容和布局做出适当的调整, 从而提供更好的用户感受。也是因为响应式布局的出现, 开发者也无需对不同尺寸设备而特殊定制不同的页面, 这大大降低了开发成本和缩短了开发时间。
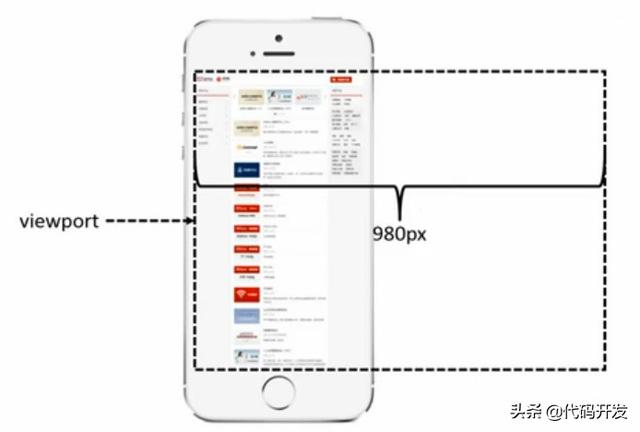
View Port

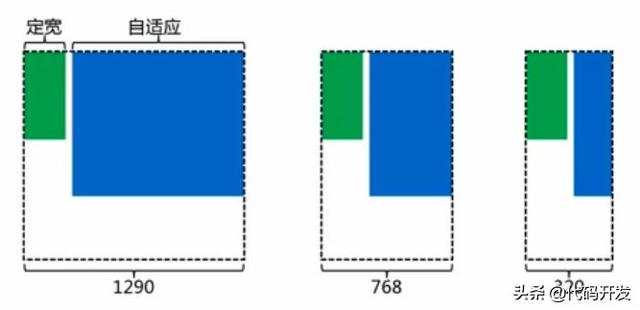
针对不同尺寸的屏幕进行开发,少使用定宽而使用自适应单位。

需求会更具具体设备而产生变化。(例如布局方式发生了变化)
@media screen and (max-width: 320px) {
/* 视窗宽度小于等于 320px */
}
@media screen and (min-width: 320px) {
/* 视窗宽度大于等于 320px */
}
@media screen and (min-width: 320px) and (max-width: 1000px){
/* 视窗宽度大于等于 320px 且小于等于 1000px */
}
就是根据max-width,min-width的临界值,或者说断点,进行媒体查询,适配当前设备。





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








