1准备软件
Selenium IDE
- firebug-2.0.19.xpifirepath-0.9.7-fx.xpiFirefox_46.0.1.5966_setup.exe由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。selenium_ide-2.9.1.xpi
- 私信小编01即可获取Python学习资料
WebDriver
- pip install seleniumchromedriver.exeIEDriverServer.exeHTMLTestRunner.py
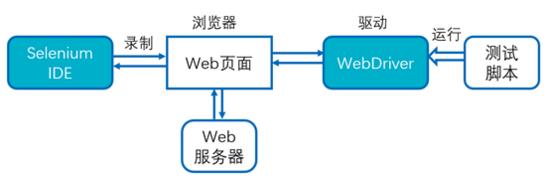
2 Selenium介绍
2.1主要功能
- 测试与浏览器的兼容性——测试应用程序是否能够在不同浏览器和操作系统上正常运行测试系统功能——创建回归测试以检验软件功能和用户需求,支持自动录制动作和自动生成.NET、Java、Perl等语言的测试脚本
2.2各版本和系统之间的关联
- Selenium1.0Selenium IDEFirefox插件,可以录制测试脚本、回放脚本以及生成基于Selenium Remote Control 模式的简单代码Selenium Core有断言assertion机制的运行套件运行器test suite runner。js代码组成,故可以运行在各种浏览器中Selenium Remote Control一个代理与控制端,支持多种语言Selenium2.0集成Selenium1.0和WebDriver

3 Selenium IDE 使用
3.1 Selenium IDE的安装
selenium: B/S软件功能自动化
IDE: 录制、回放【不会自动打开浏览器】
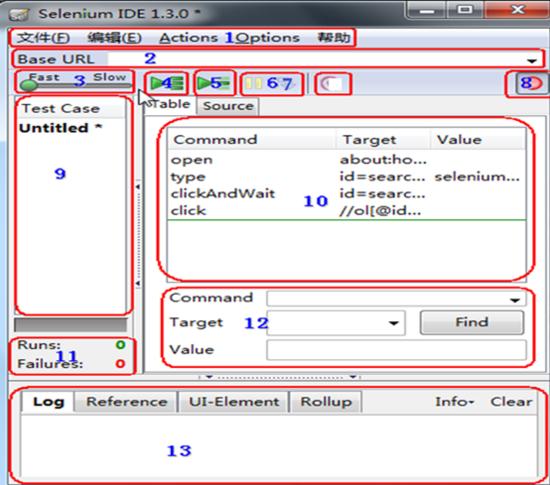
3.2 Selenium IDE

1、 文件:创建、打开和保存测试案例和测试案例集。
编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令。
Options :用于设置seleniunm IDE。
2、用来填写被测网站的地址。
3、速度控制:控制案例的运行速度。
4、运行所有:运行一个测试案例集中的所有案例。
5、运行:运行当前选定的测试案例。
6、暂停/恢复:暂停和恢复测试案例执行。
7、单步:可以运行一个案例中的一行命令。
8、录制:点击之后,开始记录你对浏览器的操作。
9、案例集列表。
10、测试脚本;table标签:用表格形式展现命令及参数。source标签:用原始方式展现,默认是HTML语言格式,也可以用其他语言展示。
11、查看脚本运行通过/失败的个数。
12、当选中前命令对应参数。
13、日志/参考/UI元素/Rollup
4 Selenium WebDriver
4.1 Selenium WebDriver简介
Selenium IDE 1.0 不能处理的事件
- 本机键盘和鼠标事件同源策略跨站脚本(Cross Site Script XSS)/HTTP(S)弹出框、窗口(基本身份认证、自签名的证书和文件上传/下载)
Selenium2.0 有简洁的应用程序编程接口、WebDriver和WebElement对象,以及更好的抽象。同时,Selenium2.0 支持多种操作系统、多种语言、多种浏览器。
WebDriver是一套库类,不依赖于任何测试框架,所以他自己本身就是一个轻便的自动化测试框架。除了必要的浏览器驱动外,WebDriver不需要启动其他进程或安装其他程序,也不必像Selenium1.0 那样需要先启动服务
4.2 Selenium WebDriver的安装和配置
- pip install selenium
4.3 Selenium WebDriver入门实例
打开项目首页,输入用户名、密码,点击登录按钮
1 import time 2 from selenium import webdriver 3 from selenium.webdriver.support.select import Select 4 5 driver=webdriver.Firefox() #打开浏览器 6 driver.get("http://localhost:8080/ranzhi/www") #打开登录界面 7 driver.find_element_by_id("account").clear() #定位到用户名输入框,清空 8 driver.find_element_by_id("account").send_keys("admin")#定位到用户名输入框,输入admin 9 driver.find_element_by_name("password").clear() #定位到密码输入框,清空10 driver.find_element_by_name("password").send_keys("123456") #定位到密码输入框,输入密码11 driver.find_element_by_css_selector("#submit").click() #定位到登录按钮,点击12 time.sleep(3)- driver :WebDriver对象,可以调用WebDriver中的方法,即WebDriver APIget() :打开指定的网站.find_element_by_...(...) :自动化过程中 最常用的一个方法,用于在页面中查找一个元素,其中传入的参数是所定位呃元素.send_keys() :用于定位 的文本框中输入想要输入的内容。上传文件也可以用到.click() :单击事件,用于定位想要单击的按钮或者其他可以单击的地方,以模仿鼠标的单击事件
因为WebDriver只能找到页面中已有的元素,所以当页面刷新时需要加入一个等待时间,让页面加载完毕,才能通过.find_element_by_...(...)找到想要的元素
- 显示等待,导入time包,用 time.sleep(秒数) 使线程休眠,即设置了一个准确的等待时间,但这种方法会降低运行的效率,因为实际等待时间的长度会受外部环境影响隐式等待,用WebDriver中的 .implicitly_wait(秒数)。 它告诉WebDriver,如果没有马上找到需要的元素,则在一段特定的时间内轮询DOM来查找;如果超时后还没找到则抛出异常。隐式等待会在WebDriver对象实例的整个生命周期中起作用
- .quit() :退出浏览器,WebDriver中所有窗口.close() :退出浏览器,只关闭当前页面
4.4 WebDriver元素的定位
4.4.1通过id定位
id:html标签的id属性值
dd.find_element_by_id("html标签的id属性值")
4.4.2通过name定位
name:html标签的name属性值
dd.find_element_by_name("html标签的name属性值")
4.4.3通过className定位
class:class=
dd.find_element_by_class_name("html的class属性值") 【了解】
4.4.4通过linkText定位
link:通过超链接标签内容
dd.find_element_by_link_text("超链接标签内容")
4.4.5通过xpath定位
xpath:通过标签在html页面源码路径
绝对路径:/html/body/table/tr/td[2]/input
相对路径:.//input[@aa="abc"]
.//*[@aa="abc"]
.//标签名[@属性名="属性值"]
.//*[@属性名="属性值"]
dd.find_element_by_xpath("html标签的xpath路径")
4.4.6通过CSS选择器定位
CSS:css样式选择器 # id选择器
dd.find_element_by_css_selector("html标签的css样式选择器")
4.4.7其他定位
identifier:优先id的,如果没有再去找name的
js:dom=document.getElementById(“password”)
dd.find_element_by_tag_name("html标签名") 【了解】
4.5实际结果获取方式
打开项目首页,验证打开页面是否为预期页面
1 def testLoginSucc(self): 2 driver=self.dd 3 driver.get("http://localhost:8080/ranzhi/www") # 打开登录界面 4 er="登录 - 然之协同" 5 rr=driver.title 6 self.assertEqual(er,rr) 7 self.rz.login(driver,"admin",123456) 8 err="然之协同 3.3111111111" 9 rrr=driver.find_element_by_xpath(".//*@id='bottomRightBar']/div/a").text10 self.assertEqual(err,rrr)dd.title:页面标题,一般可以利用这个属性判断页面是否跳转成功
dd.find_element_by_...(...).text:页面标签内容
弹出框提示信息:
dd.switch_to_alert().text
dd.switch_to.alert().text
4.6关于浏览器的操作方法
1 dd.back() 后退2 dd.forward()前进3 dd.refresh(): 刷新4 dd.close()关闭当前窗口5 dd.quit() 关闭所有窗口4.7弹出窗口的切换方法
打开百度首页,点击学术,再到新标签页学术中点击注册
1 import time 2 from selenium import webdriver 3 from fun import * 4 5 dd=webdriver.Firefox() 6 dd.get("http://www.baidu.com") 7 time.sleep(3) 8 a1=dd.window_handles 9 print(a1)10 print(type(a1))11 clickByLink(dd,"学术")12 time.sleep(3)13 a2=dd.window_handles14 print(a2)15 dd.switch_to_window(a2[1])16 clickByLink(dd,"注册")17 18 time.sleep(3)19 # dd.close()20 dd.quit()dd.window_handles: 获取所有窗口句柄,list类型,每个元素都是一个窗口的唯一标识
dd.switch_to_window(具体窗口标识)
4.8多个元素
dd.find_elements_by_id("html标签的id属性值")
..................................by_name("html标签的name属性值")
.................by_css_selector("html标签的css样式选择器")
.................by_xpath("html标签的xpath路径")
.................by_link_text("超链接标签内容")
.................by_tag_name("html标签名") 【了解】
..................by_class_name("html的class属性值") 【了解】
定位到多个页面元素,返回list类型,list内每个元素都是一个具体的页面控件
5 Unittest框架和WebDriver
5.1 Unittest
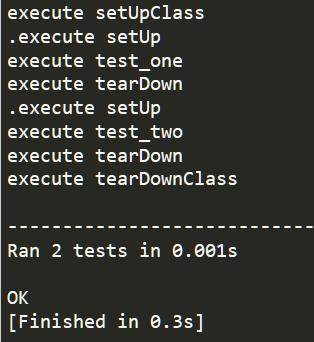
5.2 Unittest的使用
1 import unittest 2 3 class Test1(unittest.TestCase): 4 @classmethod 5 def setUpClass(self): 6 print("execute setUpClass") 7 8 @classmethod 9 def tearDownClass(self):10 print("execute tearDownClass")11 12 def setUp(self):13 print("execute setUp")14 15 def tearDown(self):16 print("execute tearDown")17 18 def test_one(self):19 print('execute test_one')20 self.assertTrue('FOO'.isupper())21 22 def test_two(self):23 print('execute test_two')24 25 26 if __name__ == '__main__':27 unittest.main()
5.3模拟键盘鼠标移动
键盘:
dd.find_element_by_....(...).send_keys(Keys.ENTER) 点击Enter
.......................................(Keys.BACK_SPACE) 点击BACK_SPACE
.......................................(Keys.CONTROL,"a") 全选
.......................................(Keys.CONTROL,"c") 复制
.......................................(Keys.CONTROL,"v") 粘贴
.......................................(Keys.CONTROL,"x") 剪切
鼠标:
ActionChains(dd).double_click(定位到的一个具体页面控件).perform() 双击
.................context_click................................... 右键
.................move_to_element................................. 光标悬停悬浮
#双击 ActionChains(dd).double_click(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform() #右键 ActionChains(dd).context_click(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform() #光标悬停悬浮 ActionChains(dd).move_to_element(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform()
滚动条:
滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
dd.execute_script(js)
滚动条拖到顶部
js="var q=document.documentElement.scrollTop=0"
dd.execute_script(js)
1 js="var q=document.documentElement.scrollTop=10000"2 dd.execute_script(js)3 time.sleep(3)4 js="var q=document.documentElement.scrollTop=0"5 dd.execute_script(js)5.4文件处理
文件:
打开一次只能读或者写,不能同时进行
ff=open("文件名","打开方式")
ff.write("写入内容")
w+: 如果文件不存在,新建一个写,如果文件存在,新建一个覆盖
a+: 如果文件不存在,新建一个写,如果文件存在,在文件末尾追加 【焦点默认在最后】
r+: 如果不文件不存在,报错,如果文件存在,从前往后覆盖
ff.read(数字):读数字个字符 【从当前焦点开始】
ff.read():读所有内容 【从当前焦点开始】
ff.readline():读一行 【从当前焦点开始】
ff.readlines():读所有行 list类型,每一行都是list内的元素 【从当前焦点开始】
ff.tell(): 返回当前焦点位置
ff.seek(数字):焦点跳转到数字位置
ff.close() :关闭
csv文件:
import csv:
读:
ff=open("aaa.csv","r+") #打开csv文件cr=csv.reader(ff,dialect="excel")cr:文件内容,循环获取每一行内容for c in cr:print(c)ff.close() #关闭写:
1 ff=open("bbb.csv","w+") #创建csv文件2 cw=csv.writer(ff) #创建csv文件写加载器3 4 cw.writerow(写入内容) #通过加载器写数据到csv文件5 6 ff.close() #关闭5.5测试报告
1 import unittest 2 from HTMLTestRunner import HTMLTestRunner 3 4 import test11 5 6 suite=unittest.TestSuite() #创建测试套件对象 7 loader=unittest.TestLoader()#创建测试用例加载器对象 8 suite.addTest(loader.loadTestsFromModule(test11))#通过用例加载器加载用例到测试套件 9 10 ff=open("testReport.html","wb+") #创建测试报告文件11 #创建HTMLTestRunner对象12 runer=HTMLTestRunner(stream=ff,, description="然之测试然之测试然之测试然之测试")13 runer.run(suite) #通过HTMLTestRunner对象执行测试用例14 ff.close() #关闭报告文件




















 4863
4863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








