创建一个vue2项目
npm create vuejsapidemo ---- 之后选择 default Vue2
进入项目
cd vuejsapidemo
安装 esri-loader --save-dev
npm install esri-loader --save-dev
启动项目:
npm run serve
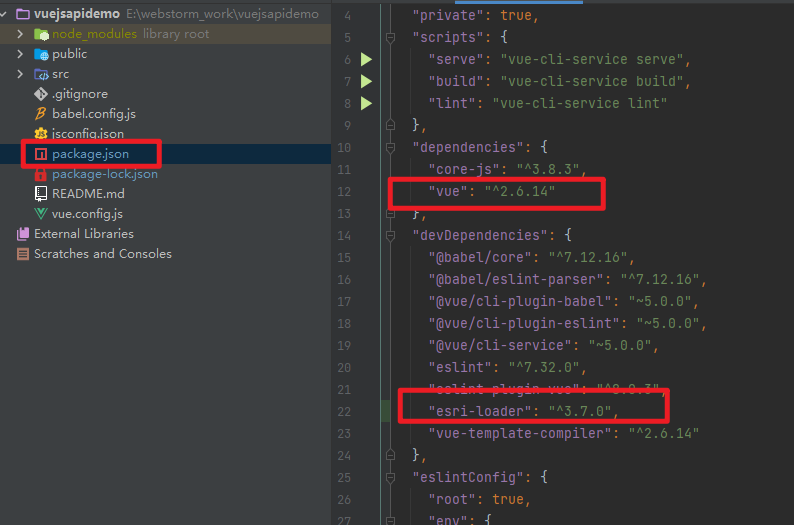
查看引用:
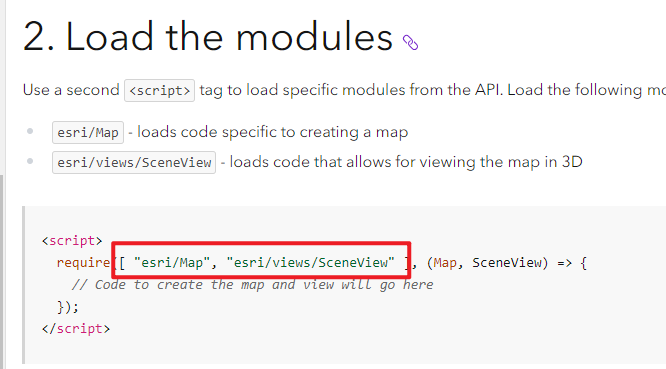
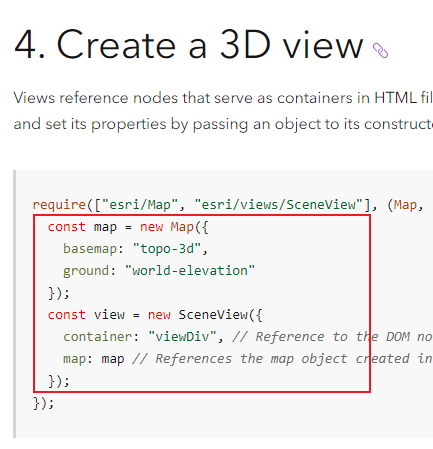
Arcgis的API文档:
网址:https://developers.arcgis.com/javascript/latest/sample-code/intro-sceneview/
修改App.vue
<template> <div id="sceneview"> </div> </template> <script> import {loadModules} from 'esri-loader' export default { name: 'App', components: { }, methods:{ //创建三维场景 _createSceneView:function(){ let options={ url:'https://js.arcgis.com/4.29/', css:'https://js.arcgis.com/4.29/esri/themes/light/main.css' }; loadModules([ "esri/Map", "esri/views/SceneView"],options).then(([Map,SceneView])=>{ let map = new Map({ basemap: "streets", ground: "world-elevation" }); let view = new SceneView({ container: "sceneview", // Reference to the DOM node that will contain the view map: map // References the map object created in step 3 }); console.log(view) }) } }, mounted:function(){ this._createSceneView() } } </script> <style> #sceneview { position:absolute; width: 100%; height: 100%; } </style>
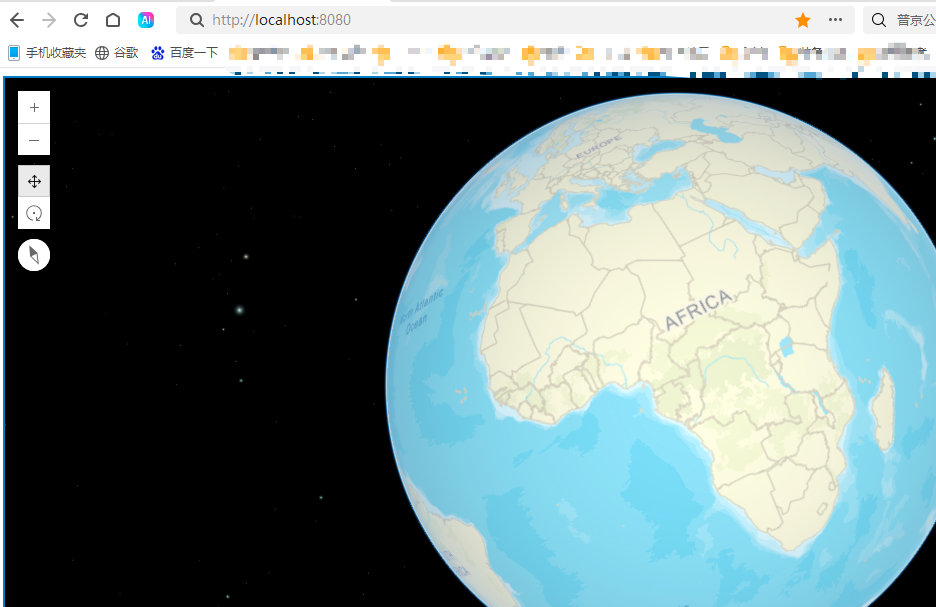
最终展示:



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








