Chosen 是一个 JavaScript 插件,它能让丑陋的、很长的 select 选择框变的更好看、更方便,不仅如此,它更扩大了,增长了主动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。目前,它支持 jQuery 和 Prototype 两种 JavaScript 引擎。
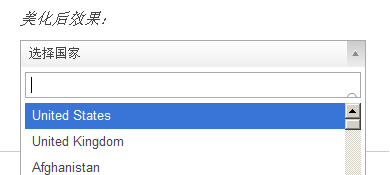
United States
United Kingdom
Afghanistan
Albania
初始化:
$(".chzn-select").chosen();

js 参数设置
在调用 chosen()办法时,我们可以设置一些参数:
选项 描述
no_results_text 无搜刮成果显示的文本
allow_single_de 是否容许作废选择
max_ed_options 当为多选时,最多选择个数
搜不到时,提示:
$(".chzn-select").chosen({
no_results_text: "没有找到",
allow_single_de: true
});
事务
a)change 事务:
$(".chzn-select").chosen().change(function(){
......
});
b)当我们须要动态更新下的选择项时,只要在更新选择项后触发 Chosen 中的 liszt:d 事务就可以了:
$(".chzn-select").html(""...china..."");
$(".chzn-select").trigger("liszt:d");
若是不想要搜刮框的话,用 css 把它隐蔽掉:
.chzn-container-single .chzn-search {
display: none;
}
提示下:
ie6 和 ie7 直接返回对象本身,看 chosen.jquery.js:
if ($.browser.msie && ($.browser.version === "6.0" || ($.browser.version === "7.0" && document.documentMode === 7))) {
return this;
}





















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








