一、介绍
本篇将实现的内容
HarmonyOS是面向全场景多终端的分布式操作系统,使得应用程序的开发打破了智能终端互通的性能和数据壁垒,业务逻辑原子化开发,适配多端。
通过智能表待办应用开发,让开发者了解智能表鸿蒙应用开发的全流程,实现从工程创建到运行调试应用全过程。使用HUAWEI DevEco Studio开发鸿蒙待办应用,完成工程创建、代码编辑,编译构建、运行调试等开发过程。
您将建立什么
你将创建一个智能表的Demo Project(harmony-todo),以及完成一个待办应用的页面的搭建和预览。
您将会学到什么
如何搭建一个APP示例并添加页面布局
如何实时预览创建的页面布局信息
完成智能表应用的页面搭建和预览的整体流程
二、您需要什么
1. 硬件要求
操作系统:Windows10 64位
内存:8G及以上。
硬盘:100G及以上。
分辨率:1280*800及以上
2. 软件要求
需手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自动安装。
Node.js:请手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.3 下载和安装Node.js。
HarmonyOS SDK:待DevEco Studio安装完成后,利用DevEco Studio来加载HarmonyOS SDK。详细步骤请参考《DevEco Studio使用指南》2.1.6 加载HarmonyOS SDK。
Maven库依赖包:如需手动拷贝和配置,详细步骤请参考《DevEco Studio使用指南》2.3 离线方式配置Maven库。
3. 需要的知识点
Java基础开发能力。
三、能力接入准备
完成UI开发与预览能力,需要完成以下准备工作:
环境准备
环境搭建
具体操作,请按照《开发指南》中"应用开发"的详细说明来完成。
四、Demo开发步骤
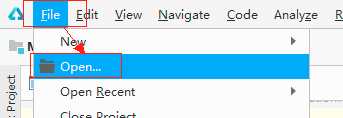
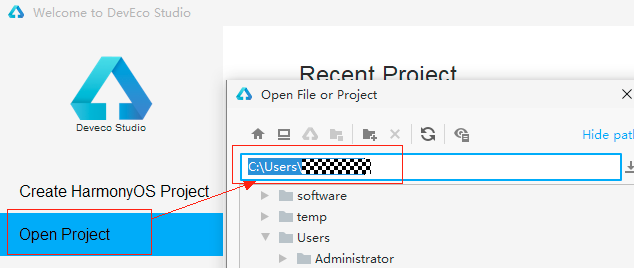
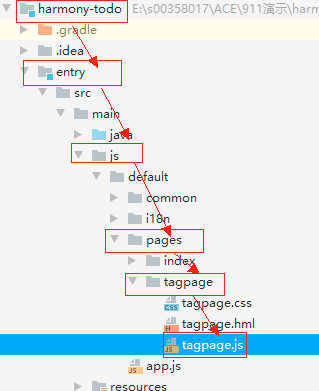
1. 打开本地Demo Project(harmony-todo)。


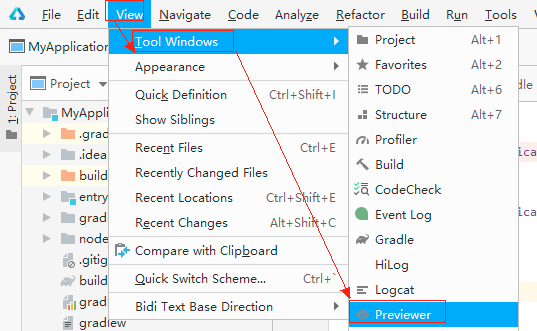
2. 点击Previewer按钮,实时预览Demo Project(harmony-todo)(开发过程完成每一步点击保存之后即可在预览界面实时预览效果)。

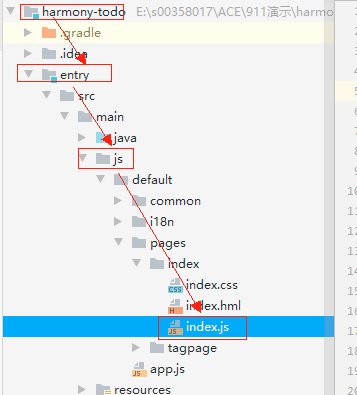
3. 为index页面(index.js)添加布局信息://设置页面背景透明

3.1 添加今日待办事项的列表:

3.2 添加明日待办事项的列表:

3.3 添加即将来临待办事项的列表:

4. 添加逻辑代码(tagpage.js):

设置待办事项完成的逻辑代码:
completeEvent(clicked){
var key = clicked.detail.key;
if(!(key['type'] == 'click' || key[0].code == 22)){
return ;
}
var lists = clicked.detail.lists;
var eid = clicked.detail.id;
/*完成事项的动画*/
for(var i in lists){
if(lists[i].id == eid){
if(lists[i].checkbtn == "/common/done.png"){
lists[i].checkbtn = "/common/checkbutton.png";
lists[i].showtag = '';
lists[i].color = 'text-default';
lists[i].lineclz = false;
} else {
lists[i].checkbtn = "/common/done.png";
lists[i].showtag = 'hide';
lists[i].color = 'text-gray';
lists[i].lineclz = true;
}
break;
}
}
this.updateStorage();
},

点击删除待办事项的逻辑代码:
deleteEvent(clicked){
var key = clicked.detail.key;
if(!(key['type'] == 'click' || key[0].code == 21)){
return ;
}
var eid = clicked.detail.id;
var lists = clicked.detail.lists;
console.info('1111'+clicked);
this.deleteItem(lists, eid);
this.updateStorage();
},

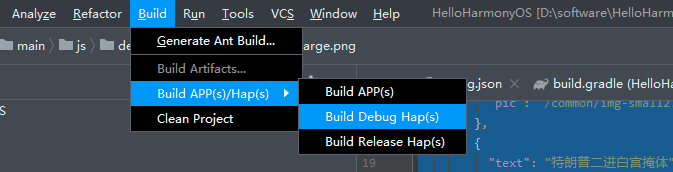
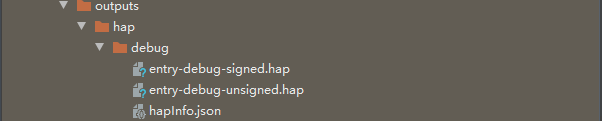
五. 编出hap包


六、恭喜你
祝贺你,你已经成功完成了Codelab并学到了:
如何开发一个智能表应用
如何实时预览开发的UI界面
完成UI设计开发与预览的整体流程。




















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








