一个网站的前端分一般分为前台和后台两个部分,下面说明一下如何在tp5中引入前台页面。
tp5中访问的是模块下的控制器,通过控制器获取视图下的页面(模板布局),输出替换引导页面加载静态文件(css,js,image)
1.前台资源布置
project 应用部署目录
├─application 应用目录(可设置)
│ ├─common 公共模块目录(可更改)
│ ├─index 模块目录(可更改)
│ │ ├─config.php 模块配置文件
│ │ ├─common.php 模块函数文件
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ ├─view 视图目录
│ │ └─ ... 更多类库目录
│ ├─command.php 命令行工具配置文件
│ ├─common.php 应用公共(函数)文件
│ ├─config.php 应用(公共)配置文件
│ ├─database.php 数据库配置文件
│ ├─tags.php 应用行为扩展定义文件
│ └─route.php 路由配置文件
├─extend 扩展类库目录(可定义)
├─public WEB 部署目录(对外访问目录)
│ ├─static 静态资源存放目录(css,js,image)
│ ├─index.php 应用入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于 apache 的重写
├─runtime 应用的运行时目录(可写,可设置)
├─vendor 第三方类库目录(Composer)
├─thinkphp 框架系统目录
│ ├─lang 语言包目录
│ ├─library 框架核心类库目录
│ │ ├─think Think 类库包目录
│ │ └─traits 系统 Traits 目录
│ ├─tpl 系统模板目录
│ ├─.htaccess 用于 apache 的重写
│ ├─.travis.yml CI 定义文件
│ ├─base.php 基础定义文件
│ ├─composer.json composer 定义文件
│ ├─console.php 控制台入口文件
│ ├─convention.php 惯例配置文件
│ ├─helper.php 助手函数文件(可选)
│ ├─LICENSE.txt 授权说明文件
│ ├─phpunit.xml 单元测试配置文件
│ ├─README.md README 文件
│ └─start.php 框架引导文件
├─build.php 自动生成定义文件(参考)
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件1.1模板视图的首页存放位置
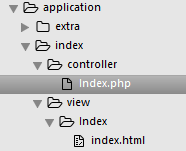
根据tp5的目录介绍,前端文件的视图位于application的模块下面的view文件夹下。
application文件夹下默认已经有了一个index模块,可以拿来直接使用。
渲染模板最常用的是使用\think\View类的fetch方法:
fetch('[模板文件]'[,'模板变量(数组)'])
当fetch中不带任何参数的时候,默认访问规则为:
当前模块/默认视图目录/当前控制器(小写)/当前操作(小写).html因此,在该index文件夹下新建一个view文件夹,然后新建一个Index控制器文件夹,将前台的首页index.html拷贝过来:
1.2前台静态资源存放位置
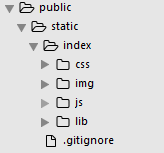
根据tp5的目录介绍,前端的静态资源(css,js,image)存放于puclic/static文件夹下,
因此,在static文件夹中新建一个index文件夹,将index.html引入的文件拷贝过去。
2.模板渲染和输出替换
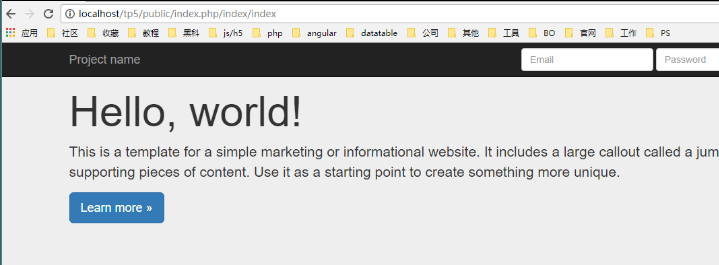
前台文件布置完成后,http://localhost/tp5/public/index.php/index/index访问的还是tp5的默认页面,因此需要将该页面替换成index.html页面。
打开视图所在的模块index下的controller下的index.php文件,该文件即为http://localhost/tp5/public/index.php/index/index访问的位置,
模板渲染使用到了fetch()方法,需要在index.php中引入并在Index类进行继承:
<?php
namespace app\index\controller;
use think\Controller;
class Index extends Controller
{
public function index()
{
return $this->fetch();
}
}得到了index.html的页面,其中页面加载的静态文件均未找到位置,因此需要重新定位
打开application下的config.php文件,在分页配置下面添加:
//输出替换
'view_replace_str' => [
'__PUBLIC__'=>'/tp5/public', //将__PUBLIC__指向tp5下面的public
'__ROOT__' => '/',
]例如原来index.html和css文件夹同一个目录下,在index.html引入css方式为:
<link rel="stylesheet" type="text/css" href="css/demo.css"><link rel="stylesheet" type="text/css" href="__PUBLIC__/static/index/css/demo.css">
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








