1.创建文章信息存储数据表
访问http://localhost/phpMyAdmin/index.php
默认账号和密码为root,创建数据库tp5,新建数据表tp6_article,字段数为8
分别新建八个字段:
ID,类型mediumint,自动增加,设为主键,注释ID
title,类型 varchar,长度30,注释标题
keywords,类型varchar,长度150,注释关键词
desc,类型varchar,长度255,注释描述
pic,类型varchar,长度100,注释略缩图
content,类型text,注释内容
click,类型mediumint,注释点击量
time,类型int,长度10,注释发布时间
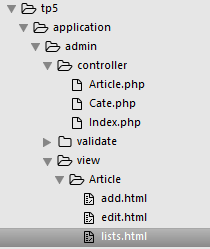
2.创建文件目录
在admin模块下创建Article.php控制器文件,创建视图文件夹Article:
3.创建文章视图模板
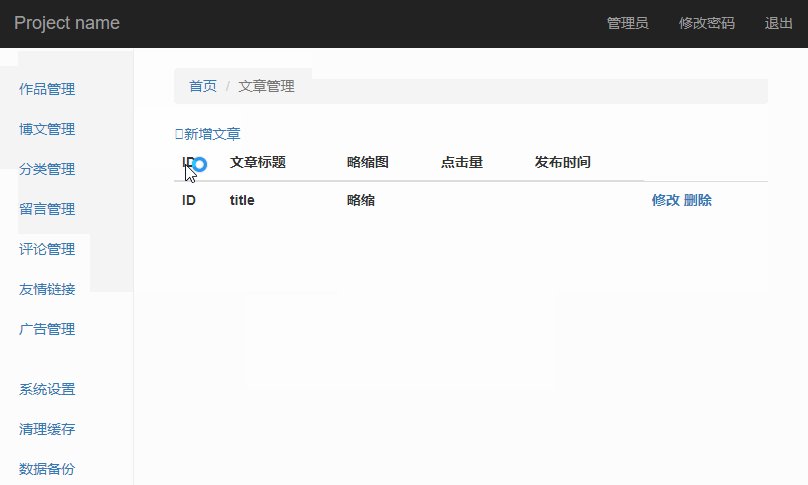
admin/Article/lists.html的文章列表
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>文章标题</th>
<th>略缩图</th>
<th>点击量</th>
<th>发布时间</th>
<th操作</th>
</tr>
</thead>
<tbody>
<th>ID</th>
<th>title</th>
<th>略缩</th>
<th></th>
<th></th>
<th>
<a class="link-update" href="">修改</a>
<a class="lin-del" href="" οnclick="return confirm('你确定要删除这篇文章吗?');">删除</a>
</th>
</tbody>
</table><form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th width="10%">文章标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>关键词:</th>
<td>
<input class="common-text" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>描述:</th>
<td>
<textarea name="desc" class="common-textarea" id="desc" cols="30" style="width: 50%;" rows="3"></textarea>
</td>
</tr>
<tr>
<th>略缩图:</th>
<td>
<input name="pic" type="file">
</td>
</tr>
<tr>
<th>内容:</th>
<td>
<textarea name="desc" class="common-textarea" id="content" cols="30" style="width: 98%;"></textarea>
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" οnclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody>
</table>
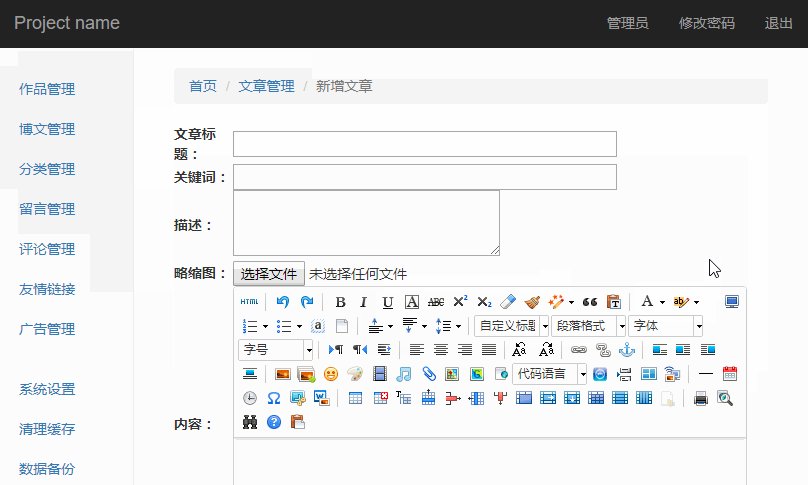
</form>新增引入的js文件
<script type="text/javascript" src="__PUBLIC__/static/admin/js/demo.js"></script>
<script type="text/javascript" src="__PUBLIC__/static/admin/lib/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="__PUBLIC__/static/admin/lib/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/static/admin/lib/ueditor/lang/zh-cn/zh-cn.js"></script>ueditor的js代码:
<script type="text/javascript">
UE.getEditor('content',{initialFramWidth:1000,initialFramHeight:600});
</script>4.Article控制器
<?php
namespace app\admin\controller;
use think\Controller;
class Article extends Controller
{
public function lists()
{
return $this->fetch();
}
public function add()
{
return $this->fetch();
}
}
5.侧边栏访问路径
在Public/sidebar.html文件中将文章列表的路径加入:<div class="col-sm-2 col-md-2 sidebar">
<ul class="nav nav-sidebar">
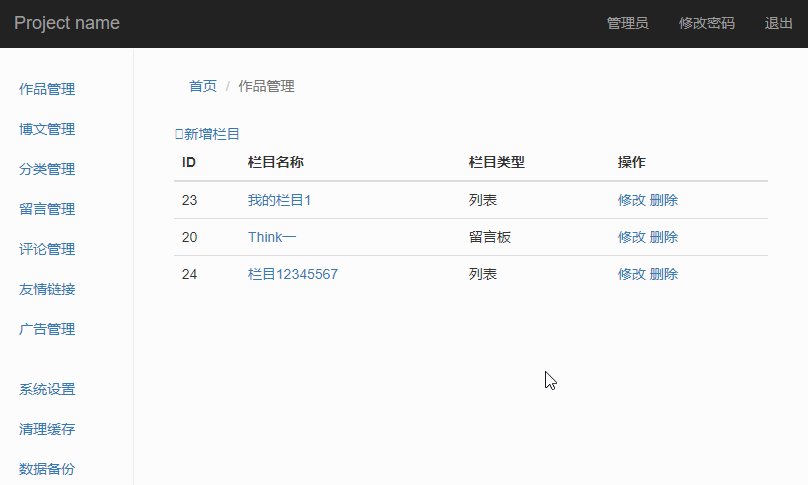
<li><a href="{:url('cate/lists')}">作品管理</a></li>
<li><a href="{:url('article/lists')}">博文管理</a></li>
<li><a href="#">分类管理</a></li>
<li><a href="#">留言管理</a></li>
<li><a href="#">评论管理</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">广告管理</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">系统设置</a></li>
<li><a href="">清理缓存</a></li>
<li><a href="">数据备份</a></li>
<li><a href="">数据还原</a></li>
</ul>
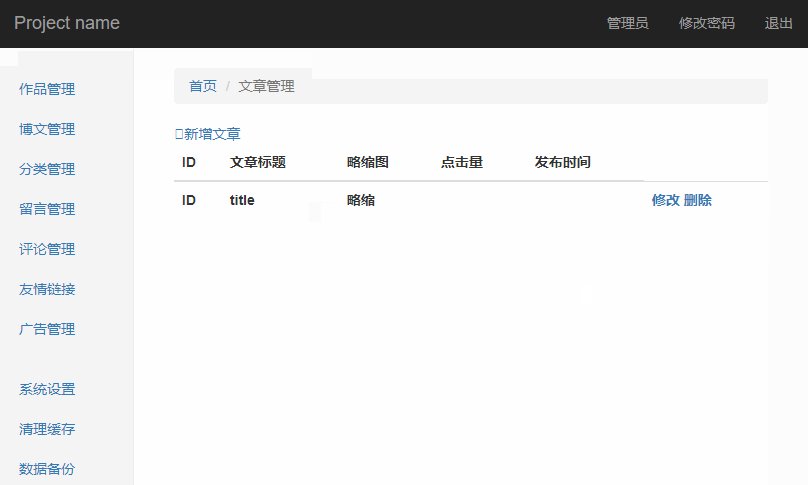
</div>6.实现效果
























 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








