
点击上方蓝色字关注我哦,大家一起成为更好的自己
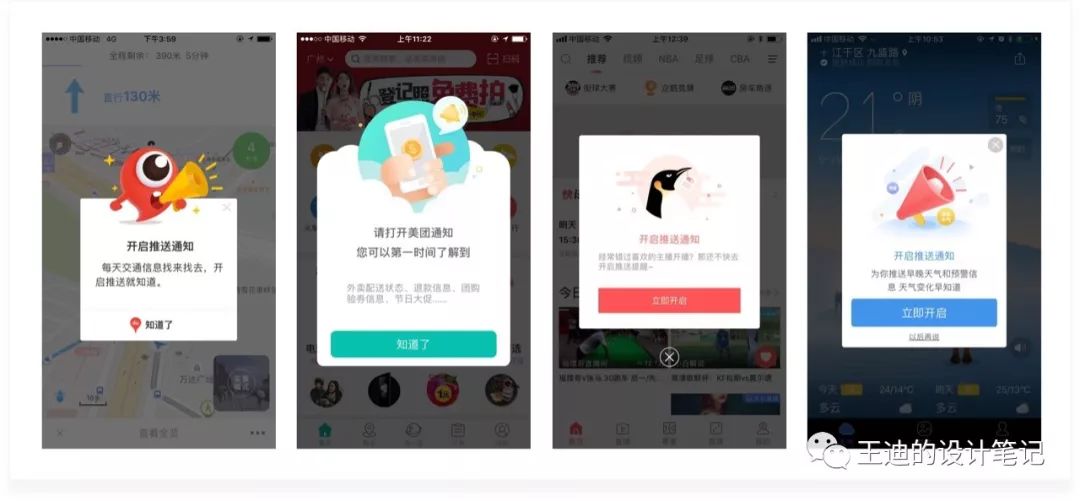
几乎在所有人的认知中,开启消息通知权限的弹窗都是长这样婶儿的~?

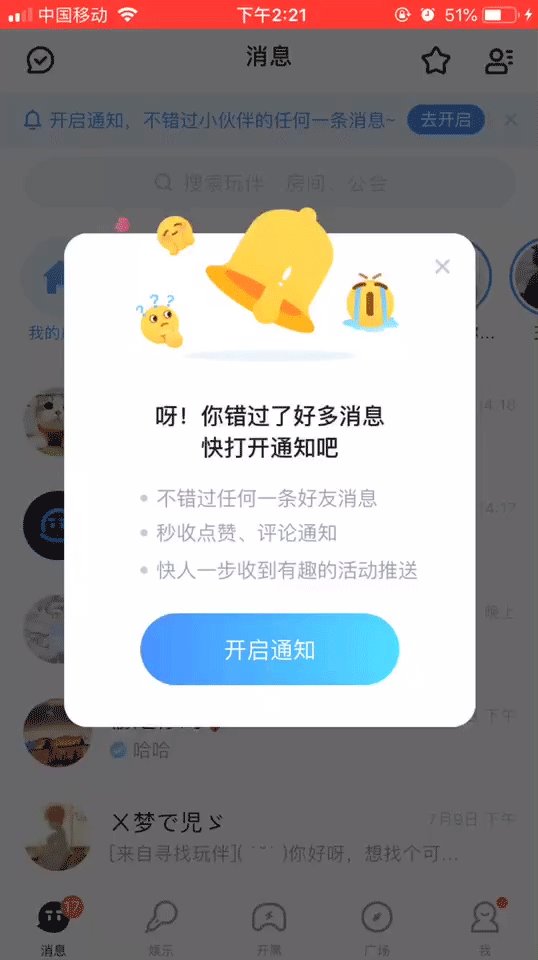
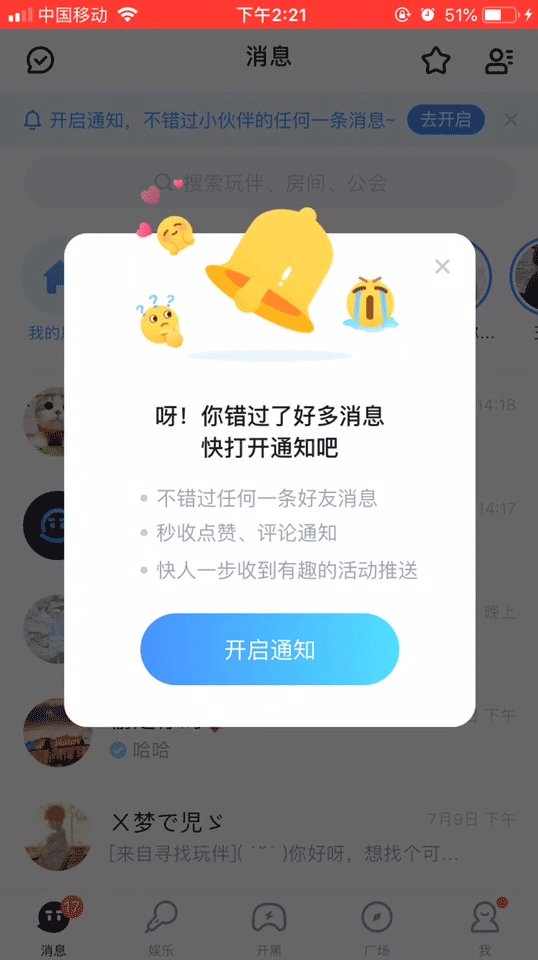
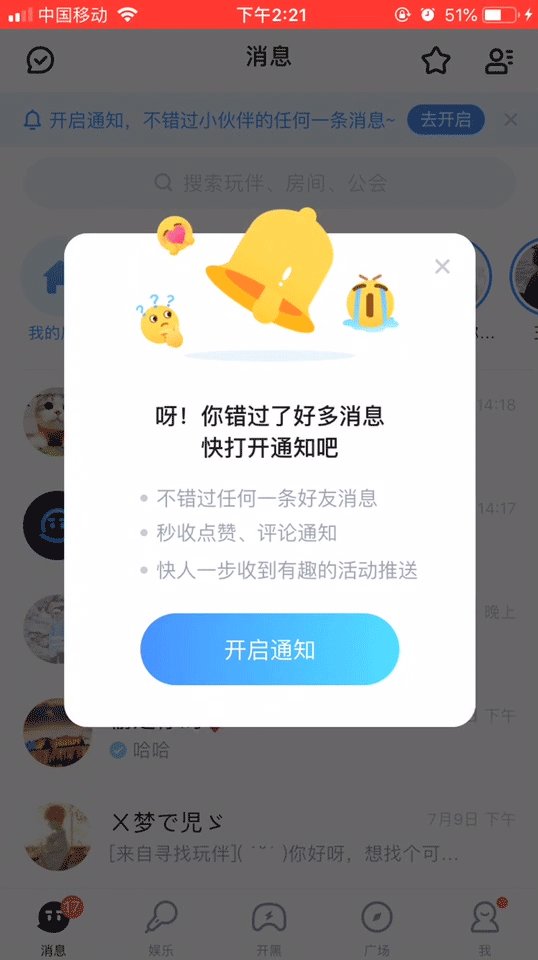
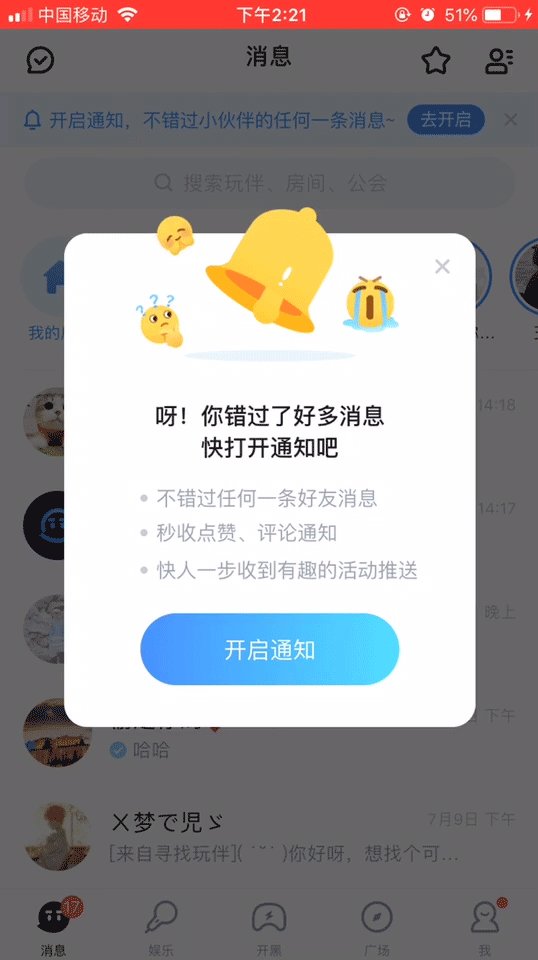
TT语音中,开启消息通知权限的弹窗,打破以往的设计思路,在静态页面中,加入了情感化的动效互动?

代表有新消息的铃铛在有消息时会摇晃一下
精选了三个不同的表情代表不同的角色,在看了内容后有不同的心理反应:稀饭的、疑惑的、痛哭流涕的等等
这个动态效果,很少出现在权限通知弹窗中,用户看了之后会有一定的惊喜,冲着对这个小动画的喜爱也会想去点击一下「开启通知」


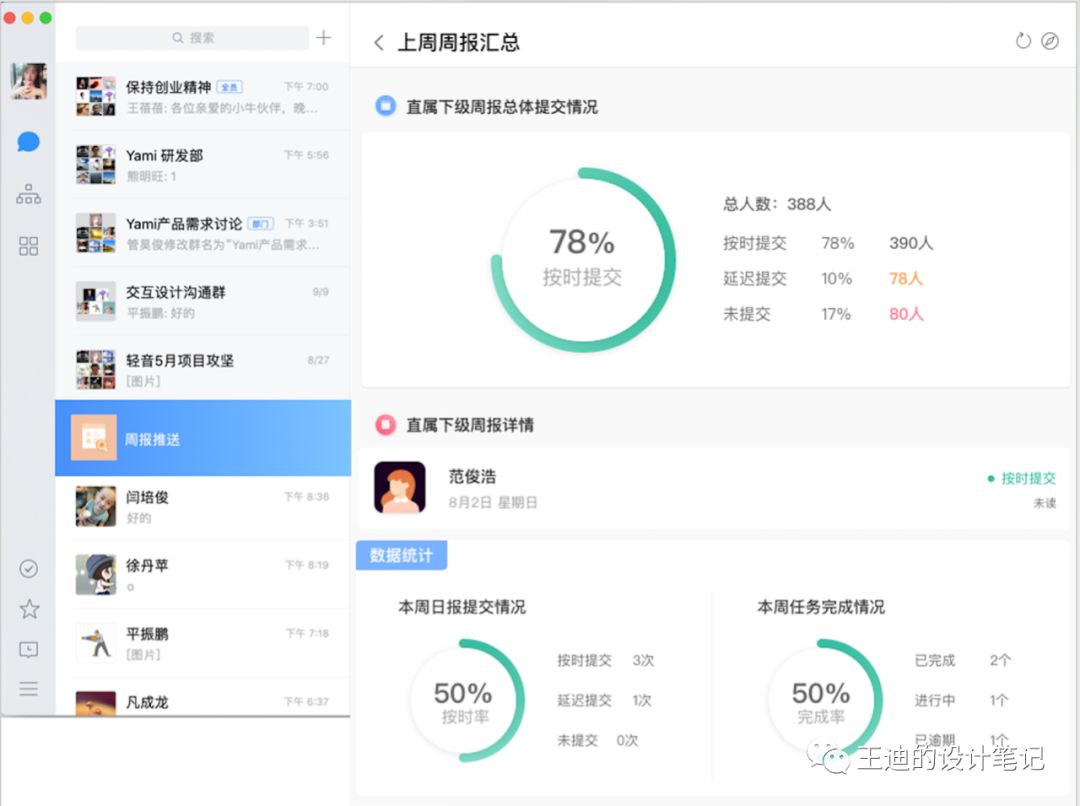
上图为我司在企业微信自己开发的日周报应用,为直属上级收到的直属下级周报汇总的推送,头部为直属下级周报提交数据情况,下半部分为每个下级提交的周报内容
问:该图中有什么地方可以优化的更好?不要偷看答案哦,自己先好好想想捏~
|
|
|
|
|
|
|
|
|
|
|
|
小编观点:
1、三个圆环图右侧的信息展示不一致,第一个圆环处,未提交和延时提交用突出颜色标明,第二、三个圆环处未标明

这个推送是给上级看的,站在管理者的角度出发,以及公司制度(下级未按时发日周报会被罚款)的考量,提交情况中的未提交和延时提交,任务完成情况中的已逾期,视觉可以醒目一些,方便上级管理下属以及对下属所做任务情况的掌握
2、信息突出显示后,和左侧圆环呼应度不够
目前圆环中只有按时提交的占比信息,未能直观展示出其他两个情况的比例
3、直属下级周报详情中,员工信息和该员工数据统计及周报内容分割,未能显示出是一个整体

因为此页面是该领导所有直属下级周报的汇总列表,每个人的周报包含数据统计、本周工作、下周计划三部分,每个内容版块都用卡片形式做内容区分,原本是一个整体性的内容,这样导致一个人的信息被割裂、被分离,层级混乱不清
4、信息显示错误
因为这是周报,姓名下方显示的是日期,应该是一周的时间段,如9月1日-9月7日,虽然这只是视觉稿,如果真这样给到开发,开发小哥还真能写成几月几日
/END
专注于产品设计的小仙女一枚,手把手教你做设计,产品需求分析和拆解、交互文档输出、UI设计、动效设计等,也会不定期分享实际案例哦

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








