新增的伪类有:“:first-child”、“:last-child”、“:nth-child(n)”、“:link”、“:visited”、“:active”、“:hover”、“:focus”、“:not()”等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
结构性伪类选择器:first-child 第一个子节点、:last-child 最后1个子节点、:nth-child(n) 第n个子节点、:nth-last-child(n) 倒数第n个子节点、:only-child 唯一的子节点
:nth-child(n)、:nth-last-child(n)还有一些特殊用法,通过括号内的东西来限制选择:
1、odd/event:第奇数个/偶数个元素
2、xn+y:第xn+y个元素
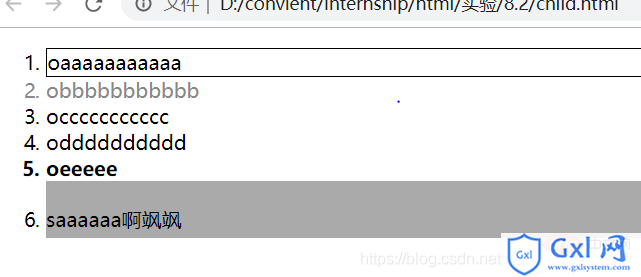
话不多说上代码,下面是对li标签设置伪类选择器
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
- oaaaaaaaaaaa
- obbbbbbbbbbb
- occccccccccc
- odddddddddd
- oeeeee
- saaaaaa啊飒飒

可以看到不同的效果
UI元素状态伪类选择器:link(未被访问前的元素(通常只能是超链接))、:visited(已被访问过的元素(通常只能是超链接))、:active(正在被访问的元素即鼠标点击与释放之间(通常只能是超链接))、:hover(鼠标悬停状态的元素)、:focus(已得到焦点的元素)
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
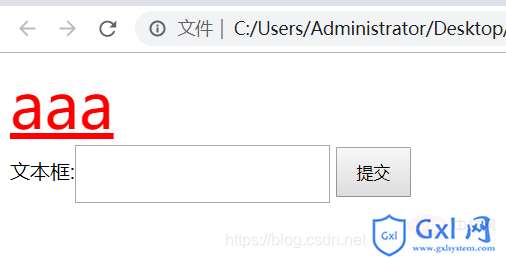
文本框:
一开始是这样的

当我们点击超链接

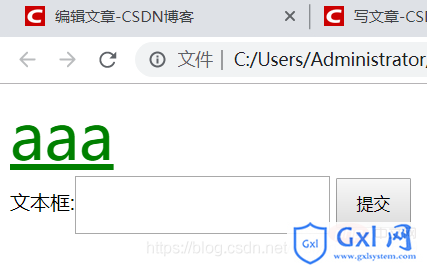
点击后

接下来看文本框,当我们把焦点放在文本框上(也就是文本框的可输入状态),获得了:focus中的样式

再看按钮,当鼠标悬停在按钮上,获得:hover中的样式(因为作者要截图,一截图就截不到光标了,所以图中看不到光标)
 :not()伪类选择器相当于两个选择器做减法,如 li:not(#a){}修饰符合li选择器但是不符合id为a的所有元素块
:not()伪类选择器相当于两个选择器做减法,如 li:not(#a){}修饰符合li选择器但是不符合id为a的所有元素块
推荐学习:css视频教程





















 1740
1740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








