💥个人简介
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:一哥博客
💖 作者简介:⭐️大一heart,还在学习(卷)当中,欢迎交流指正~😜
📝 个人主页 heart的博客🔥
📧如果文章知识点有错误的地方,请指正留言📝!和大家一起学习,一起进步
📣 系列专栏:大话前端🍁
💬格言:人生舞台的大幕随时都可能拉开,关键是你愿意表演,还是选择躲避🔥
🧡如果感觉博主的文章还不错的话,请👍三连支持一下博主💌哦
目录
伪类
概念:
伪类指给当前整个 html 代码已经存在的元素(标签)模拟添加一个类样式来实现一种效果
这时候我们会想到我们之前学到的知识——类
那类和伪类有什么不同呢?
答案:我们来举一个例子我们想使 body 主体内容中的第一个 p 标签颜色为红
我们的伪类写法为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
p:first-child {
color: red
}
</style>
</head>
<body>
<p>第1个段落 这个段落刚好是第一个为段落标签,则生效</p>
<span>span标签内容</span>
<p>第2个段落</p>
<span>第二个span标签内容</span>
</body>
</html>
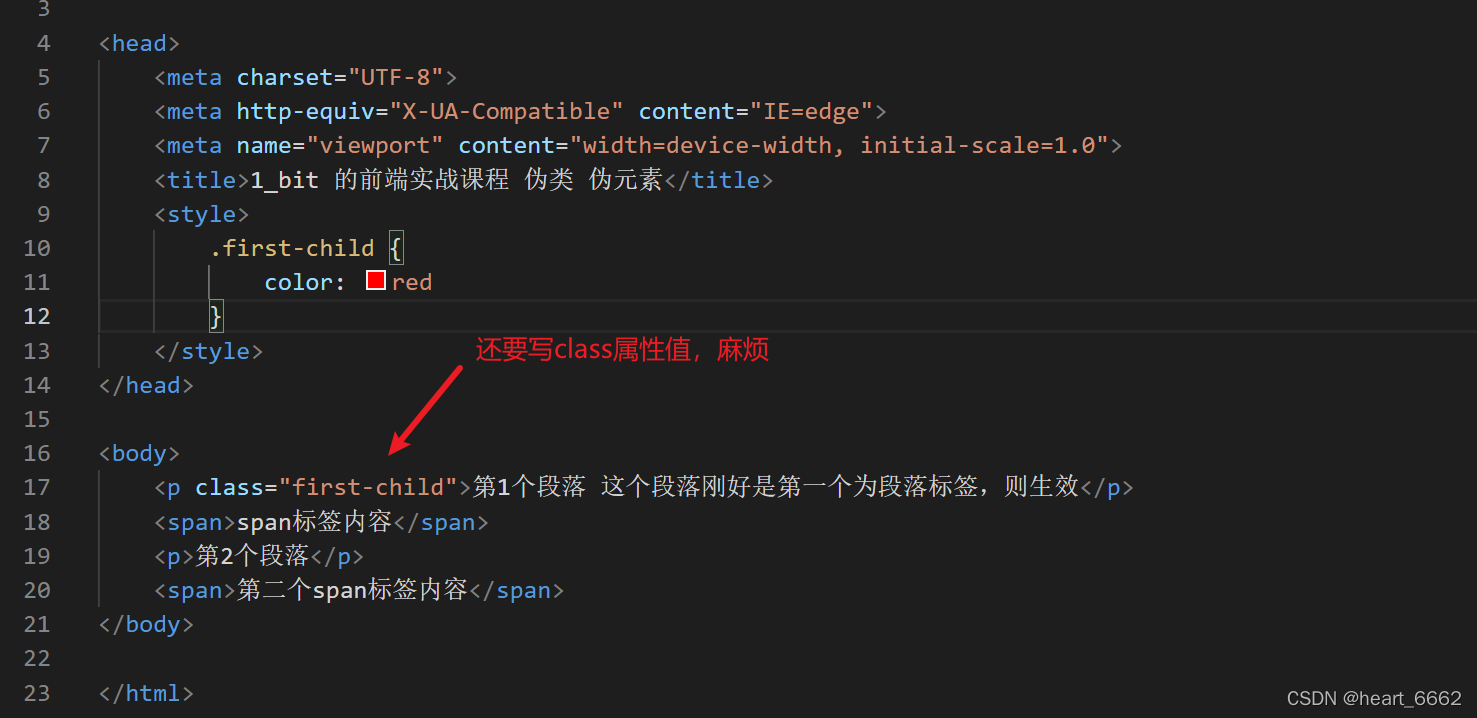
我们的类写法为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程 伪类 伪元素</title>
<style>
.first-child {
color: red
}
</style>
</head>
<body>
<p class="first-child">第1个段落 这个段落刚好是第一个为段落标签,则生效</p>
<span>span标签内容</span>
<p>第2个段落</p>
<span>第二个span标签内容</span>
</body>
</html>

伪类的好处:
可以看出来我们类写法需要当前 p 元素去调用这个样式,而使用伪类则不需要这样写
接下来我们分四种了解伪类,分别是first-child伪类、超链接伪类、其他伪类。
first-child伪类
定义:first-child 伪类来选择父元素的第一个子元素
语法:子元素(选择器)+ :(分号)+ first-child + {定义的样式(字体颜色,字体大小.......)}
首先一定要第一个子元素,之后还要判断是不是我们相同的子元素选择器
例如下面的例子 :我们选择h2:first-child
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类 伪元素</title>
<style>
h2:first-child {
color: pink;
}
</style>
</head>
<body>
<h2>我是html父标签的第一个元素,且为h2标签,所以我是变粉了</h2>
<h2>我是html父标签的第二个元素,所以我不变色</h2>
<div>
<h2>我是第一个div标签里的第一个元素,且为h2标签,所以我变粉了</h2>
<h2>我是第一个div标签里的第二个h2标签内容,所以我不变色</h2>
</div>
<div>
<p>我是第二个div标签里的第一个元素,但是我是p标签,所以我不变色</p>
<h2>我是第二个div标签里的第一个h2标签,但我不是div的第一个元素,所以我不变色</h2>
</div>
</body>
</html>(1)可以看出:first-child伪类的实现,需要满足2个条件,条件1是子元素必须是first-child规定的元素,条件2是子元素必须是父元素的第一个(first)元素,只有2个条件同时满足,first-child伪类便会实现
(2)我们细心的同学会发现上面出现从没有出现过的<div>标签
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。<div> 元素经常与 CSS 一起使用,用来布局网页。
例如csdn中有很不同的内容,有导航栏、logo标题、等,这些不同区域的内容都可以使用 div 分隔,再使用 css 样式对其进行排版,使其在页面中“摆放”在不同位置。div 间的关系有并列有嵌套,正所谓人生无常大肠包小肠啦

超链接伪类
定义: 在支持 CSS 的浏览器中,用超链接伪类实现链接的不同状态以不同的方式显示,例如设置超链接未被访问时的颜色、已访问时的颜色、鼠标滑过时的颜色、选中后的颜色。未访问颜色的设置使用 link 伪类、已访问使用visited、鼠标滑过使用hover、已选中使用active。
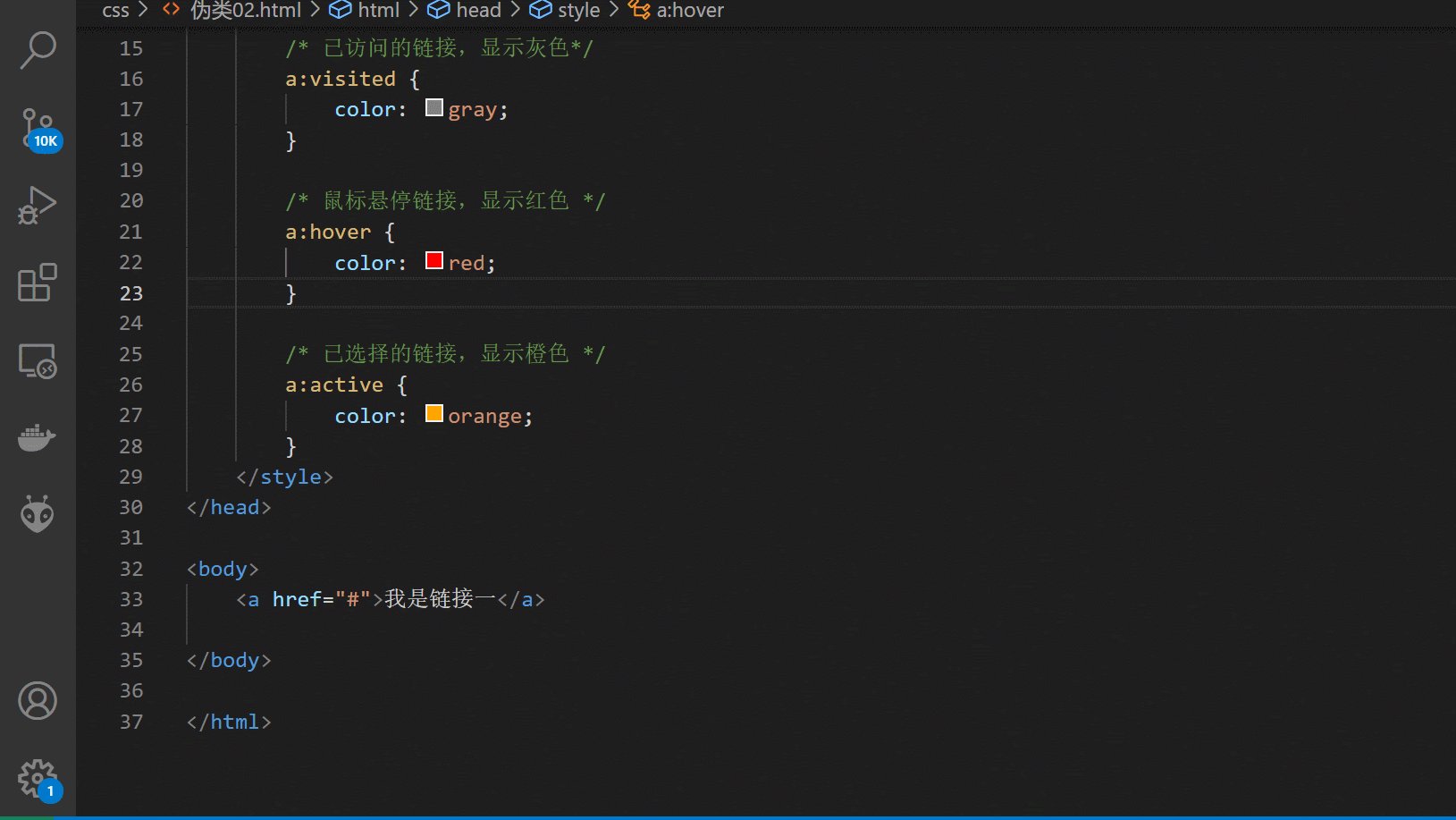
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接伪类</title>
<style>
/* 未访问的链接,显示黑色 */
a:link {
color: black;
}
/* 已访问的链接,显示灰色*/
a:visited {
color: gray;
}
/* 鼠标悬停链接,显示红色 */
a:hover {
color: red;
}
/* 已选择的链接,显示橙色 */
a:active {
color: orange;
}
</style>
</head>
<body>
<a href="#">我是链接一</a>
</body>
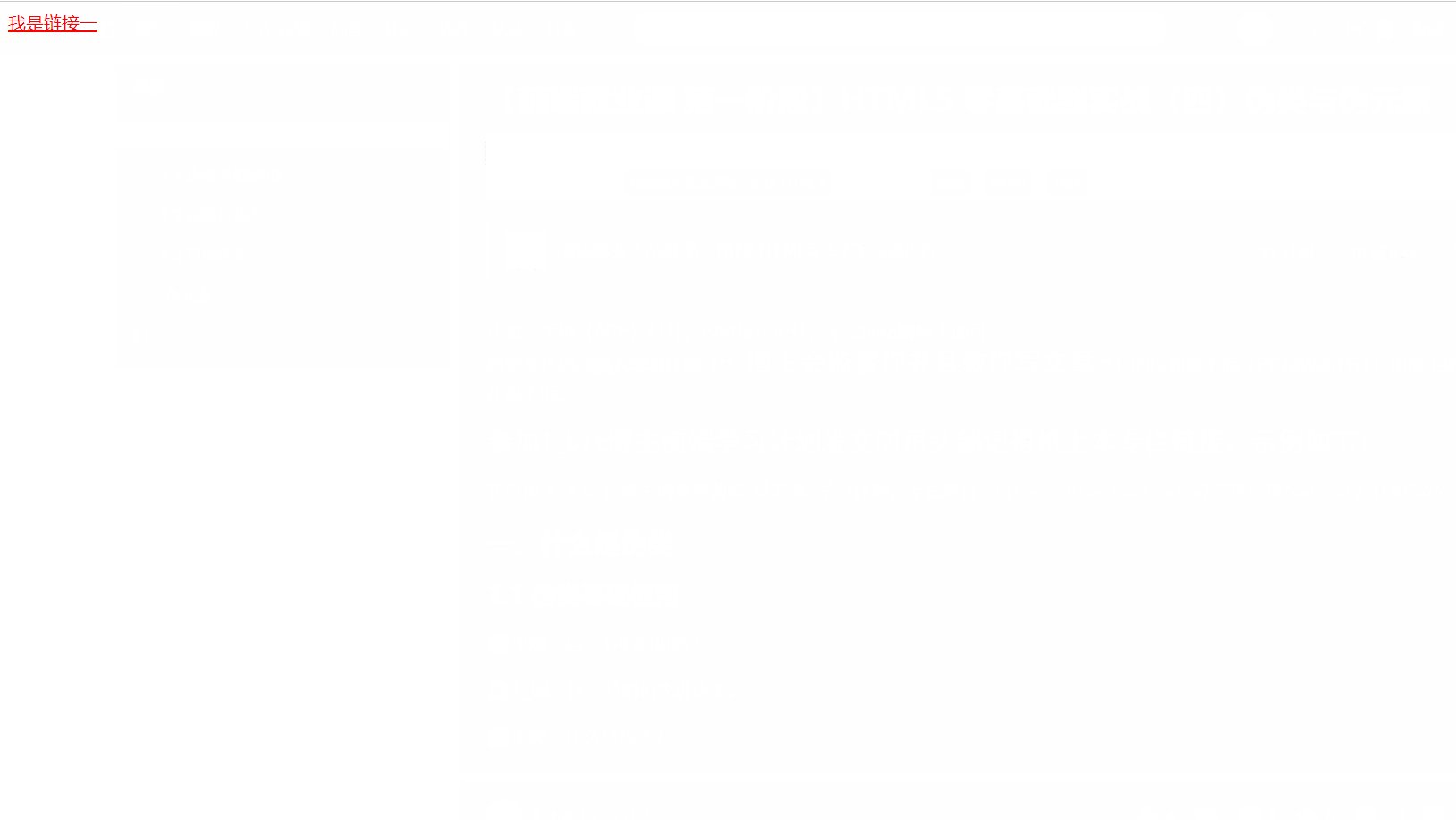
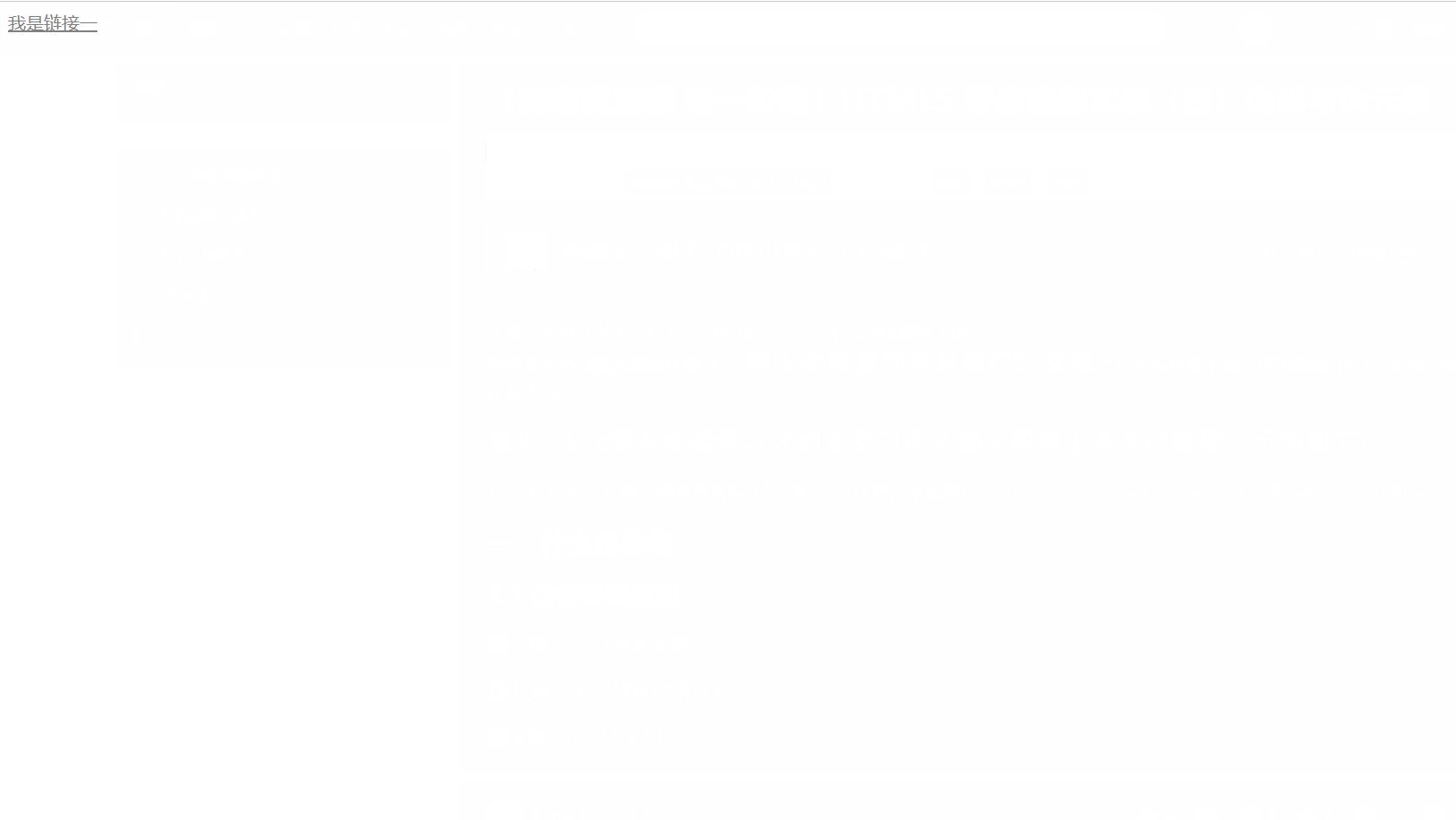
</html>动画演示:
分析
我们可以看到 未访问的链接,显示黑色 ;已访问的链接,显示灰色 ;
鼠标悬停链接,显示红色 ; 已选择的链接,显示橙色 。
其他伪类
我们出现新的标签——ul标签(列表标签 ul)
<html>
<body>
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>

我们再来看看这个例子:
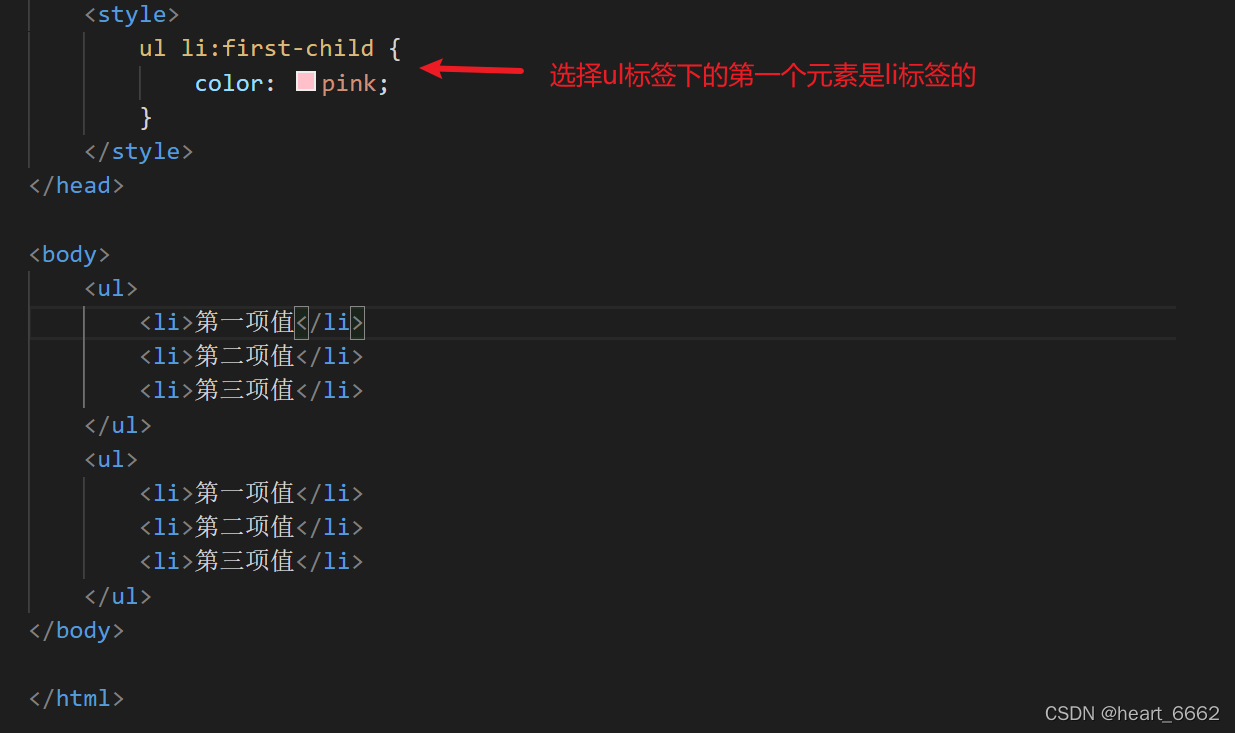
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>其它伪类</title>
<style>
ul li:first-child {
color: pink;
}
</style>
</head>
<body>
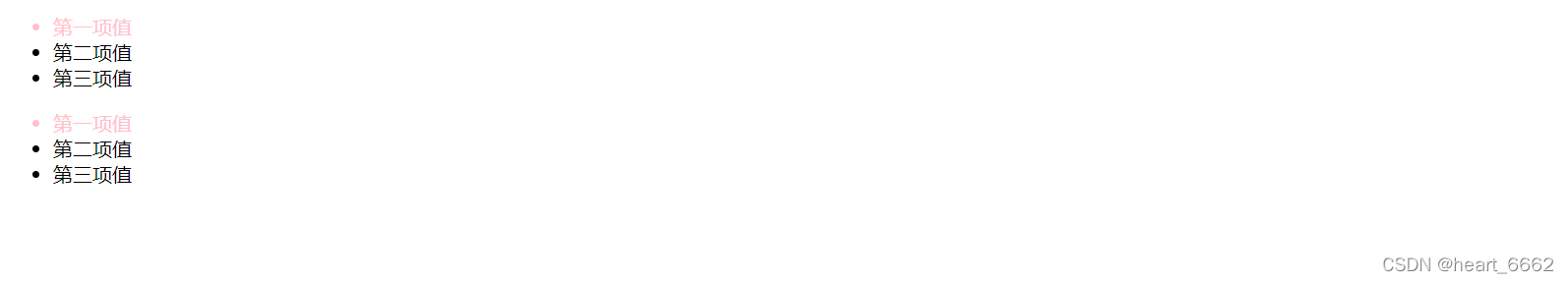
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
<ul>
<li>第一项值</li>
<li>第二项值</li>
<li>第三项值</li>
</ul>
</body>
</html> 
伪元素
伪元素是什么呢?
伪元素就是指模拟一个元素来实现某种效果
基本格式:
标签::伪元素,随后即可对对应的样式进行生效
例子一
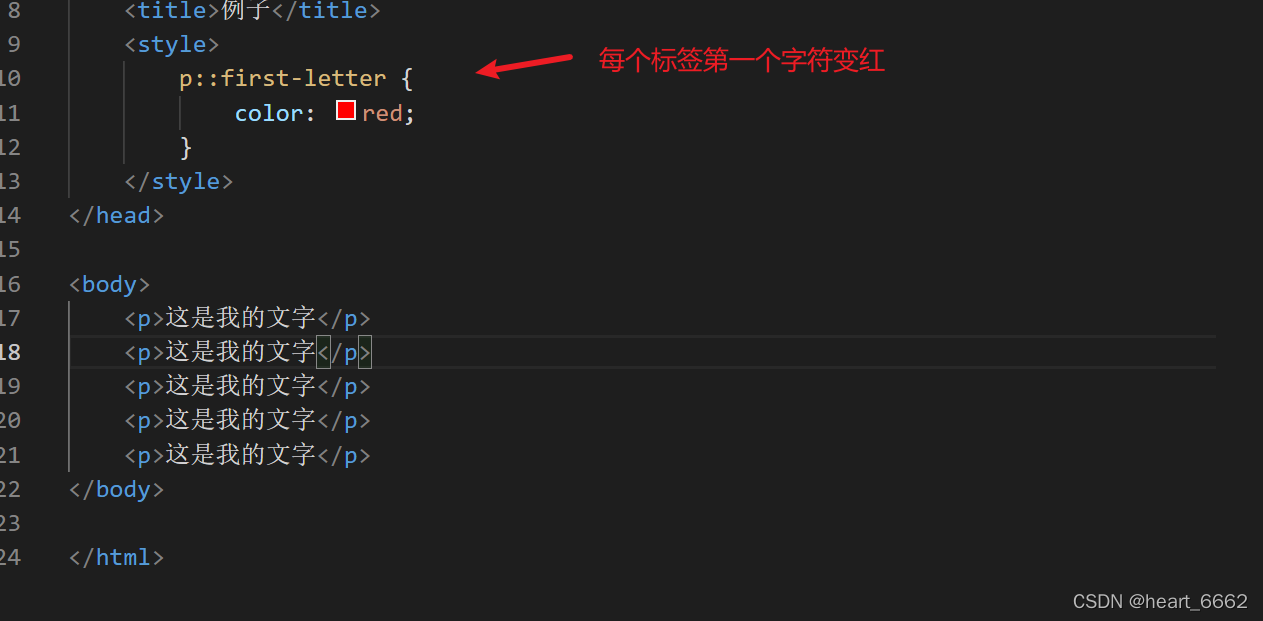
例如我们要在一句话中,给开头的第一个字标红

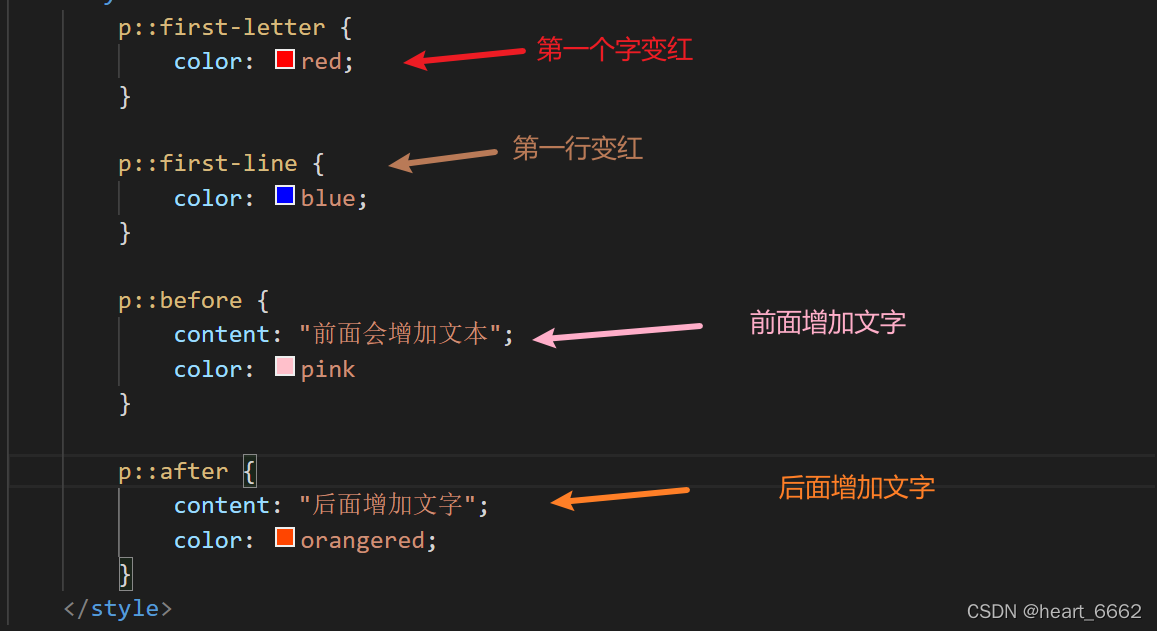
伪元素还可以使用 first-line(第一行)、before(在什么之前)、after(在什么之后)等
例子二
我们看下面这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例子</title>
<style>
p::first-letter {
color: red;
}
p::first-line {
color: blue;
}
p::before {
content: "前面会增加文本";
color: pink
}
p::after {
content: "后面增加文字";
color: orangered;
}
</style>
</head>
<body>
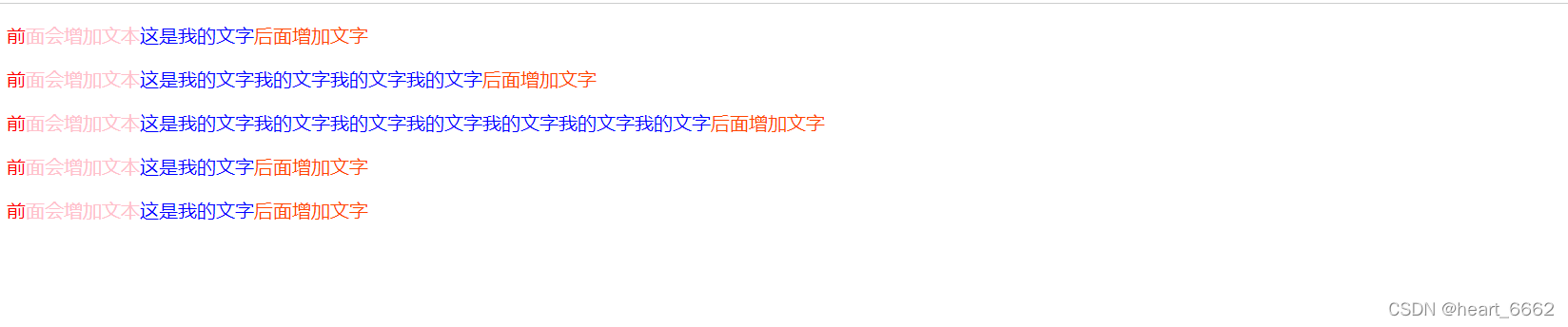
<p>这是我的文字</p>
<p>这是我的文字我的文字我的文字我的文字</p>
<p>这是我的文字我的文字我的文字我的文字我的文字我的文字我的文字</p>
<p>这是我的文字</p>
<p>这是我的文字</p>
</body>
</html>

可以看到我的文字格式变化

























 4250
4250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










