在canvas中,要画出1px的线条,默认情况下是不行的
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
context.stroke();
上述代码中,context是canvas的上下文,在这段代码中,我画了2条线,上面那条线并不是1px,下面的那条线才是1px

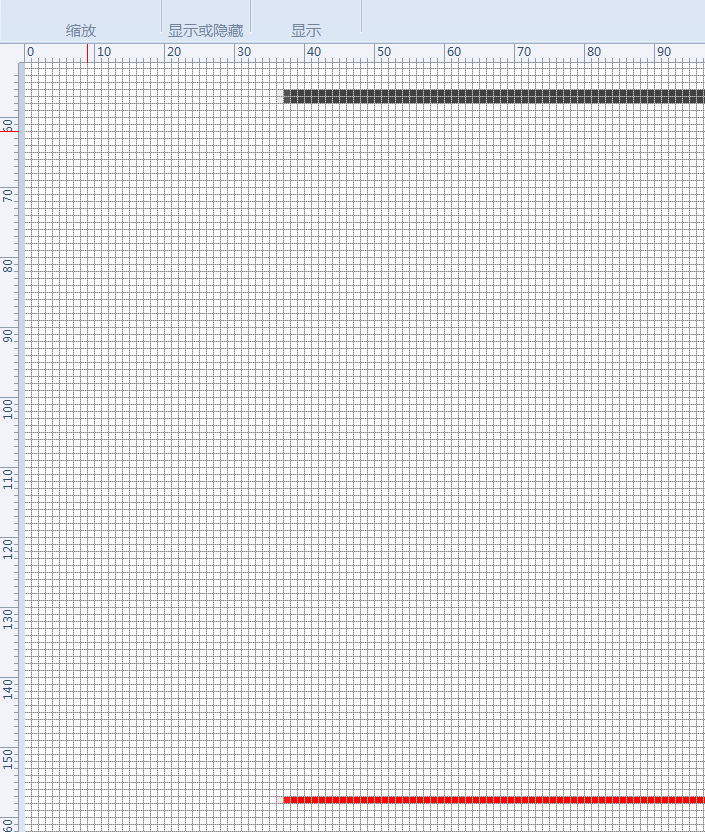
上面你可能还看不清楚,那条黑线到底是不是1px,你可以把他们放到画图软件或者photoshop中,放大,然后打开坐标,就能看到如下效果:

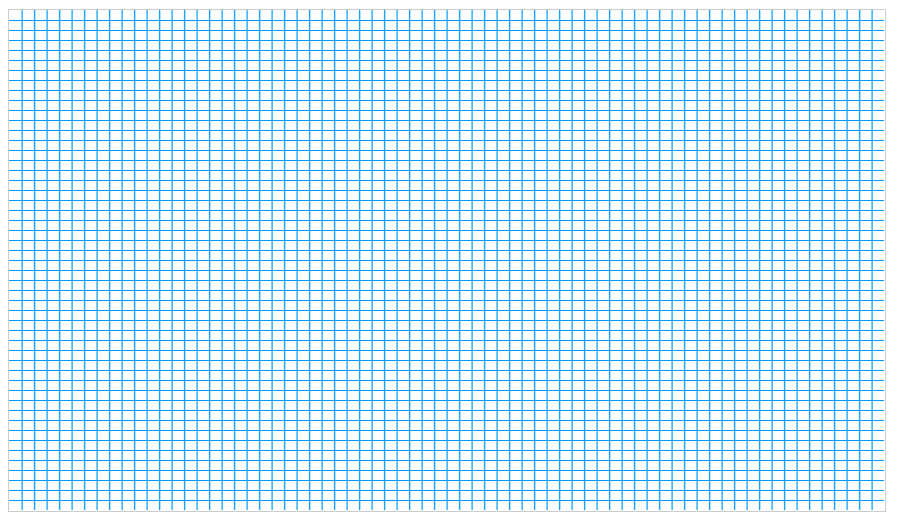
很明显,这条黑线,占据的是2行,就是2px大小,而红线占据了一行,才是真正的1px的线段,也就是说,在canvas中,你如果需要绘制一条1px的线段,那么坐标后面要加上0.5,那么,接下来,我们就来绘制一个坐标系,x,y方向的坐标系刻度为10px.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}

[js高手之路] html5 canvas教程 - 绘制七巧板
七巧板长什么样? 用canvas把他画出来,其实就是把这7个区域的图形,每个点的坐标找出来,再用moveTo, lineTo连线,设置不同的颜色即可.
[js高手之路] html5 canvas教程 - 制作一个数码倒计时效果
效果图: 这个实例主要注意: 1,剩余时间的计算 2,每个时间数字的绘制 时间主要有0-9和一个冒号组成,用数组来表示( 0: 就是不画圆,1:就是画一个蓝色的圆 ) num.js文件: var di ...
[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
[js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
[js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
[js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
[js高手之路]html5 canvas动画教程 - 边界判断与小球粒子模拟喷泉,散弹效果
备注:本文后面的代码,如果加载了ball.js,那么请使用这篇文章[js高手之路] html5 canvas动画教程 - 匀速运动的ball.js代码. 本文,我们要做点有意思的效果,首先,来一个简单 ...
[js高手之路]html5 canvas动画教程 - 边界判断与反弹
备注:本文后面的代码,如果加载了ball.js,那么请使用这篇文章[js高手之路] html5 canvas动画教程 - 匀速运动的ball.js代码. 边界反弹: 当小球碰到canvas的四个方向的 ...
随机推荐
C正则库做DNS域名验证时的性能对比
C正则库做DNS域名验证时的性能对比 本文对C的正则库regex和pcre在做域名验证的场景下做评测. 验证DNS域名的正则表达式为: "^[0-9a-zA-Z_-]+(\\.[0-9a ...
html-5 --html5教程article、footer、header、nav、section使用
header header元素是一种具有引导和导航作用的辅助元素.通常,header元素可以包含一个区块的标题(如h1至h6,或者hgroup元素标签),但也可以包含其他内容,例如数据表格.搜索表单或 ...
使用checked关键字处理“溢出”错误
在进行算术运算时,可以使用checked关键字有效处理溢出错误,使用checked关键字可能对程序的性能会有一点点的影响,这是一种以牺牲性能换取健康的做法. private void button1_ ...
第三回 Bootstrap3.x 起步
基本模版
J2EE学习路线
第一部分: JAVA语言基础知识.包括异常.IO流.多线程.集合类.数据库.(切记基础知识一定要时时刻刻巩固,注意,如果你是想以最快速度学习J2EE,关于Java中的Swing知识点,就只做了解) ...
通过jqueryui实现邮件提示
//js代码$(function () { var availableTags = ["@qq.com", "@gmail.com", "@126.c ...
Linux 文件系统同步
同步就是将物理内存中dirty的页写入到磁盘中,保证磁盘和物理页之间的内容一致. 触发同步操作的时机: 1.周期性内核线程,扫描脏页,根据一定的规则选择脏页,将页写回到磁盘. 2.如果内核中的脏页过多 ...
Directx11学习笔记【二十二】 用高度图实现地形
本文由zhangbaochong原创,转载请注明出处http://www.cnblogs.com/zhangbaochong/p/5827714.html 在前面我们曾经实现过简单的地形(Direct ...





















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








