bootstrap框架提供了下拉菜单组件(dropdown),即点击一个元素或按钮,触发隐藏的列表显示出来。
1、基本代码和页面展示
按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置
data-toggle="dropdown"才能有效。对于菜单部分,设置 class="dropdown-menu"才能
自动隐藏并添加固定样式。设置 class="caret"表示箭头,可上可下。
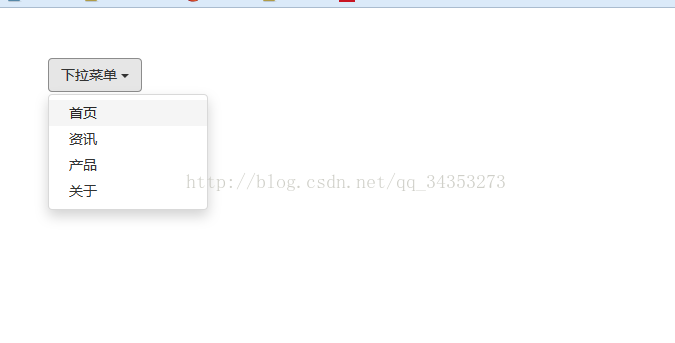
下拉菜单

2、使用进阶和dropdown-menu长度问题
在解决这个问题之前,先记录bootstrap的按钮组功能(btn-group),可以将一组按钮集成在一个容器里,且相互之前没有间隔。直接贴代码和显示效果。
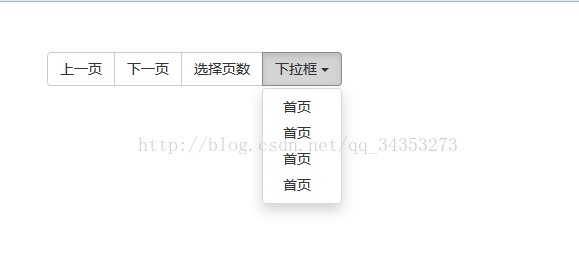
上一页
下一页
选择页数
下拉框

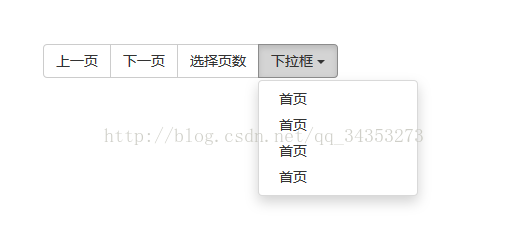
代码解析与总结:
首先嵌套了
中的dropdown-toggle的作用是让按钮式下拉框的也拥有btn-group的圆边角。
三角图标,使用也可以。
data-toggle="dropdown"是html5的标签属性,指以什么事件触发,常用的如:modal,popover,tooltips。这里指该button按钮用于下拉按钮。并且亲测在html4中使用该属性,虽然IDE会发出警告,但是仍然可以实际运行,此特性作用于html5的其他新属性,如input标签的placeholder。

以上所述是小编给大家介绍的bootstrap如何让dropdown menu按钮式下拉框长度一致,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








