问题描述
使用element的Dropdown 下拉框(el-dropdown-menu)内容过长显示‘…’ 鼠标悬浮显示全部
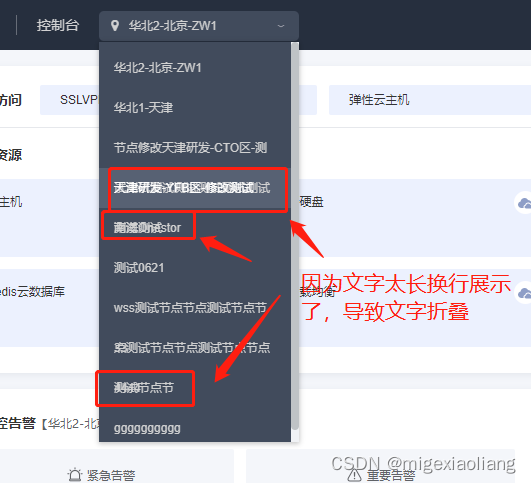
有时候内容太长导致文字换行与其它文字折叠展示
如下图所示:

解决方案:
直接上代码:
<el-dropdown-menu slot="dropdown">
<el-dropdown-item
class="region-item-style"
:command="item.id"
v-for="(item, index) in region"
:key="index"
:title="item.regionName">
{{ item.regionName }}
</el-dropdown-item>
</el-dropdown-menu>
style样式实现文字过长后显示“…”:
.region-item-style {
max-width: 200px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
其中::title="item.regionName"鼠标放上去展示全部。
修改后的样式为:























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








