对从服务器请求的数据我们一般都是在js中进行字符串拼接处理后才渲染到页面的,但是这样做效率低、易出现错误,当数据量过大时难于处理。当vue出现后不仅提升了工作效率并且更易于我们对数据的处理,我们只要把请求的数据赋值给变量就可以通过插值渲染到页面中。如下:

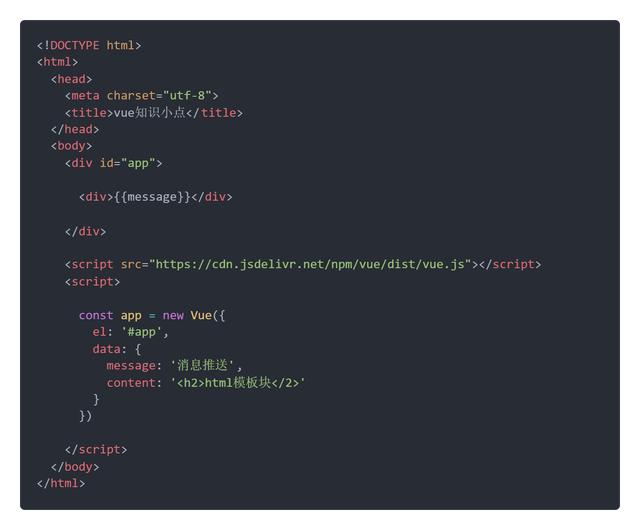
文件基础结构
1、Mustache语法 {{}}
{{message}}
运行结果:消息推送
2、v-once 指令:v-once指令只渲染一次
{{message}}
运行结果:消息推送
注:app.message = '更改消息',message的值已经修改,但v-once修饰的message的值不会改变
3、v-html指令:能对标签进行渲染
v-html="content">
运行结果:html模板块
4、v-text指令:纯文本输出
运行结果:
html模板块2>
5、v-pre指令:格式化输出
{{message}}
运行结果: {{message}}
6、v-cloak指令:编译结束再显示内容,解决页面出现 {{message}} 的问题
{{message}}
运行结果:消息推送
注:需要与css样式 [v-cloak] { display: none } 联用
有关插值操作的内容就是这些,下次将总结基础语法中的绑定属性,期待你的补充与指正!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








