简介:本教程旨在指导初学者和中级用户如何在Photoshop中创建实用且简单的效果。教程从基础的文字工具使用讲起,包括创建和编辑文本的技巧。接着深入讲解如何为文字添加各种内置特效,如描边、内阴影和外发光等。此外,还将探讨图层混合模式和透明度调整来创新文字效果,以及学习更高级的自定义形状、路径文字和3D文字制作技巧。教程通过实例演示和练习文件,帮助学习者深化理解并掌握每个设计技巧,让文字更具吸引力和视觉冲击力。 
1. Photoshop文字工具使用基础
在数字图像和设计的领域,Adobe Photoshop是一个功能强大的工具,其中文字工具的使用是每个设计师必须要掌握的技能。本章将带您进入Photoshop文字工具的使用基础,为您以后制作复杂而引人注目的设计作品打下坚实的基础。
1.1 文字工具的激活与基本操作
开始之前,请确保您已经安装了Adobe Photoshop软件。文字工具可以在工具箱中找到,通常显示为一个“T”图标。激活文字工具后,您可以通过点击画布上任何位置来输入文本。
// 使用文字工具的简单步骤:
1. 在工具箱中选择文字工具。
2. 在画布上点击,激活文本输入框。
3. 输入您想要的文字内容。
1.2 文字格式化与样式
创建文本后,您可能需要调整文字的格式来满足您的设计需求。Photoshop提供了丰富的格式化选项,从字体样式、大小、颜色到文字间距和对齐方式等,都可以在此进行设置。
// 文字格式化示例:
// 选择文本后,可以通过上方的选项栏进行如下设置:
1. 更改字体和字体大小。
2. 设置字体样式(如粗体、斜体等)。
3. 调整文字颜色和背景颜色。
4. 改变文本对齐方式。
通过熟悉这些基础操作,您就可以开始探索Photoshop文字工具的其他高级功能,例如文字效果预设、图层样式、混合模式等,为您的设计增添更多视觉冲击力。在下一章节中,我们将深入探讨如何快速掌握这些文字特效技巧。
2. 文字特效快速掌握技巧
在Photoshop中,创建令人印象深刻的视觉效果是设计师的日常任务之一。快速掌握文字特效的技巧不仅可以节省时间,还能提高工作效率。本章节将详细介绍文字特效的设计理念与制作方法,帮助设计师快速提升文字特效的制作能力。
2.1 文字特效设计理念
2.1.1 特效设计的基本原则
任何视觉设计,特别是文字特效设计,都需要遵循一些基本原则以确保最终效果既美观又实用。这些原则包括对比、重复、对齐和亲密性,它们是构成良好设计的基石。
- 对比:在特效设计中引入对比可以帮助突出文字,使设计更具吸引力。这可以通过大小、颜色、字体或形状等不同元素的对比来实现。
- 重复:重复使用特定的设计元素可以在设计中创建一致性,使整体效果更加协调。
- 对齐:文本和图形元素应该合理对齐,以增强设计的整洁感和专业感。
- 亲密性:相关的设计元素应该被放置得足够接近,以表明它们之间的关联性。
2.1.2 素材选择与视觉效果
视觉效果往往由所选素材的品质决定。高质量的图片和图形可以大大提升最终设计的质感。在选择素材时,需要考虑以下因素:
- 分辨率:确保使用的图片或图形具有足够高的分辨率,避免放大后出现模糊不清的情况。
- 色彩:素材的色彩应该与设计的总体色调相协调,或者能够通过色彩调整使其协调。
- 背景复杂性:背景素材的复杂性应根据设计需求进行选择。复杂背景应避免与文字内容产生冲突,保证可读性。
2.2 文字特效的快速制作方法
2.2.1 常用文字效果预设
Photoshop提供了大量的文字效果预设,这些预设可以作为设计起点,并且可以节省大量的时间。为了快速掌握文字特效,以下是一些常用预设的使用方法:
-
预设样式:Photoshop中内置了许多预设样式,可以通过“图层样式”面板轻松应用,包括投影、发光、描边等。
-
剪切蒙版:应用预设样式后,可以通过剪切蒙版创建文字形状的剪影效果,实现更加复杂的设计。
2.2.2 利用图层样式快速制作特效
图层样式是创建文字特效的强大工具,它们可以在不同的层面上进行调整和组合。以下是一些快速制作特效的技巧:
-
自定义样式:复制并修改现有样式可以创造独一无二的新样式。修改颜色、渐变、图案等元素可以得到全新的视觉效果。
-
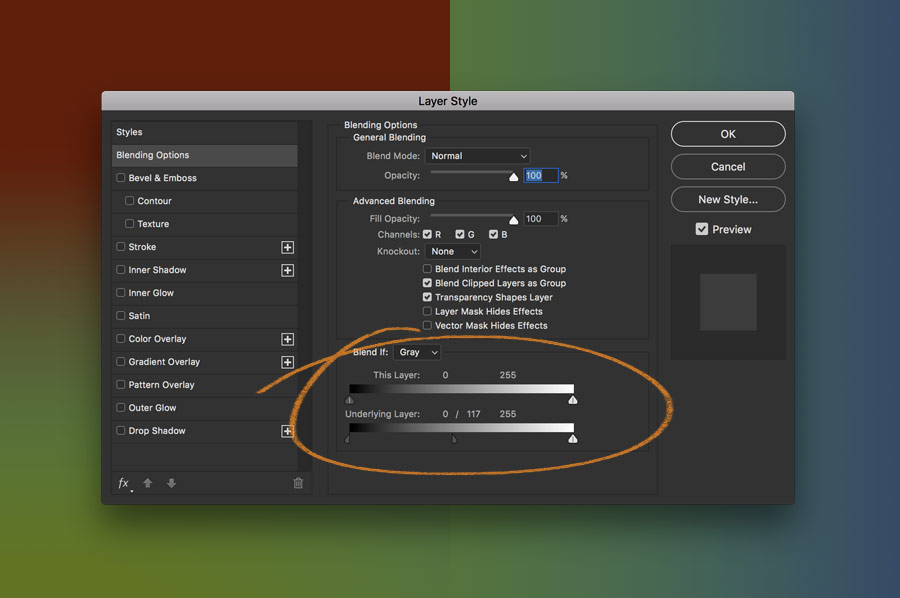
混合选项:使用“混合选项”可以调整文字与背景之间的关系,比如增加透明度、应用混合模式或调整填充不透明度。
-
图层蒙版:利用图层蒙版可以非破坏性地编辑文字效果,通过遮罩可以仅在需要的位置应用样式。
为了进一步理解,我们通过以下示例代码块展示如何应用一个简单的图层样式来为文字添加效果:
// 假设我们已经创建了一个名为 'textLayer' 的文字图层
$layerStyle = new LayerStyle();
$layerStyle->addTo($textLayer);
$layerStyle->setDropShadow(
new DropShadow(
new Point(5, 5), // 阴影偏移量
10, // 阴影模糊半径
20, // 阴影不透明度
Color::black() // 阴影颜色
)
);
在上面的代码中,我们创建了一个 LayerStyle 对象,并将其添加到名为 textLayer 的文字图层上。然后我们配置了一个 DropShadow 效果,并设置了阴影的偏移量、模糊半径、不透明度和颜色。代码逻辑清晰地展示了如何通过编程方式应用图层样式,而 LayerStyle 和 DropShadow 等类则需要根据实际使用的编程语言进行定义。
通过上述内容,我们可以看出快速制作文字特效不仅仅是应用预设,更重要的是理解并掌握各种效果之间的组合与调整技巧,以达到个性化的视觉效果。下一章节我们将进一步探讨图层样式在设计中的应用和高级技巧。
3. 图层样式应用
3.1 常用图层样式介绍
3.1.1 斜面和浮雕效果的应用
斜面和浮雕效果是Photoshop中制作文字立体感的重要手段。通过给文字添加斜面和浮雕样式,可以让文字产生一种凸起或凹下的立体效果,增强视觉冲击力。
斜面和浮雕样式的参数设置
在Photoshop中选择文字图层,然后点击图层面板底部的“添加图层样式”按钮,选择“斜面和浮雕”。斜面和浮雕样式有许多参数,如下:
- 样式 :可以选择“内斜面”、“外斜面”或“浮雕”。内斜面会在文字内部产生凹陷效果,外斜面会产生凸起效果,而浮雕效果则是将文字与背景分离。
- 方法 :有两个选项,“平滑”和“雕刻清晰”。平滑适合于较平滑的边缘效果,而雕刻清晰则能创建更锐利的边缘。
- 深度 :调整斜面和浮雕的深度,控制立体效果的明显程度。
- 方向 :定义了斜面方向,有“上”、“下”、“左”、“右”四个方向。
- 大小 :控制斜面和浮雕的尺寸,大尺寸产生宽大的立体效果,小尺寸则较为精细。
- 软化 :软化边缘,使立体效果更自然。
// 示例代码:Photoshop图层样式代码段
var layerStyle = Layer Styles;
layerStyle.bevelAndEmboss = {
style: "innerBevel", // 内斜面效果
technique: "smooth", // 平滑技术
depth: 100, // 深度
direction: "up", // 向上的方向
size: 10, // 尺寸
soften: 2 // 软化值
};
3.1.2 内阴影与外发光效果的应用
内阴影和外发光效果可以增加文字的深度和层次感,让文字看起来更加立体和生动。
内阴影样式参数解析
内阴影用于给文字内部添加阴影,增加文字的深度感。设置参数包括:
- 不透明度 :控制阴影的透明度,数值越高,阴影越明显。
- 距离 :阴影和文字之间的距离,数值越大,阴影越远离文字。
- 扩散 :阴影边缘的模糊程度,数值越大,阴影边缘越模糊。
- 大小 :阴影的模糊半径。
// 示例代码:Photoshop图层样式代码段
var layerStyle = Layer Styles;
layerStyle.innerShadow = {
opacity: 75, // 阴影不透明度
distance: 5, // 阴影距离
choke: 0, // 扩散值
size: 4 // 阴影大小
};
外发光样式参数解析
外发光可以为文字添加外层光晕效果,增加文字的视觉吸引力。设置参数包括:
- 不透明度 :控制发光的强度。
- 扩展 :发光区域扩展的比例。
- 大小 :控制发光的范围和模糊程度。
// 示例代码:Photoshop图层样式代码段
var layerStyle = Layer Styles;
layerStyle.outerGlow = {
opacity: 60, // 发光不透明度
spread: 10, // 发光扩展值
size: 15 // 发光大小
};
3.2 图层样式的高级应用技巧
3.2.1 复杂效果的图层样式组合
通过组合不同的图层样式,我们可以创造出更多复杂且有创意的文字效果。例如,结合内阴影、外发光、斜面和浮雕,可以制作出光泽感和立体感很强的文字。
结合样式创建复杂效果
- 创建一个新文字图层,输入需要的文字。
- 添加内阴影样式,增强文字的立体感。
- 添加斜面和浮雕样式,进一步突出立体效果。
- 最后,添加外发光样式,给文字增加光晕效果。
高级技巧:图层样式混合
除了简单的样式叠加,还可以利用混合选项(Blending Options)调整不同图层样式之间的互动关系,控制不同样式元素之间的互相影响,比如让斜面和浮雕效果与内阴影效果融合,产生更加复杂多变的视觉效果。
// 示例代码:Photoshop图层混合模式代码段
var layerStyle = Layer Styles;
layerStyle.blendingOptions = {
blendMode: "overlay", // 使用叠加模式
opacity: 70 // 混合透明度
};
3.2.2 图层样式的调整与编辑
在应用图层样式后,我们往往需要进行调整以适应不同的设计需求。Photoshop允许我们对已经应用的图层样式进行细致的调整。
调整已应用的图层样式
- 在图层面板中,双击已经应用了样式的文字图层,即可重新打开“图层样式”对话框。
- 在对话框中,可以继续调整斜面和浮雕、内阴影、外发光等参数,或者启用/禁用特定的样式选项。
- 对于不需要的样式,可以简单地取消勾选对应的复选框进行删除。
- 也可以使用“新建样式”按钮保存常用的图层样式组合,以便于未来的快速应用。
高级编辑技巧:图层样式中的蒙版
使用图层样式蒙版,我们可以对特定样式应用区域进行精确控制,避免整个图层应用相同的样式效果。
// 示例代码:Photoshop图层样式蒙版代码段
var layerStyle = Layer Styles;
layerStyle[mask] = {
gradient: "blackToWhite", // 黑白渐变蒙版
opacity: 100, // 蒙版不透明度
reverse: false // 是否反转蒙版
};
通过以上各种技巧,用户可以根据不同的创意需求和设计风格,灵活运用图层样式,创造出独特的文字效果。无论是在视觉设计还是广告制作中,这种技能都是非常实用的。
4. 图层混合模式和透明度调整
4.1 图层混合模式的原理与应用
4.1.1 不同混合模式的特点与效果
图层混合模式是Photoshop中一个强大的工具,它决定了上层图层如何与下层图层混合,形成不同的视觉效果。每一种混合模式都有其独特的计算方式和作用效果,这对于创建复杂而富有表现力的作品至关重要。
- 正常模式(Normal):这是默认的混合模式,不应用任何混合效果,上层图层完全覆盖下层图层。
- 叠加模式(Overlay):结合了“柔光”和“强光”模式,根据下层图层的亮度来增强或减弱上层图层的颜色,适用于制作有光影变化的特效。
- 柔光模式(Soft Light):根据上层图层的亮度增加或减少对比度,适合添加柔和的光照效果。
- 强光模式(Hard Light):类似于在强光下观察透明的塑料胶片,用于创建强烈的光亮或暗影效果。
理解这些混合模式的核心在于,它们改变了颜色和亮度信息的结合方式,从而在视觉上产生叠加、强化、减弱或覆盖的效果。它们是设计中常用到的工具,尤其在处理文字特效时,能极大地增强作品的表现力。
4.1.2 混合模式在文字特效中的运用
在文字特效制作中,混合模式可以用来创建多样的视觉效果。例如,通过在文字图层上应用“叠加”模式,可以添加诸如光泽或阴影效果;使用“柔光”或“强光”模式,可以模拟出光照与阴影的自然过渡,使得文字仿佛融入到背景中去。
为了更好地理解混合模式在文字特效中的应用,以下是几个操作步骤:
- 创建文字图层:首先,在Photoshop中输入你的文字。
- 应用混合模式:选择你想要应用的混合模式,比如“叠加”模式。
- 调整颜色与亮度:使用调整图层或直接在文字图层上调整颜色和亮度,以达到想要的效果。
- 使用蒙版:为了保护文字不受到过度的编辑影响,可以在调整层上使用蒙版,仅对文字部分进行效果应用。
这个过程不仅体现了混合模式的使用,也展示了如何有选择地在特定区域施加效果。当混合模式正确应用时,能够使文字与背景更加融合,或是让文字突出显示,从而达到设计的目的。
4.2 透明度调整技巧
4.2.1 透明度与图层效果的综合运用
调整图层的透明度是Photoshop中非常基础且强大的功能,它允许用户控制图层中像素的不透明度。在设计过程中,透明度的调整常常与混合模式配合使用,来实现更加复杂和精细的效果。
- 理解透明度:透明度的调整范围从0%(完全透明)到100%(完全不透明)。调整透明度影响着图层上所有像素的可见度。
- 综合运用:当降低文字图层的透明度时,它会与下面的图层混合,创建一种透叠效果。使用不同的透明度值可以得到不同程度的混合效果。
- 配合混合模式:透明度调整经常与混合模式结合使用。例如,设置较低的透明度与“叠加”模式可以创建半透明的光照效果。
利用透明度创建的效果不仅能够使设计元素相互协调,还能为设计作品增添深度和层次感。在实际操作中,可以通过拖动透明度滑块或者输入透明度百分比值来调整。
4.2.2 利用透明度创建层次感文字特效
层次感是设计作品中传达深度和空间感的关键因素之一。在文字特效中,适当调整透明度可以模拟出文字与背景之间的空间关系,增强视觉效果。
- 设计思路:当设计一个场景或故事背景时,可以通过调整不同图层的透明度,来模拟文字在不同深度上的呈现,比如前景文字较实,背景文字更虚,产生一种远近不同的感觉。
- 实践操作:可以创建多个文字图层,每个图层设置不同的透明度和混合模式,比如前景的文字使用“正常”模式并保持较高的透明度,而背景文字使用“正片叠底”模式并降低透明度。
- 注意细节:在使用透明度时,需要注意光线和阴影的合理性。透明度的调整应该符合设计的光照条件,避免产生不自然的视觉效果。
通过透明度和图层混合模式的结合使用,设计师能够创建出富有层次感和立体感的文字特效,使文字成为设计作品中不可或缺的一部分。这不仅增强了视觉冲击力,还提升了设计的深度和艺术性。
5. 自定义形状和路径文字高级技巧
5.1 自定义形状工具的使用
5.1.1 自定义形状的创建与应用
在Photoshop中,自定义形状工具可以让你根据自己的需求创造出无限可能。创建自定义形状首先需要在工具栏中找到形状工具,然后在形状的下拉菜单中选择“自定义形状工具”。Photoshop提供了一个内置的自定义形状库,包括各种符号、箭头、边框等。但是,为了创建具有个性化的设计,你可以根据自己的想法绘制形状并将其保存为自定义形状。
绘制自定义形状的步骤通常如下:
- 选择自定义形状工具,从属性栏中选择“形状”下拉菜单。
- 在菜单中选择“新建自定义形状”,这时会出现一个新的窗口。
- 使用画笔、铅笔、钢笔工具或者直接使用形状工具来绘制形状。
- 完成绘制后,点击“确定”按钮,这个形状就会被添加到自定义形状库中。
保存后,你可以在形状工具的属性栏中选择刚刚创建的自定义形状,并用它来绘制。这个功能为设计师提供了极大的自由度,可以为文字创作添加独特的效果。
5.1.2 自定义形状与文字特效的结合
将自定义形状与文字结合是一种创造性的设计方法,能够使设计作品显得更为个性化和引人注目。下面是一个结合自定义形状与文字的步骤:
- 在Photoshop中打开一个新的文档,并输入你想要制作特效的文字。
- 选择自定义形状工具,并从自定义形状库中选择一个已保存的形状。
- 在文字的相应位置绘制自定义形状,并调整其大小与位置,使形状和文字相互协调。
- 利用图层样式为文字和形状添加阴影、渐变、光泽等效果来增加立体感。
- 通过调整图层的混合模式和透明度,让形状与文字之间产生有趣的视觉交互。
使用自定义形状与文字结合时,可以利用形状作为装饰元素,为文字添加独特的风格。此外,还可以通过路径操作,将文字路径和形状路径进行编辑组合,创造更复杂的视觉效果。
5.2 路径文字的高级技巧
5.2.1 路径文字的创建与编辑
路径文字是Photoshop中的一个高级功能,允许用户沿着自定义路径放置文字。这种方法不仅增加了文字放置的灵活性,而且可以创建出吸引人的视觉效果。以下是创建和编辑路径文字的步骤:
- 在Photoshop中选择钢笔工具或者形状工具,创建一个开放或闭合的路径。
- 选择文本工具,将鼠标光标移动到之前创建的路径上方,光标会变成一个带曲线的文本图标。
- 点击路径,Photoshop会自动创建一个沿路径排列的文字图层。
- 输入文字,文字会沿着路径自动排列。这时可以使用文本编辑工具,如更改字体大小、行距等。
- 要移动文字位置,可以选择路径文字图层,在顶部选项栏中,找到“移动工具”,点击并拖动路径上的锚点来改变文字的位置和方向。
路径文字非常适合创建有趣的布局,比如文字环绕在一个图形周围或者沿着特定的形状流动。通过变换路径,还可以得到旋转或扭曲的文字效果,为作品添加动态感觉。
5.2.2 路径文字在复杂背景中的应用
在设计复杂背景时,路径文字可以帮助设计师在不规则的形状或者图案中放置文字,同时保持文字的可读性和美观。通过在特定路径上应用文字,设计师可以创作出更加个性化和有吸引力的设计作品。在复杂背景中应用路径文字的技巧包括:
- 创建一个新图层,用钢笔工具或形状工具绘制一条路径。
- 利用路径工具绘制出能够与背景图案相协调的形状,可以是波浪形、曲线形或者任何有创意的形状。
- 应用路径文字工具,并将文本沿所绘制的路径排列。
- 为了增加视觉吸引力,可以在路径文字图层上应用混合选项,比如投影、外发光等效果。
- 通过调整图层样式中的颜色叠加或图案叠加,使得文字与复杂背景更加和谐。
使用路径文字和复杂的背景相结合,是创造视觉上引人入胜作品的有效手段。例如,在设计海报或邀请函时,通过这种方式可以让文字成为视觉焦点,并引导观众的注意力。
6. 3D文字制作方法
随着计算机图形技术的发展,3D文字在广告、影视和网页设计中的使用越来越普遍,它能够带来更强的视觉冲击力和更丰富的设计表现形式。本章将详细介绍3D文字工具的基础使用方法,以及如何通过高级应用技巧制作复杂和逼真的3D文字效果。
6.1 3D文字工具基础
6.1.1 3D文字的创建与调整
在Adobe Photoshop中,3D文字的创建非常直观。我们可以直接在文字工具状态下,输入需要转换为3D的文字,然后通过文字工具栏中的3D按钮,将文字转换为3D对象。以下为创建3D文字的基本步骤:
- 选择文字工具,在工作区输入想要的文本。
- 在控制栏上选择3D按钮,此时Photoshop会自动将文字转换成3D模式。
- 转换后,可以在3D面板中调整文字的3D属性,例如深度、厚度等。
- 可以通过拖动和旋转3D轴对3D文字进行各种视角的调整。
6.1.2 3D材质与光照的基本设置
3D文字创建完毕后,材质与光照是决定其效果的关键。通过调整材质属性,我们可以给3D文字赋予不同的质感,如金属、玻璃等。Photoshop提供了丰富的材质预设,同时也可以自行创建新的材质。
光照设置则可以影响到3D文字的阴影、反射等视觉效果。Photoshop中的3D灯光种类繁多,包括点光源、聚光灯和无限光等。通过调整光源位置、强度和颜色,可以为3D文字带来不同的视觉效果。
6.2 3D文字特效的高级应用
6.2.1 创造复杂的3D文字效果
为了使3D文字效果更加吸引人,需要运用多种工具和技巧进行深度调整。以下是一些高级应用方法:
- 多重材质应用 :通过在3D文字的不同部位应用不同的材质,可以使文字显得更加立体和丰富。
- 自定义3D贴图 :Photoshop支持将2D图像作为3D文字的纹理,这可以大幅增加设计的复杂度和细节。
- 混合模式与滤镜 :在3D图层上应用不同的混合模式和滤镜,可以创造出独特的视觉效果。
6.2.2 3D文字与背景环境的结合
3D文字并不仅仅是个独立的对象,它需要与背景环境协调一致,以增强视觉效果。以下是一些相关的技巧:
- 透视匹配 :通过调整3D文字的透视角度,使其与背景图片的透视相匹配,增加真实感。
- 场景互动 :通过Photoshop中的场景互动功能,可以在3D文字周围创建阴影和反射,使其看起来更自然地融入背景。
- 动态背景 :可以为3D文字设计动态的背景,如在背景中加入视频或者动画效果,使3D文字更加生动。
综上所述,Photoshop中的3D文字制作方法提供了设计师一个广阔的创意空间。在本章中,我们介绍了3D文字的基础创建与调整方法,以及如何通过高级技巧实现复杂的3D文字效果。为了进一步掌握这些技能,建议设计师们在实践中不断尝试和探索,利用提供的练习文件和案例进行反复实践。
简介:本教程旨在指导初学者和中级用户如何在Photoshop中创建实用且简单的效果。教程从基础的文字工具使用讲起,包括创建和编辑文本的技巧。接着深入讲解如何为文字添加各种内置特效,如描边、内阴影和外发光等。此外,还将探讨图层混合模式和透明度调整来创新文字效果,以及学习更高级的自定义形状、路径文字和3D文字制作技巧。教程通过实例演示和练习文件,帮助学习者深化理解并掌握每个设计技巧,让文字更具吸引力和视觉冲击力。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








