flutter集成百度离线人脸识别
概述
最近公司项目有人脸认证、活体检测的需求,原声的不要拿手,只能翻阅各位大佬的轮子;最终尝试出来百度的离线活体检测方案可用。
第一步
flutter_bdface_collect: any // 我用的1.1.1版本
Android
在 AndroidManifest.xml 的 application 标签内添加以下内容:
<!--将 com.baidu.idl.face.demo 替换成您安卓工程的包名-->
<provider android:authorities="com.baidu.idl.face.demo.liantian.ac.provider"
android:name="com.baidu.liantian.LiantianProvider" android:exported="true"/>
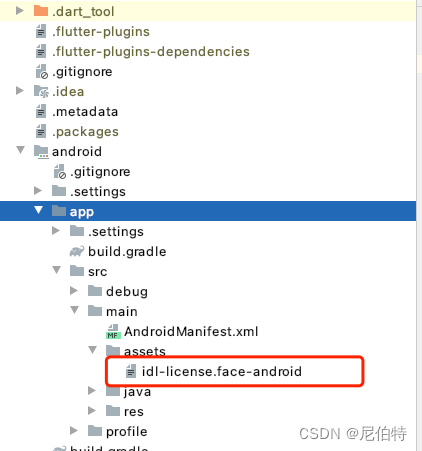
在 Android 项目的app/src/main/assets 目录下放入百度离线采集SDK的Android授权文件,文件名固定为 idl-license.face-android SDK 会校验 apk 签名,请使用申请授权相符的签名证书
iOS
在 Info.plist 的 dict 标签内添加以下内容
<key>NSCameraUsageDescription</key>
<string>使用相机</string>
第二步
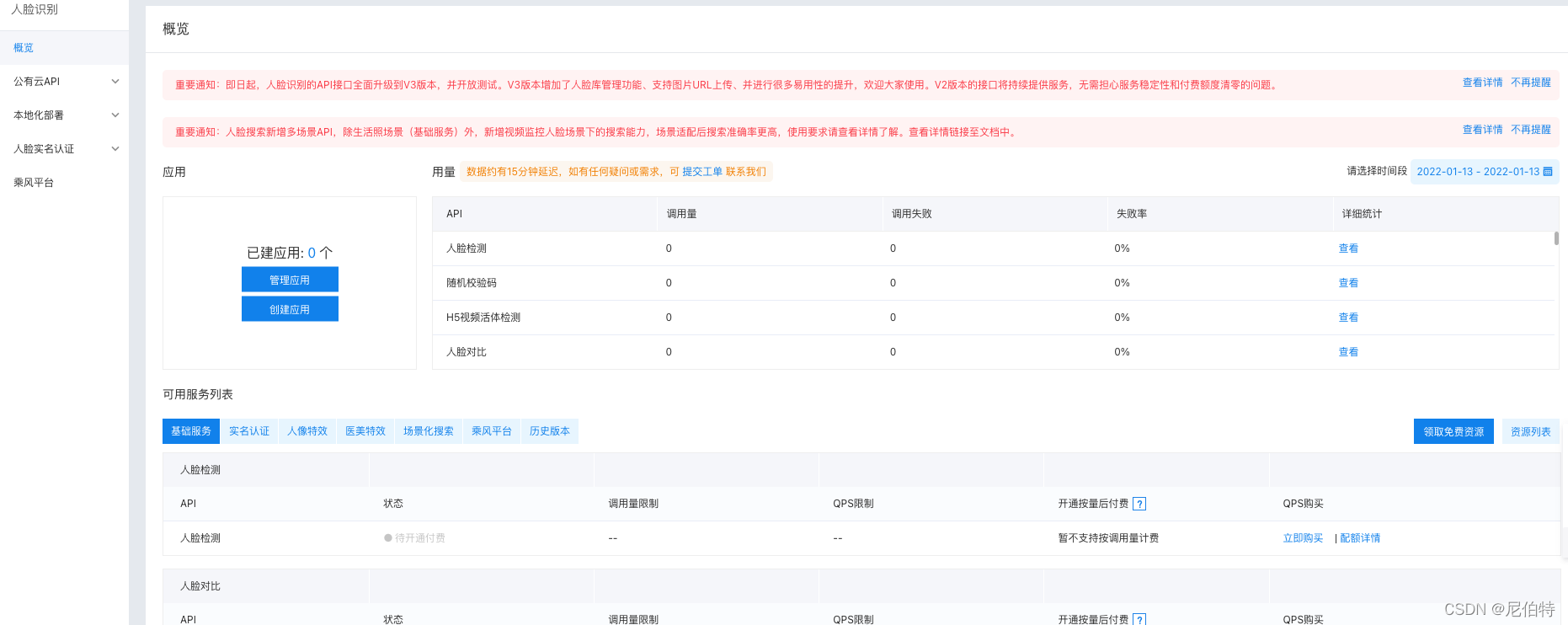
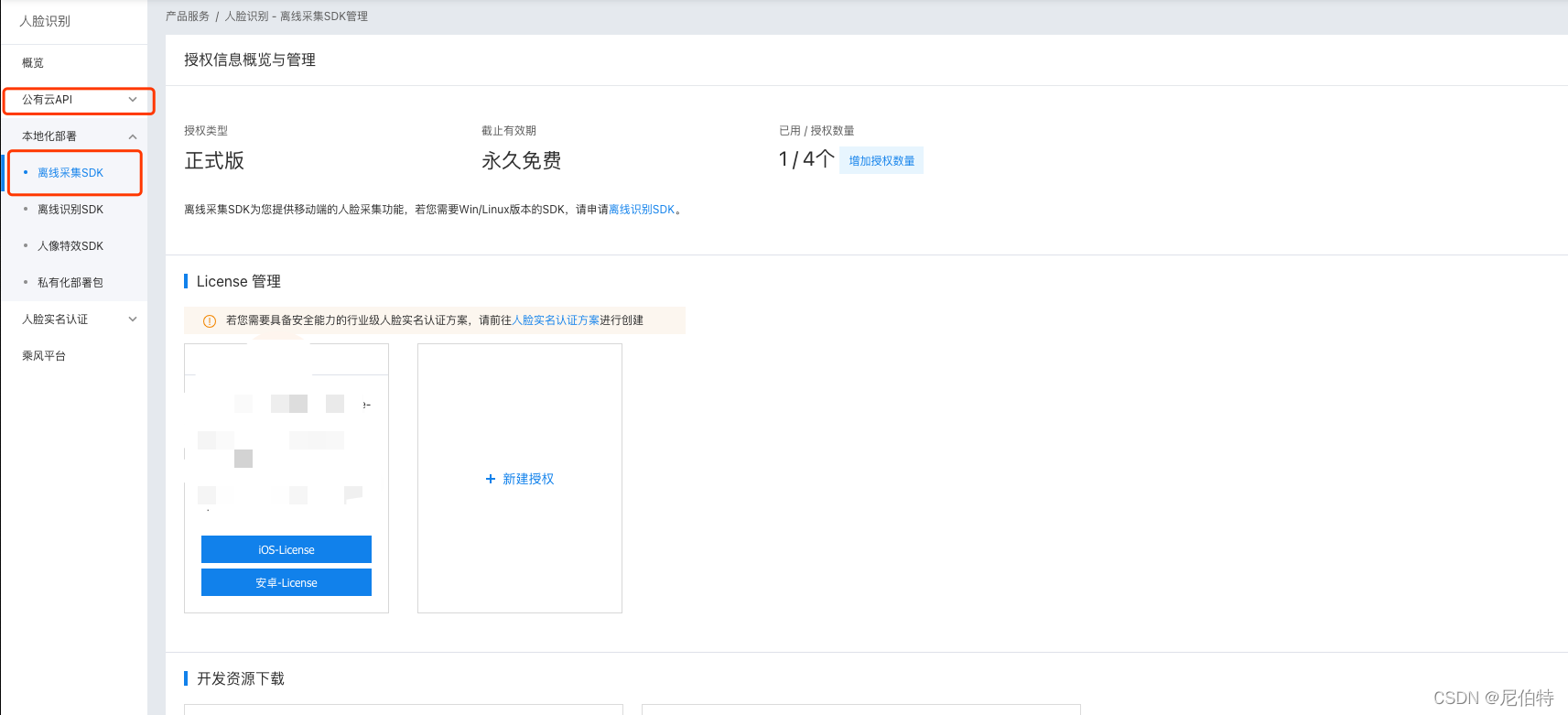
在百度云申请账号 人脸识别入口。

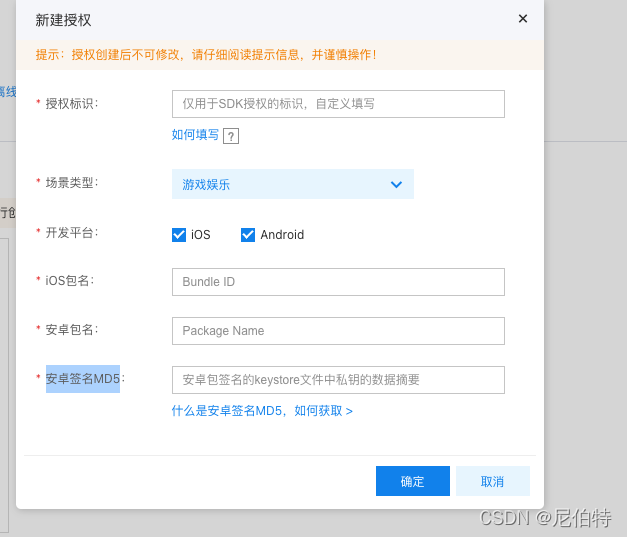
新建 License
注意一定一定确定好iOS包名、android包名、安卓签名MD5、


这里我们用到的是 安卓签名MD5,直接复制即可。查看android 签名的方式请看楼主另外一篇文章
查看签名入口。
第三步
android
在 Android 项目的app/src/main/assets 目录下放入百度离线采集SDK的Android授权文件,文件名固定为 idl-license.face-android SDK 会校验 apk 签名,请使用申请授权相符的签名证书。
android > app > src > assets > idl-license.face-android
如果没有assets 新建一个就好。

ios
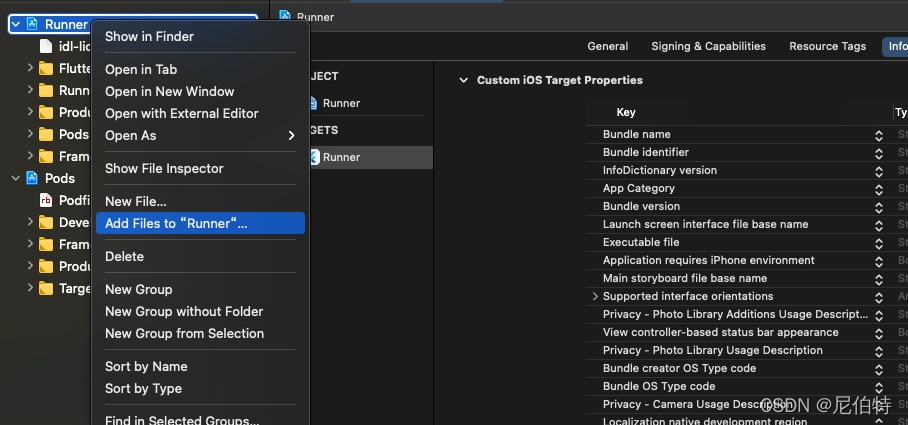
在 iOS 项目的 Runner 目录下放入百度离线采集SDK的iOS授权文件,文件名固定为 idl-license.face-ios,并将文件加入资源。

这样就完成了 android 和 ios. 的基本配置。
第四步
Init 初始化
late var licenseId; if (Platform.isAndroid) licenseId = "demo-face-android"; else if (Platform.isIOS) licenseId = "demo-face-ios"; print('开始初始化'); String? err = await FlutterBdfaceCollect.instance.init(licenseId); print('初始化结果${err == null ? '成功' : '失败'}');
Collect 采集
FaceConfig config = FaceConfig(livenessTypes: Set.from(LivenessType.all.sublist(1, 4)));
CollectRresult res = await FlutterBdfaceCollect.instance.collect(config);
print(‘采集错误结果: r e s . e r r o r . i s N o t E m p t y 内 容 : {res.error.isNotEmpty} 内容: res.error.isNotEmpty内容:{res.error}’);
print(‘采集原图imageCropBase64: r e s . i m a g e S r c B a s e 64. i s N o t E m p t y ′ ) ; p r i n t ( ′ 采 集 抠 图 i m a g e S r c B a s e 64 : {res.imageSrcBase64.isNotEmpty}'); print('采集抠图imageSrcBase64: res.imageSrcBase64.isNotEmpty′);print(′采集抠图imageSrcBase64:{res.imageCropBase64.isNotEmpty}’);
UnInit 释放
FlutterBdfaceCollect.instance.unInit();
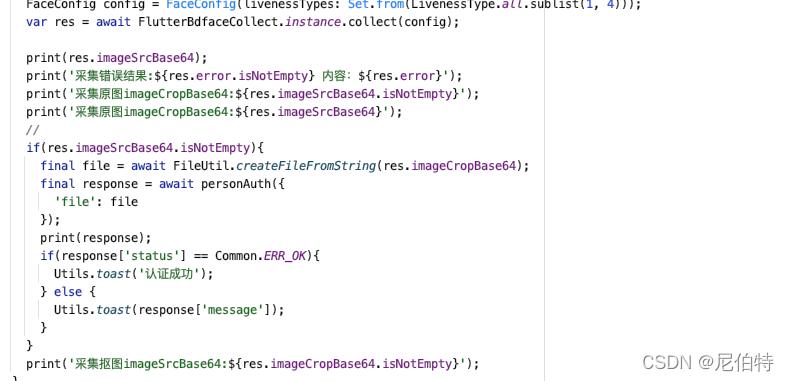
这里贴上楼主的代码


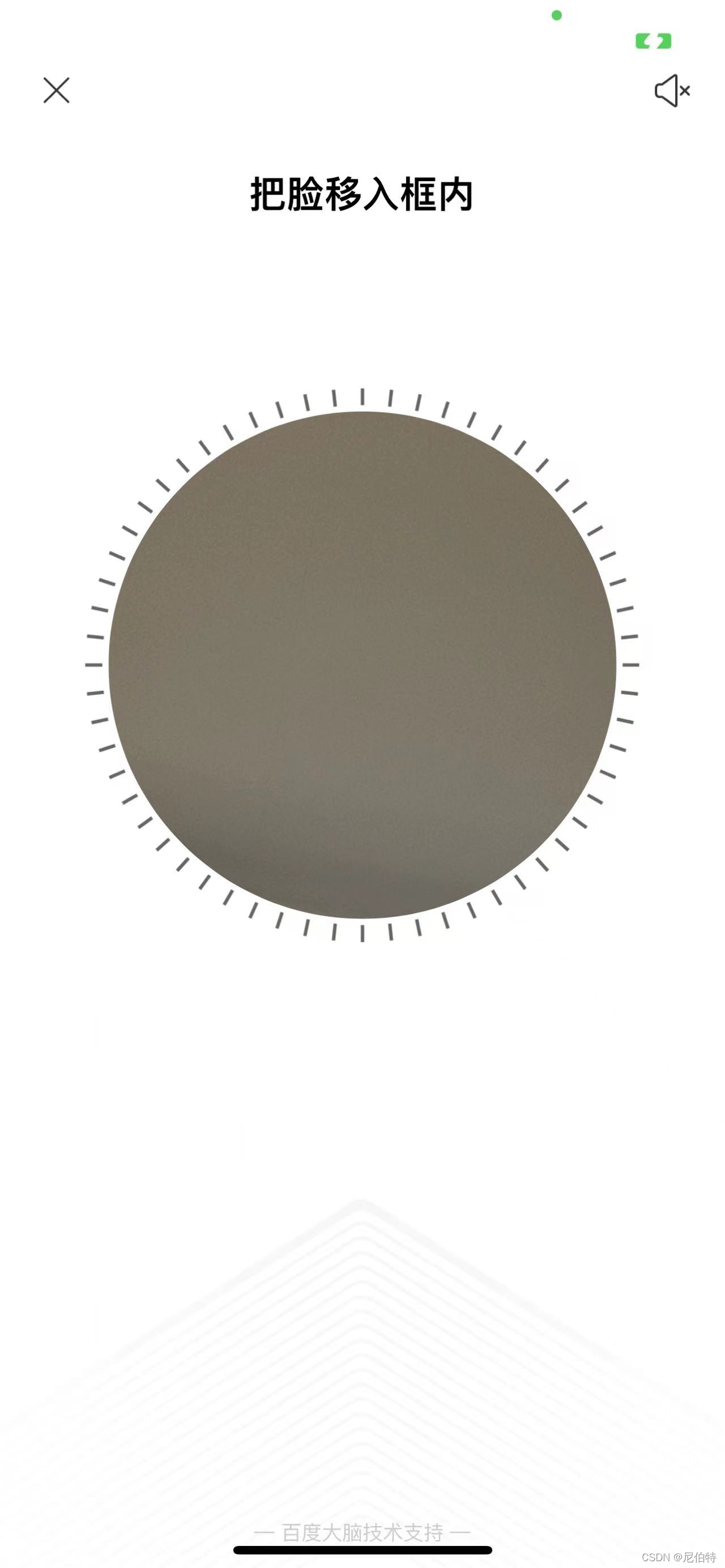
集成后的效果。
大家如果中间遇到问题可以留言相互交流哈。





















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








