1、使用命令:npm init -y 创建 package.json ,即初始化一个工程
2、使用命令:tsc --init 初始化一个 tsconfig.json
3、使用命令:npm install parcel@next -D 安装 Parcel
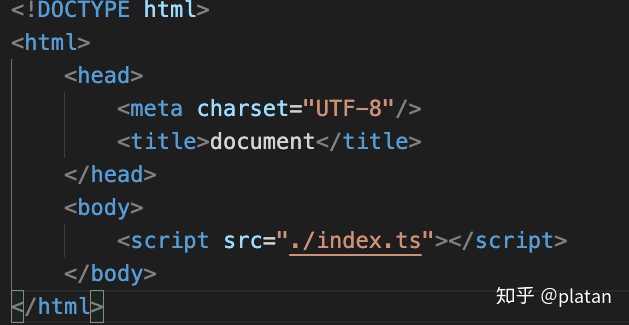
4、在项目中创建一个src目录,并新建 index.html and index.ts
index.html 中引入 index.ts

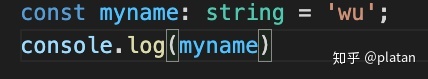
index.ts

通常浏览器是不能直接运行ts代码的,直接访问index.html是会报错的。这时候,我们使用parcel对ts代码进行打包编译,才能够是浏览器访问不报错。
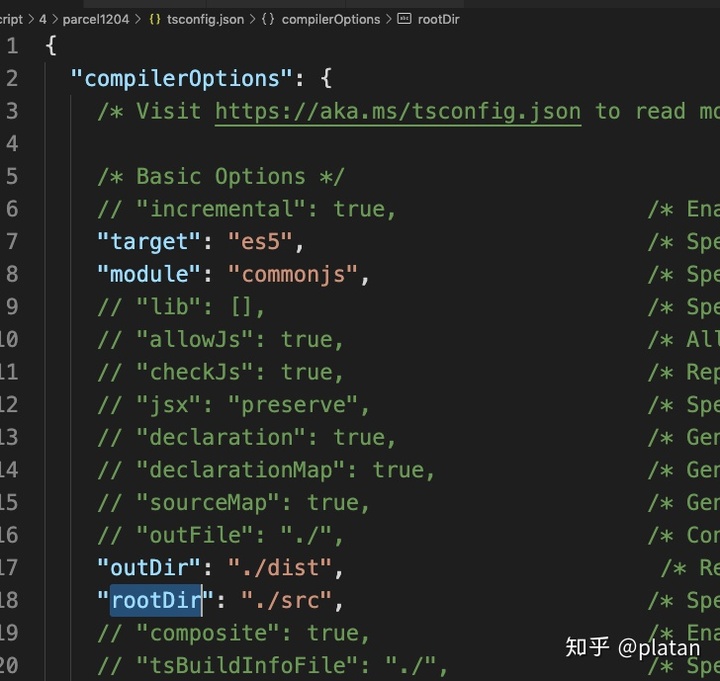
5、在 tsconfig.json 中配置根路径rootDir和打包输出路径outDir

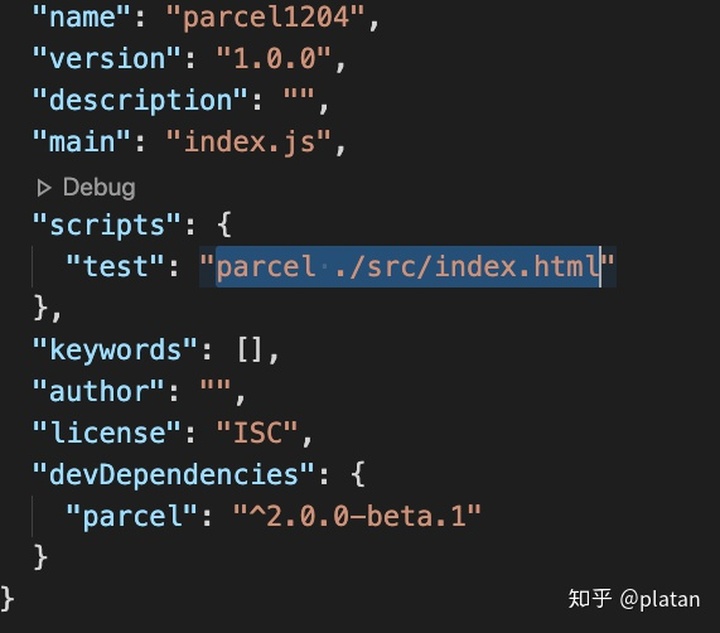
6、在 package.json 中配置打包运行命令 parcel ./src/index.html

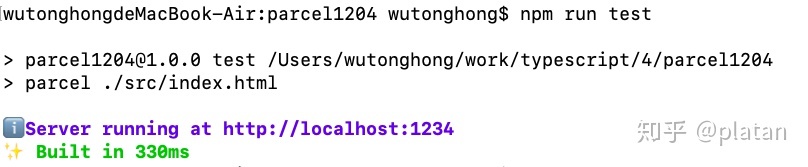
7、运行命令:npm run test 进行编译

这时候parcel会启动一个服务器server,我们直接访问http://localhost:1234/ 打开控制台就能看到ts代码打印的字符
parcel github 文档:https://github.com/parcel-bundler/parcel





















 4539
4539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








