↑↑↑ 点击上方蓝字,关注
安卓小黑屋 如果你喜欢小黑屋,可以把我
置顶或
星标~

作者:丶ZHI念
链接:https://www.jianshu.com/p/48a89e678d6c
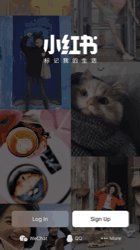
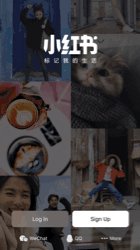
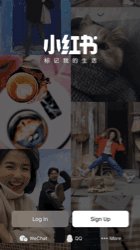
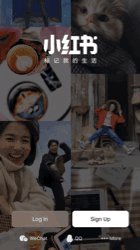
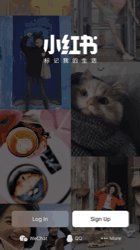
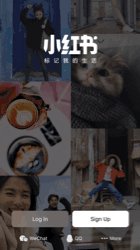
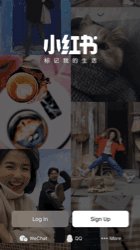
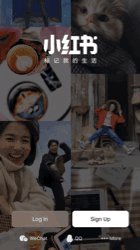
先看小红书的效果

说说思路
滚动效果用RecyclerView实现。RecyclerView有个smoothScrollToPosition方法,可以滚动到指定位置(有滚动效果,不是直接到指定位置),不了解的看这里RecycleView4种定位滚动方式演示。每一个Item是一张长图,这样首尾相接滚动起来(滚到无限远)就是无限循环的效果,然后再改变滚动的速度,完成。
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;@Overrideprotected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);//全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.mRecyclerView);
mRecyclerView.setAdapter(new SplashAdapter(MainActivity.this));
mRecyclerView.setLayoutManager(new ScollLinearLayoutManager(MainActivity.this));//smoothScrollToPosition滚动到某个位置(有滚动效果)
mRecyclerView.smoothScrollToPosition(Integer.MAX_VALUE / 2);
}
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








