Response.Flush的使用心得
很多时候我们写的asp程序会因为做很多操作,所以会花上一分钟甚至几分钟时间。为了使软件使用者能够耐心的等待程序的执行,我们经常会希望有一个进度条来表示程序执行的状态。或者最起码要显示一个类似: “数据载入中”,“正在保存数据” 等的说明性文字。此时我们就会用到Response.flush()。他会将缓冲区中编译完成的数据先发送到客户端。
但是有很多时候,我们发现即使我们使用了Response.Flush(),但是并没有将前面的信息发到客户端来显示。呈献给我们的依然是白屏。经过反复的测试,我得出一个结论(仅代表个人观点,可随意引用,但后果自负)。就是flush的内容至少要有256字节。也就是只有编译产生了至少256字节的数据,才能在执行Response.Flush()以后将信息发到客户端并显示。
时间: 2006-09-27

通过Response.Flush()实现对服务端文件的下载时,会失败,不能正常弹出IE下载框,经过测试发现需要进行如下设置后即可解决. 进入 [工具]--->[Internet选项]--->[安全]--->[可信任站点] 文件下载的自动提示改成启用即可解决问题 当然得把访问的网站加入到信任站点才行.
写程序的人在编写由asp页面生成静态页面html的时候,如果同时生成大量页面,一定遇到过浏览器下方的进度条上显示着3%,6%,10%等缓慢增长的漫长等待过程.在这个等待过程中,你不知道页面已经生成到哪一条记录,只能大眼瞪小眼的等. 如果你知道Response.Flush和Response.Clear,那你就可以不用这样的等待了.每生成一个Html页面,就用Response.write立即返回一条信息,提示该条数据库记录已经生成Html. 这样,在同时生成大量页面的时候,你就不再是孤独的望着一片空
本文实例讲述了ASP.NET网站实时显示时间的方法.分享给大家供大家参考.具体方法如下: 在ASP.NET环境中开发设计网站或网络应用程序时,往往需要实时显示当前日期和时间.这时,通常使用AJAX控件来实现. 需要注意的是,在.NET Framework 2.0版本中,工具箱中是没有AJAX Extensions控件的.而.NET Framework 3.5版本中集成了AJAX. ASP.NET AJAX包括三部分: ①一个扩展客户端JavaScript功能的客户端库或框架: ②一个允许ASP.

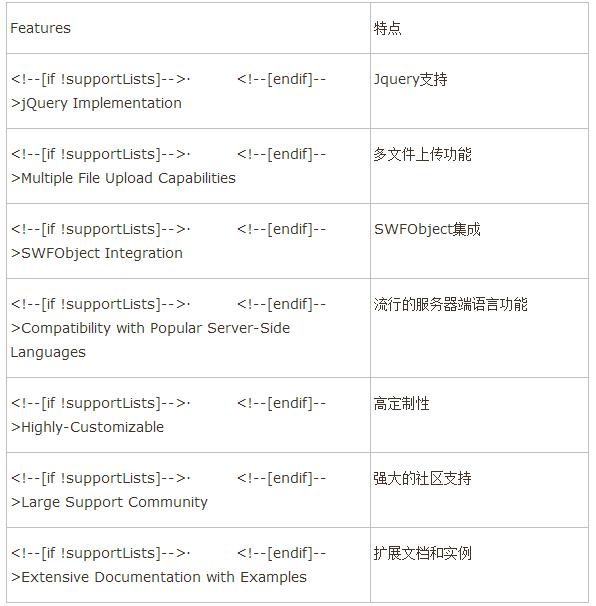
先了解了解Uploadify,具体内容如下 Uploadify是一个简单易用的多文件上传方案.作为一个Jquery插件,Uploadify使用简单,并具有高度的定制性. Uploadify特性: Uploadify简单说来,是基于Jquery的一款文件上传插件.它的功能特色总结如下: 1).支持单文件或多文件上传,可控制并发上传的文件数 2).在服务器端支持各种语言与之配合使用,诸如PHP,.NET,Java-- 3).通过参数可配置上传文件类型及大小限制 4).通过参数可配置是否选择文件后自动
用过软件的朋友都知道,进度条是一个优秀软件的重要组成部分. 它的存在能够使用户及时掌握程序的运行进度,确认应用程序正常工作.可是ASP中似乎没有上述标准控件,控制起来也比较麻烦. 那幺如何实现进度条呢? 以下是本人的一些观点(仅供参考) 我们通常在用ASP处理程序(指的是写文件或操作数据库)的时候,会专门用一个页面(*.asp)去处理或控制这些程序,当处理完毕的时候再跳转到显示页面.这时我们就可以通过这些处理页面显示进度条.其方法是根据程序处理的进度依次画一百张同样的图形(如有颜色的矩形),从而

ajax应用越来越多,大部分ajax处理都是在前台显示1个"loading...",然后把数据提交给服务器进行处理,处理完毕后显示"处理完毕".我们能否让ajax更加友好点,实时显示服务器处理的进度了?这在一些长时间的请求中尤其重要,比如上传文件.发送邮件.批量处理数据.答案当然是可以的,不然就不会写这个了,对吧,^_^. 存在的问题: 要解决实现上面的功能,需要解决下面几个问题: 1. 服务器如何在处理一部分数据后传递部分response到浏览器. 2.浏览器如何
本文实例讲述了Python实现采用进度条实时显示处理进度的方法.分享给大家供大家参考,具体如下: 前言 在大多数时候,我们的程序会一直进行循环处理.这时候,我们非常希望能够知道程序的处理进度,由此来决定接下来该做些什么.接下来告诉大家如何简单又漂亮的实现这一功能. 如何使用这个类 使用这个类很简单,只需要三步即可完成,如下: process_bar = ShowProcess(max_steps) # 1.在循环前定义类的实体, max_steps是总的步数 for i in range(max
前言 在大多数时候,我们的程序会一直进行循环处理.这时候,我们非常希望能够知道程序的处理进度,由此来决定接下来该做些什么.接下来告诉大家如何简单又漂亮的实现这一功能. 如何使用这个类 使用这个类很简单,只需要三步即可完成,如下: process_bar = ShowProcess(max_steps) # 1.在循环前定义类的实体, max_steps是总的步数 for i in range(max_steps + 1): process_bar.show_process() # 2.显示当前进
response.buffer=true ' 应用缓存技术. dim lostnum ' 防止dmax过大而dstep过小. dim shownum delayshow(dstep,dmax) sub delayshow(dstep,dmax) ' dmax表示要处理多少dmax(步)才能完成全过程,dstep表示已处理的占全过程的大致百分比. dim total ' 显示所有画面. dim dtemp ' 过渡变量. total=100 dtemp=dstep dstep=dstep+lost
一个投票功能模块少不了查看投票结果,用进度条显示各个投票结果可以起到一目了然的效果.以下是我的方法,请大家不吝赐教: 1:做一张图片用于做进度条,只需要很小的一个图片就可以了,如高20px,宽1px. 2:在要显示进度条的单元格中插入image控件,其imageUrl设置为已做好的图片的位置. 3:用一个dataReader对象dr保存取出的各项票数,用一个int 型变量sum保存取出的总票数,各项分别再定义一个double型变量用来保存单项票数除以(/)总票数的结果(小数),再定义一个int





















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








