原标题:【h5技巧】打造酷炫的一镜到底效果,3步就够了……丨epub360
一镜到底这个酷炫的黑科技到底是什么原理呢?我们通常以为的一镜到底,其实本质上是一种拍摄手法,简单来讲就是镜头不cut,观看过程中几乎看不到剪辑痕迹,整个作品呈现出一气呵成的流畅体验 .使用“一镜到底”功能最大的优势,在于可实现更多炫酷的画面交互效果 . 那么到底是有多酷炫呢?
废话不多说,直接切正题——下面放一个不简单的DEMO,给各位展示一下“一镜到底”的实际效果

作品链接:http://www.epub360.com/manage/book/ftkmss/present/
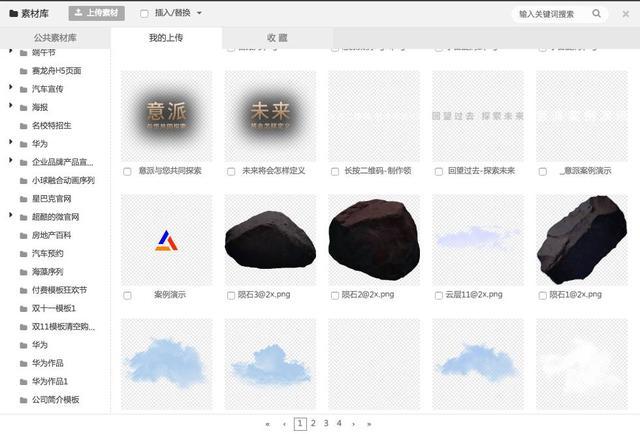
这里就要提到我们的新功能,这次的“一镜到底”主要是基于原有的X轴、Y轴视觉基础,在Z轴上将多个元素前后放置,并设定前后元素间距,同时也控制了元素出现的时长效果,最终形成一种像是在穿梭各个不同场景的视觉效果 .一、素材准备图片部分:需要上传前保证是PNG格式的,保证边缘没有被裁切的痕迹

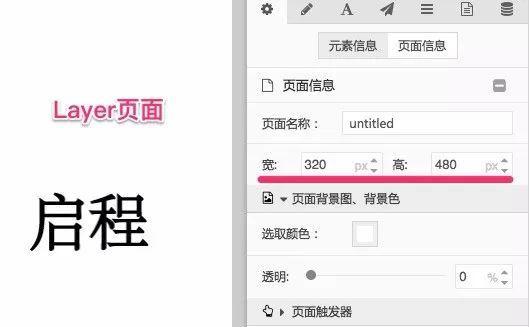
文字部分:可以直接在Layer页面使用段落组件编辑
二、如何设置
1 . 因为要结合Layer容器使用,所以首先要切换到Layer页面进行素材的编辑,每个Layer页面放置一层要展示的元素(默认Layer画布尺寸可以暂时不修改)

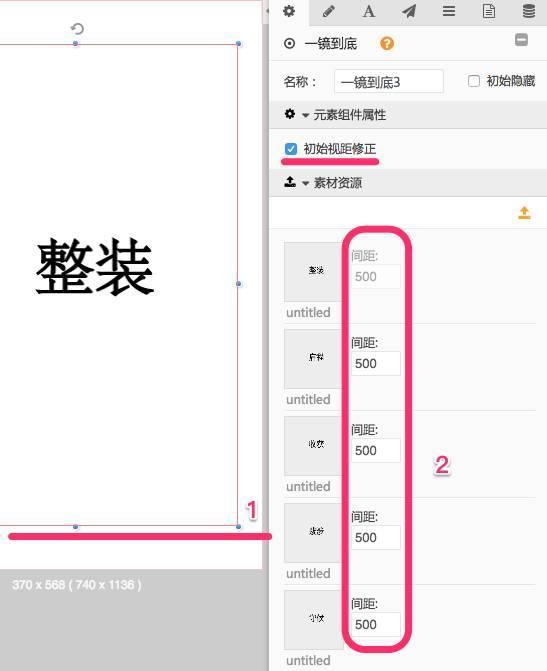
2 . 切换到页面中,点击高级组件中的一镜到底组件,添加多个Layer容器

3 . 最后可设置间距,控制每两个元素间的距离及出现时间 . 也可去掉勾选“初始视距修正”选项,来调整第一个元素与屏幕基准点的距离

经我们测试下来,为保持作品流畅度,一镜到底的Layer页面建议不超过40页,每个元素大小在50k左右,整个一镜到底的作品在10MB左右。操作起来是不是很简单呢,现在对照着酷炫的demo,已经心痒想要使用一下了嘛?
------
感兴趣的可以电脑访问:www.epub360.com,获取更多H5设计、案例、资讯返回搜狐,查看更多
责任编辑:























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








